Web前端存储之 cookie、sessionStorage 和 localStorage
Web前端存储之 cookie、sessionStorage 和 localStorage

一、cookie
客户端的 cookie 主要通过 key=value 的形式用于存储 web 页面的用户信息等,当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。服务端通过这种方式来获取用户的信息。存储数据大小大约是:4 K
用法
各个字段说明:
name: key值
value: value值
expires: 过期时间,GMT 是以格林威治标准时间来判断,不受本地时区影响。若不设置有效期或设置有误未被识别,则默认永久
path: 可以访问 cookie 的路径
domain:为可以访问此cookie的域名
size:设置cookie的大小
http:cookie 的httponly属性。若为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie
secure:设置是否只能通过https来传递此条cookie
1. 创建cookie
document.cookie="username=yyy;expires=Sat, 03 Jul 2021 08:40:00 GMT; path=/"
2. 读取cookie
// 以下语句获取的是所有在有效期内的cookie字符串
let cookies = document.cookie
3. 修改cookie
// 修改 cookie 类似于创建 cookie,旧的 cookie 将被覆盖
document.cookie="username=ypf;expires=Sat, 03 Jul 2021 08:40:00 GMT; path=/"
4. 删除cookie
// 删除 cookie 只需要设置 expires 参数为以前的时间即可。当删除时不必指定 cookie 的值
document.cookie="username=ypf;expires=Sat, 03 Jul 2021 08:00:00 GMT; path=/"
封装 cookie 操作方法
/*
* @Date: 2021-07-03 19:44:27
* @information: cookie 封装方法
*/
var CookieUtil = {
/**
* 设置cookie
* @param key key值
* @param value value值
* @param exp 有效时长 毫秒级的时间戳格式 默认当天23:59:59过期
*/
setCookie: function (key, value, exp) {
if (!key) return;
let curDate = new Date()
// 当前时间戳
let curStamp = curDate.getTime()
let leftTime = new Date()
if (exp) {
leftTime.setTime(curStamp + exp)
} else {
// 当前日期
let curDay = curDate.toLocaleDateString()
// 当日0点之前的时间戳
let nowDayPassedStamp = 0
nowDayPassedStamp = new Date(curDay).getTime() - 1
// 当日已过去的时间戳
let passedStamp = curStamp - nowDayPassedStamp
// 当日剩余时间戳
let leftStamp = 24 * 60 * 60 * 1000 - passedStamp
leftTime.setTime(curStamp + leftStamp)
}
// 创建cookie
document.cookie = key + '=' + value + ';expires=' + leftTime.toGMTString() + ';path=/'
},
/**
* 获取cookie
*/
getCookie: function (key) {
if (!key) return;
let cookieStr = document.cookie.replace(/\s/g, '')
let cookieArr = cookieStr.split(';')
for (let i = 0; i < cookieArr.length; i++) {
let keyArr = cookieArr[i].split('=')
if (keyArr[0] == key) return keyArr[1]
}
},
/**
* 删除cookie
*/
removeCookie: function (key) {
let time = new Date(0) - 1
this.setCookie(key, '', time)
}
}
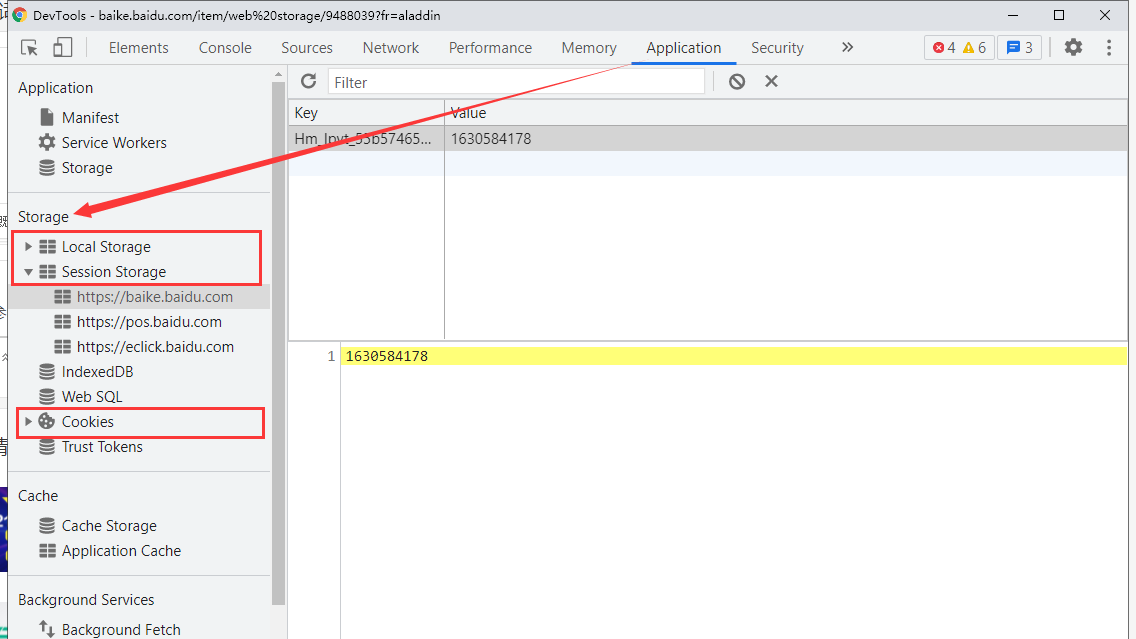
二、storage
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage。存储数据大小一般都是:5 MB
sessionStorage(临时存储)
为每一个数据源维持一个存储区域,在浏览器的此标签页打开期间存在,包括此标签页的页面重新加载
localStorage(长期存储)
与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
用法
sessionStorage 和 localStorage 的用法基本一致,引用类型的值需要转换成 JSON 进行存储
1. 保存数据到本地
let obj = {
name: 'xiaoming',
age: 18,
birthday: '2000-01-01',
}
sessionStorage.setItem('userInfo', JSON.stringify(obj))
localStorage.setItem('userInfo', JSON.stringify(obj))
// 注:若第二次存储的 key 值与第一次存储的 key 值相同,则会覆盖第一次的值
2. 从本地读取数据
let obj1 = JSON.parse(sessionStorage.getItem('userInfo'))
let obj2 = JSON.parse(localStorage.getItem('userInfo'))
3. 从本地删除指定 key 值
sessionStorage.removeItem('userInfo')
localStorage.removeItem('userInfo')
4. 清空存储的所有值
sessionStorage.clear()
localStorage.clear()

