前端的使用
前端与后端的概念
前端
就是与用户直接打交道的操作界面就可以称为前端
后端
不直接与用户打交道主要负责内部真正的业务逻辑的执行就是后端
前端的三个模式
HTML 编写前端页面的文件
css 给html前端增加样式包装一下前端页面
JavaScript 给前端HTML文件增加功能
Http协议(规定浏览器与服务器的=之间数据的交互格式)
四个特性
基于请求格式:客户端发送请求,服务端回复响应
基于TCP、IP作用于应用层之上的协议:属于应用层协议
无状态(服务器不会保存客户端的状态)
无或者短连接(客户端与服务端不会长久的保持连接)
数据格式
请求格式(请求首行put,get)请求头(一堆的k:v键值对)换行(/n/r)请求体(存放给前端给后端的数据,不是所以的请求方式有请求体)
响应格式:响应首行(状态码和协议版本),响应头(一堆的k:v键值对),换行(/n/r),响应体(把数据展示给前端)
一些基本的响应状态码
用数字来表达一些文字意义
1XX:服务端已经接收到了你的请求正在处理,客户端可以继续发送或者等待
2xx:200 OK 请求成功,服务端发送了对应的响应
3xx:302(临时),304(永久)重定向(想访问网页A但是字段调到了网页B)
4xx:403访问权限不够,404请求资源不存在
5xx:服务端内部错误(后端代码有问题)
HTML使用
可以发送手写的数据,可以转为发送文件里面的数据,编写Html文件加点样式
HTML文件结构
head 这里面写一些给文件渲染一个样式的路径(跟浏览器交互的配置) /head
body 这里写跟用户看到的内容 /body

Html标签分类
单标签简称:自闭和标签就它一个《img/》
双标签:《h1》《h1》
head内常见标签(name=“”就是标签的属性或者就是标签的配置放在于浏览器交互里面)
《title》站点的标题《/title》

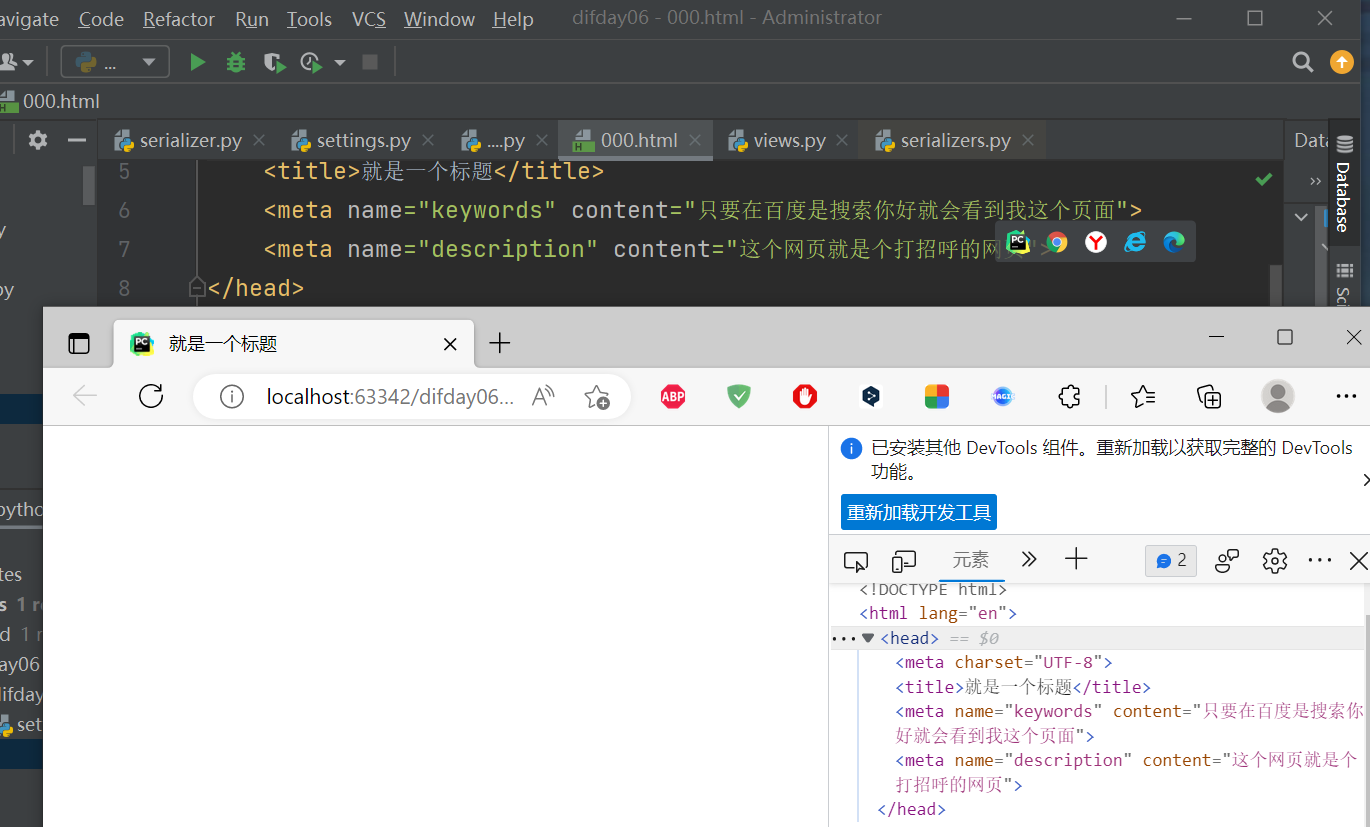
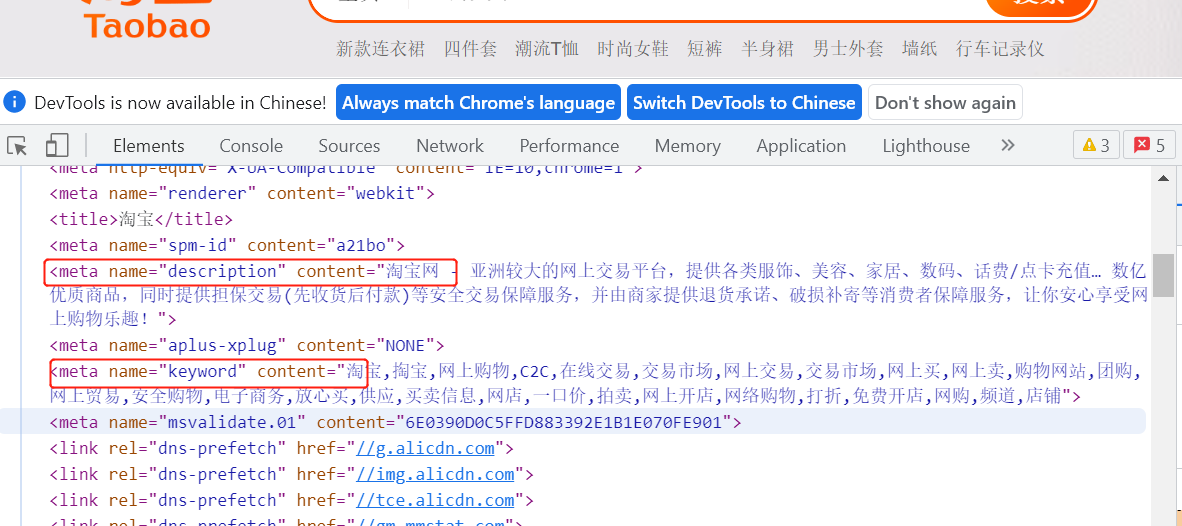
《meta name=“keywords” content=“就是通过浏览器搜索什么内容才能找这个网站”》
《meta name=“description” content=“你这个网页的介绍”》



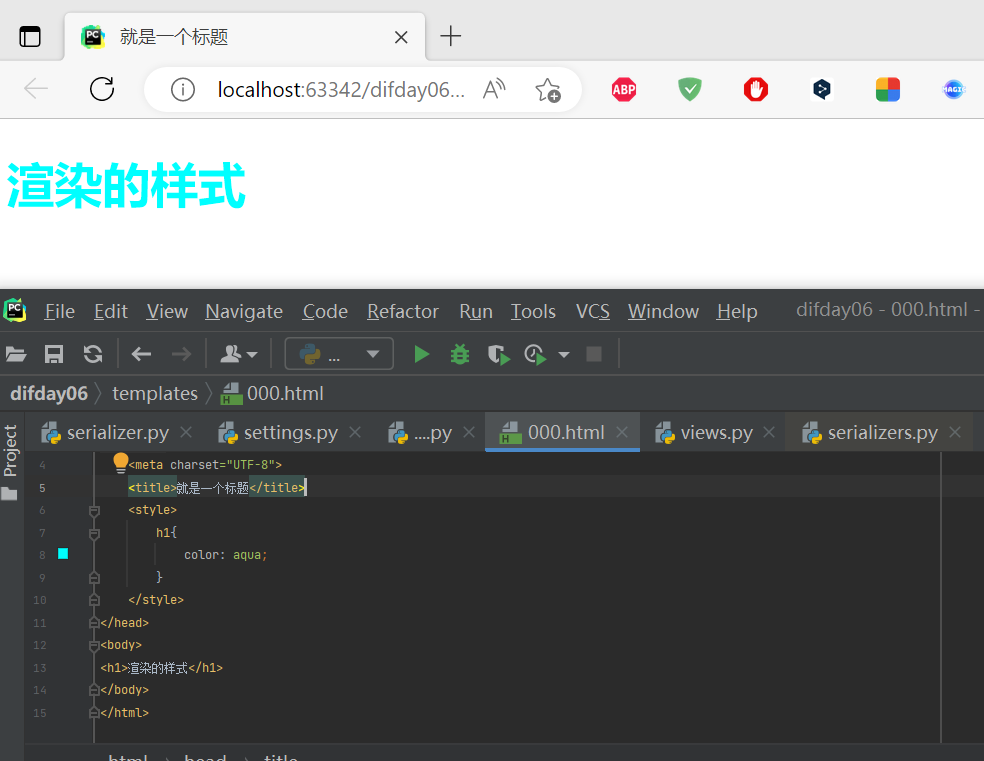
style内部支持编写css代码
《style》标签名{css代码}《style》
《标签名》内容《标签名》就是渲染内容

link引入外部css文件网上的css样式路径也行
《link rel=“stylesheet” href=“文件名”》

script,内部编写js代码,引入外部js文件
《script src="文件路径"》《/script》
《script》prompt(文本区域)《/script》介绍作用

body内基本标签
标题系列标签(h1~h6)《h1》输入内容《/h1》
段落标签《p》文本内容《/p》就是一行一行的

辅助类标签
《u》文本内容《/u》给文本加下划线
《i》文本内容《/i》让文本变成斜体
《s》文本内容《/s》文本中间加一个删除线
《b》文本内容《/b》文本加粗
《br》会在这一行生成一个空白的
《hr》会生成分隔两个字段之间的一条线
常见符号
 的意思空格要加个;
>:大于号不加;号不能用
<:小于的意思;
&:&符号;
¥:就是¥符号;
©:符号©的意思;
®:符号®的意思
body内布局标签
《div》块儿级标签《/div》hbp
《span》行内标签《span》uisb
标签之间可以相互嵌套,块儿级标签内部可以嵌套块儿级标签和行内标签,p标签虽然是块儿级标签但是它的内部也不能嵌套块儿级标签行内标签内部只能嵌套行内标签
body内常用标签
a标签《a href=“网址或者是标签的id” target=“选择新建一个网页(_blank)还是就自己的网页跳转(_self)”》写文本内容《/a》
img标签《img src=“图片地址” alt=“加载失败提示信息” title=“鼠标在图片上展示什么数据”’ width/height图片尺寸和高度调试》

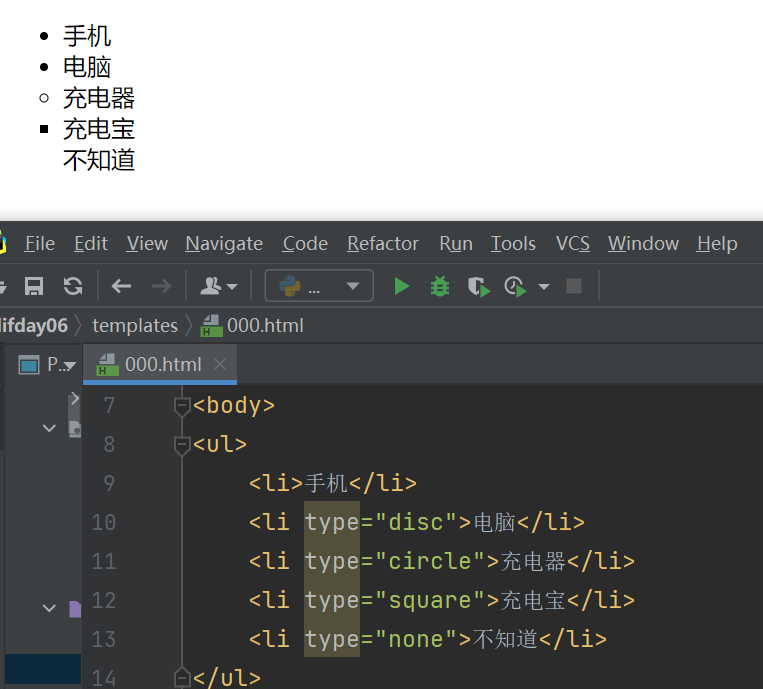
列表标签
无序列表
dics:圆点
circle:空心圆点
square:实心方块
none:无样式

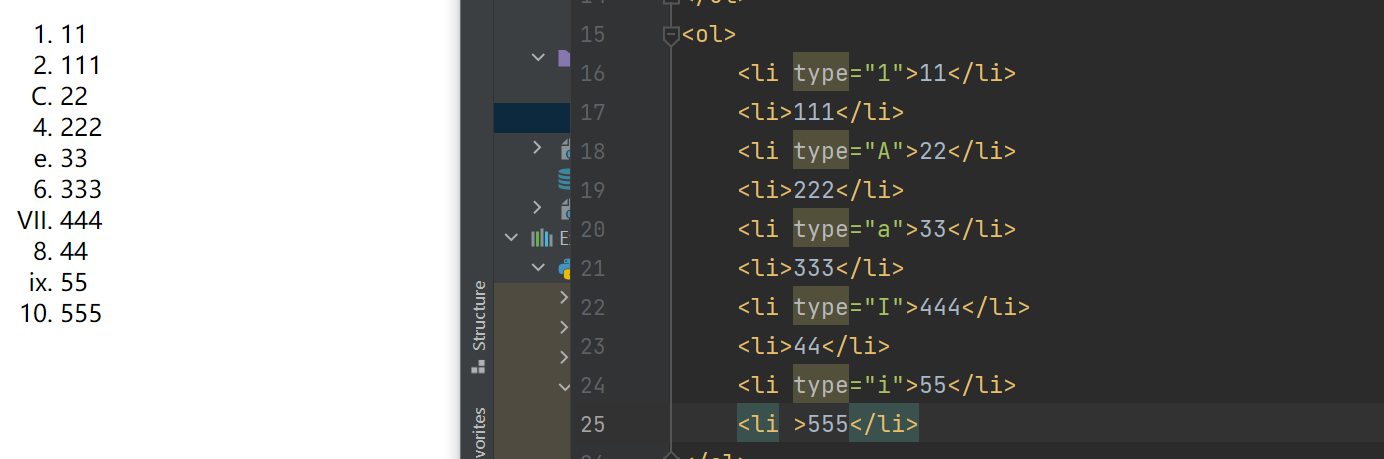
有序列表

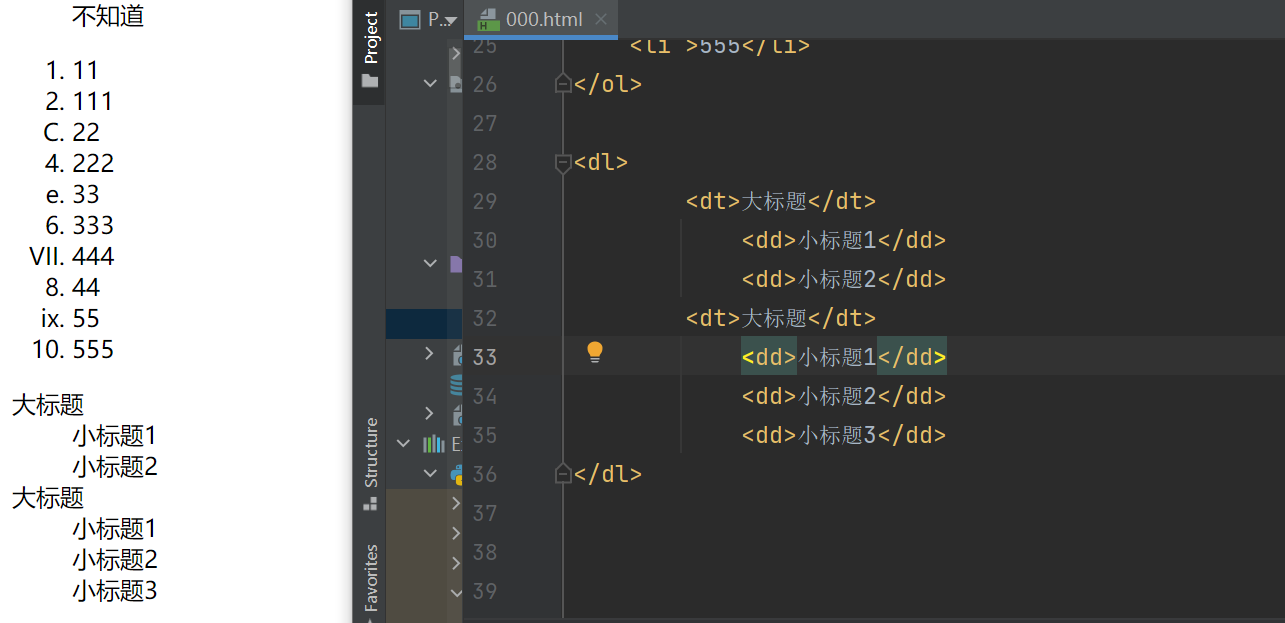
标题列表

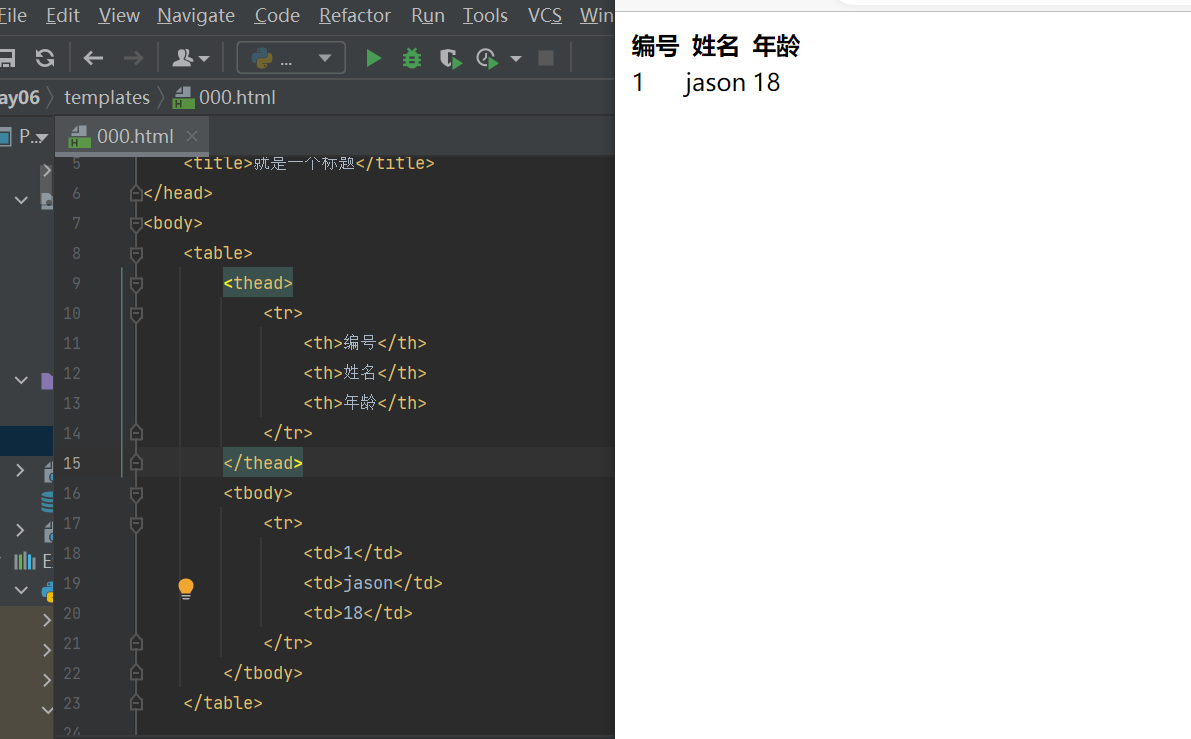
表格标签
加粗的方法《table border=“1”》会出现一个框数字越大边框越粗

表单标签
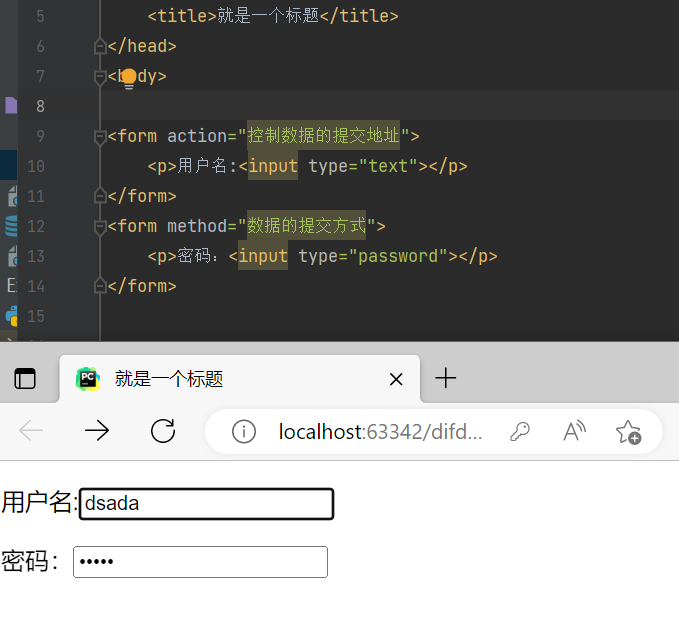
《from action="控制数据的提交地址"》《/from》
《from method=“控制数据的提交方法”’》《/from》
input标签(输入数据的文本框)属于行内标签

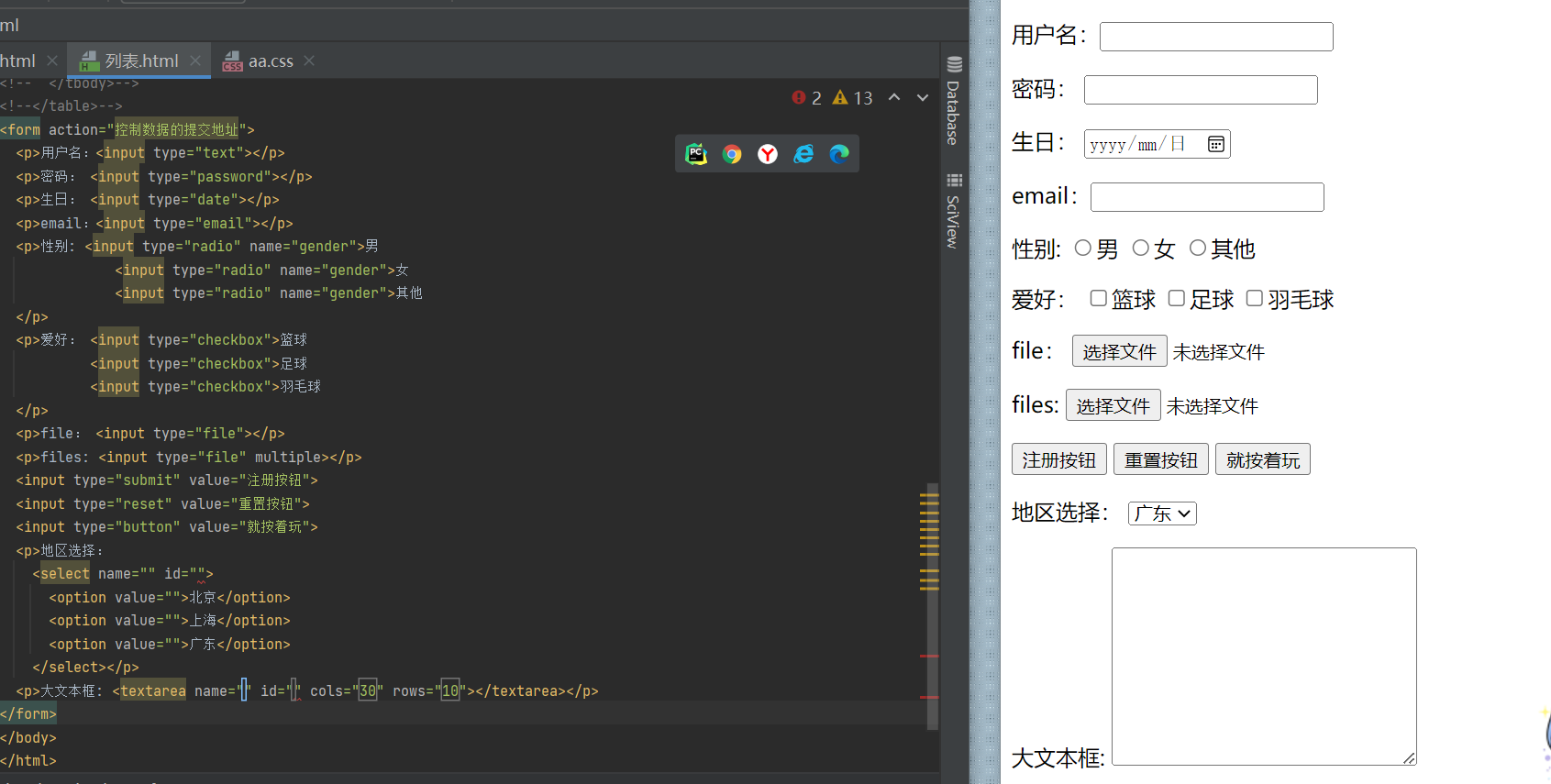
《input type=“样式”》样式:text 普通文本,password 密文展示,date 日期选项,email 邮箱格式,radio 单选,checkbox 多选,file 文件,submit 触发提交动作,reset 重置表单内容、button 暂无任何功能、select标签 下拉框、option标签 一个个选项、textarea标签 获取大段文本‘’那个地区可以多选加一个multiple就好了

name相当于字典的键(没有name属性的标签form表单会直接忽略不会发送)
value就是用户输入的值,用户不改默认用户名就是jason

可以跟label配合input标签使用,绑定input的id就可以点击username到input文本框里
《form》
《label for=“dd”》用户名:《/label》
《input type=“text” id=“dd” name=“name” value=“jason”》
《\form》
CSS介绍和使用
class属性:把有一样的属性标签归为一类一起进行操作
id属性:一个标签只有一个id属性就针对你这一个标签干什么事
css语法结构
选择器
选择器class属性就是用点(.属性名)id属性是用#id名

引入css的方式:head内link标签引入(标准的方式)
CSS选择器(要加{})
标签选择器(直接按照标签名查找标签)改所有的标签
div color: red;
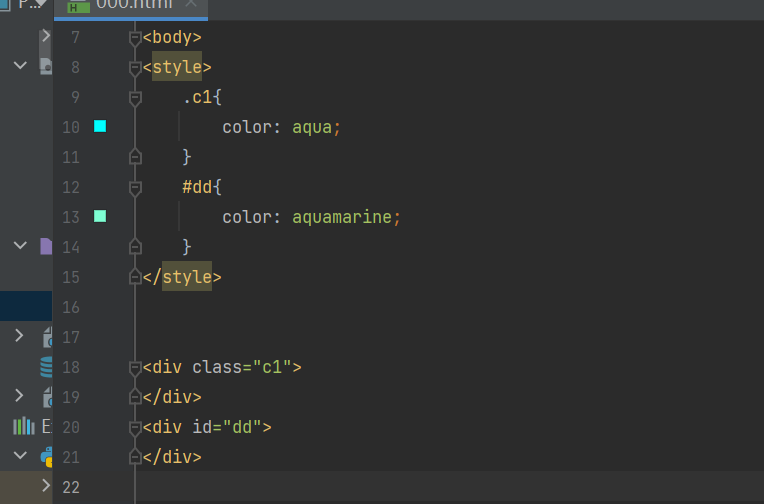
类选择器(按照标签的class值查找标签)
.c1 color: green;
id选择器(根据标签的id之精准查找标签)
#d1 color:yellow
通用选择器(直接选择页面所有的标签)(嵌套在里面的也会随着外面的更改)
*{
color:blue;
}
CSS组合选择器
针对标签的上下层级以及嵌套有另外的说法:父标签、后代标签、子标签、弟弟标签、哥哥标签、祖先标签
多个选择器一起操作
div,p,span {
color: yellow;
}
多个选择器属性一起操作
d1,.c1,span {
color: green;
}
伪类选择器
a标签补充说明针对没有点击过的网址默认是蓝色点击过的则为紫色,把鼠标放在字体上这个就会操作
a:hover {
color: orange;
}
input获取焦点(被点击)之后采用的样式退出文本框区域就恢复正常
input:focus {
background-color: red;
}
伪元素选择器
p标签文本第一个字体大小和颜色
p:first-letter {font-size: 48px;
color: red;}
css添加无法正常选中(加在最前面)第一个内容无法被选中
p:before {
content: '文本内容';
color: blue;
}
css添加文本无法正常选中(加在最后面)最一个内容无法被选中
p:after {
content: '文本内容';
color: red;
}
选择器优先级
选择器相同导入方式不同,谁离的近就操作那个
选择器不同导入的方式相同:按照id选择器>类选择器>标签选择器
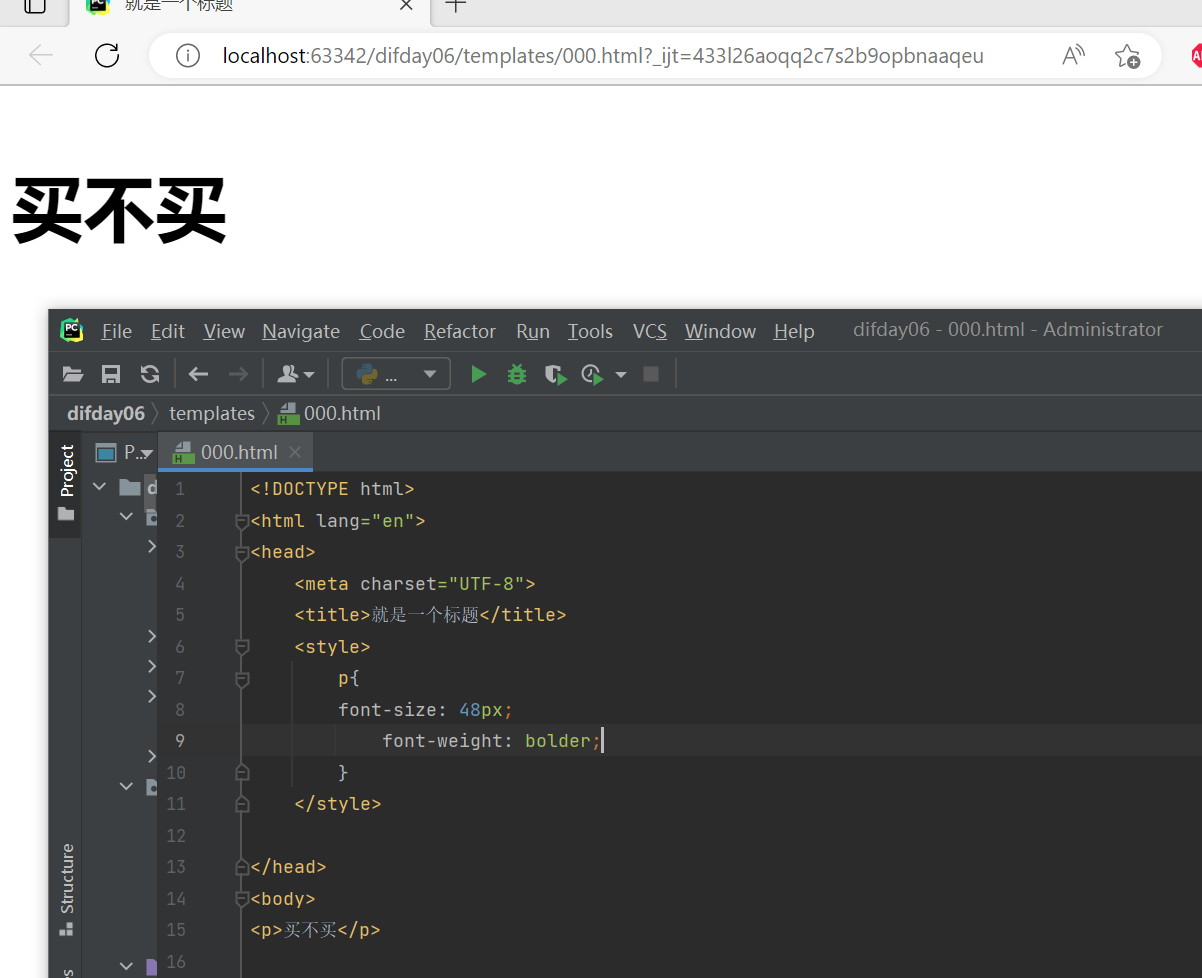
css样式调试(字体样式)

<style>
标签{
要怎么渲染
font-size: 48px;
font-weight: bolder;
}
</style>
《标签》内容《/标签》
字体样式(放在style里面渲染)
font-size:14px 24px 28px 36px;字体大小代码
font-weight: lighter最粗,bolder更粗,bold粗体
color颜色的选择
color:red
color:#3d3d3d
color:rgb(123,13,64);最后一个参数控制透明度64换成0,1之间的
文本居中(text-align: center;)
left左对齐
right右对齐
justify两端对齐
文字装饰
取消下滑线(text-decoration: none;)
给文本添加下滑线 underline
文本上添加一条线 overline
穿过文本的一条线 line——through
首行缩进范围
将段落的第一行缩进 32像素:(text-indent: 32px;)
背景属性
尺寸大小(width: 800px;,height: 800px;)
背景颜色(background-color: red;)
背景图片(background-image:url(图片地址);)
如果图片没有那么大需要填充的这个就是不需要填充(background-repeat: no-repeat;)调节图片的
只需要填充横向(background-repeat: repeat-x;)
只需要填充纵向(background-repeat: repeat-y;)
居中(background-position: center center;)
在选择器里面样式里面加入(background-attachment: fixed;)背景图片随着你的拖动位置不变,背景附着
边框(也是在style里面的选择器写)
border-left:大小 样式 颜色;这样左边框就完成了
border-right:大小 样式 颜色;右边框
border-tip: 5px coral black;
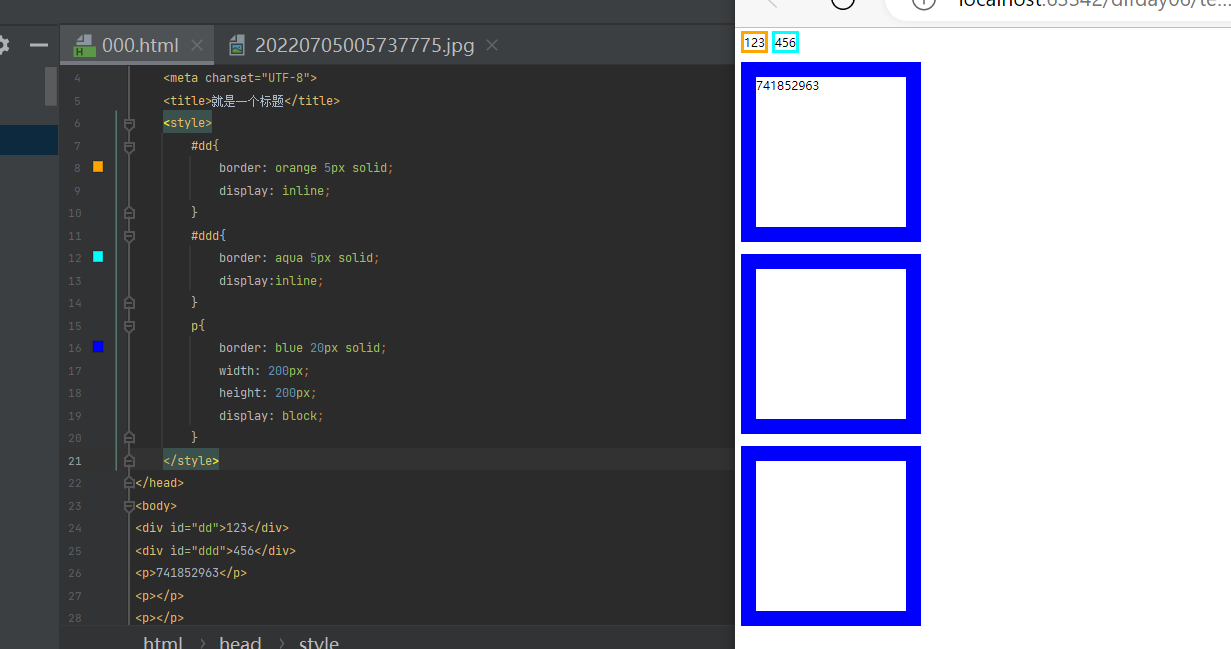
四个边框用一用的话(border: 10px solid orange;)
圆形(高和宽要一样)
选择器{
width:
hegiht:
border:边框样式
border-radius:50%或者100%
}
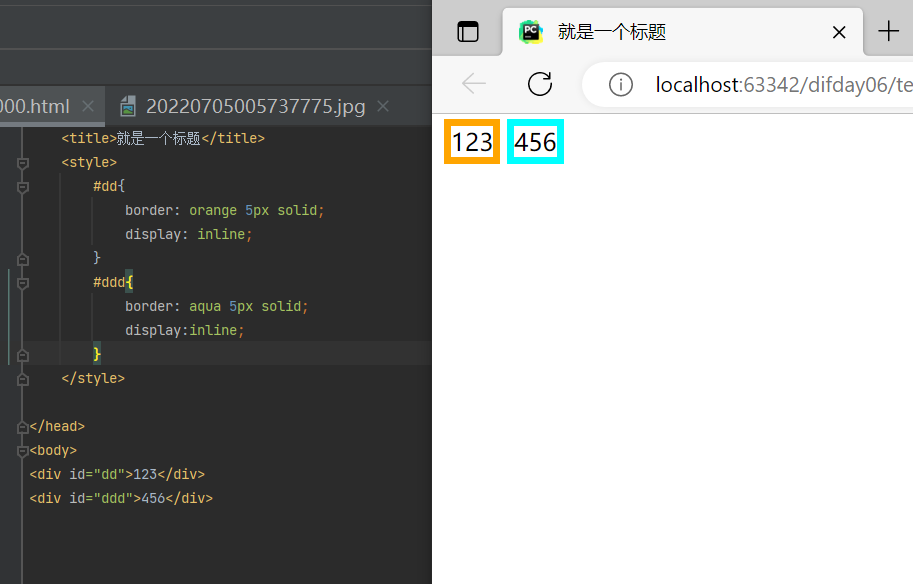
display(让块级标签变成内行标签,让内行标签变成块级标签还可以调长宽)
让块级标签变成内行标签display:inline;

让内行标签变成块级标签可以调长宽 display:block;

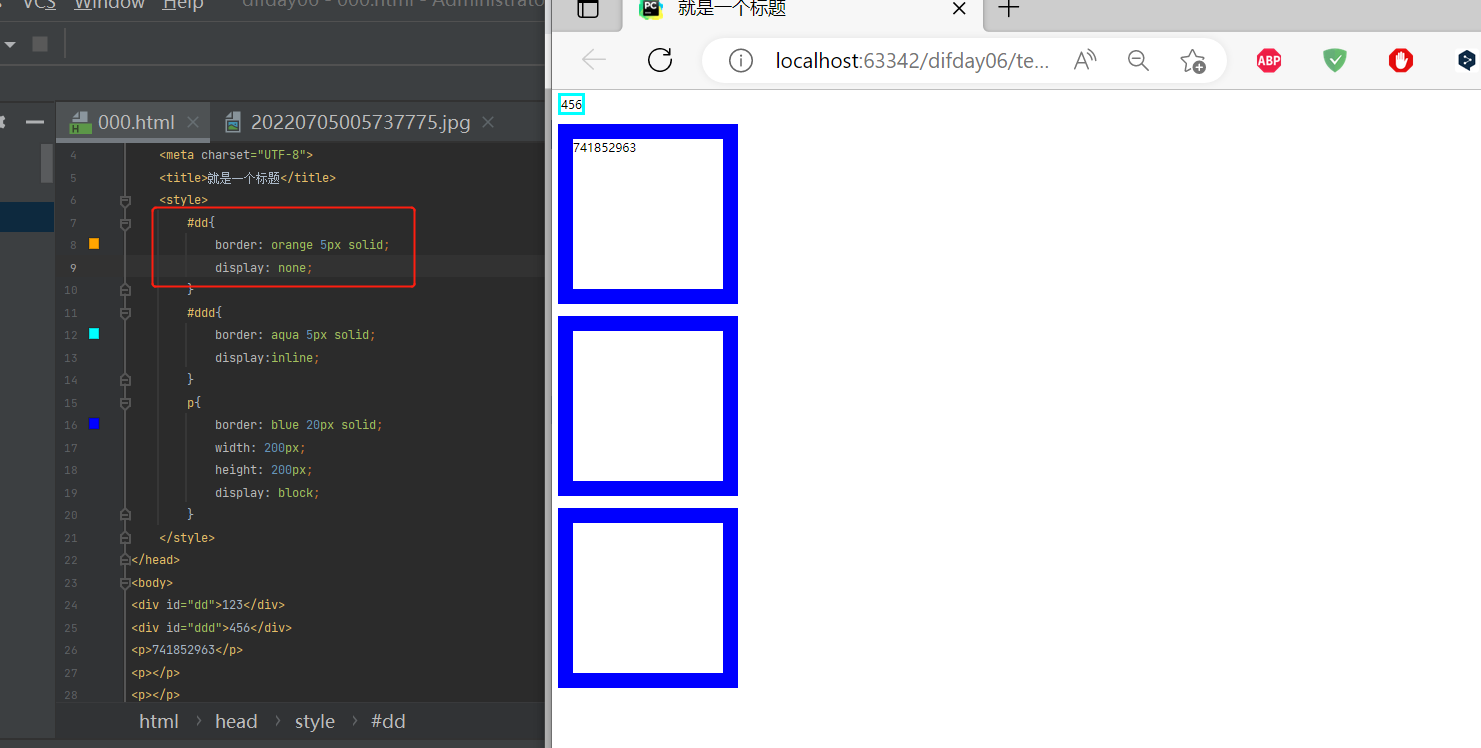
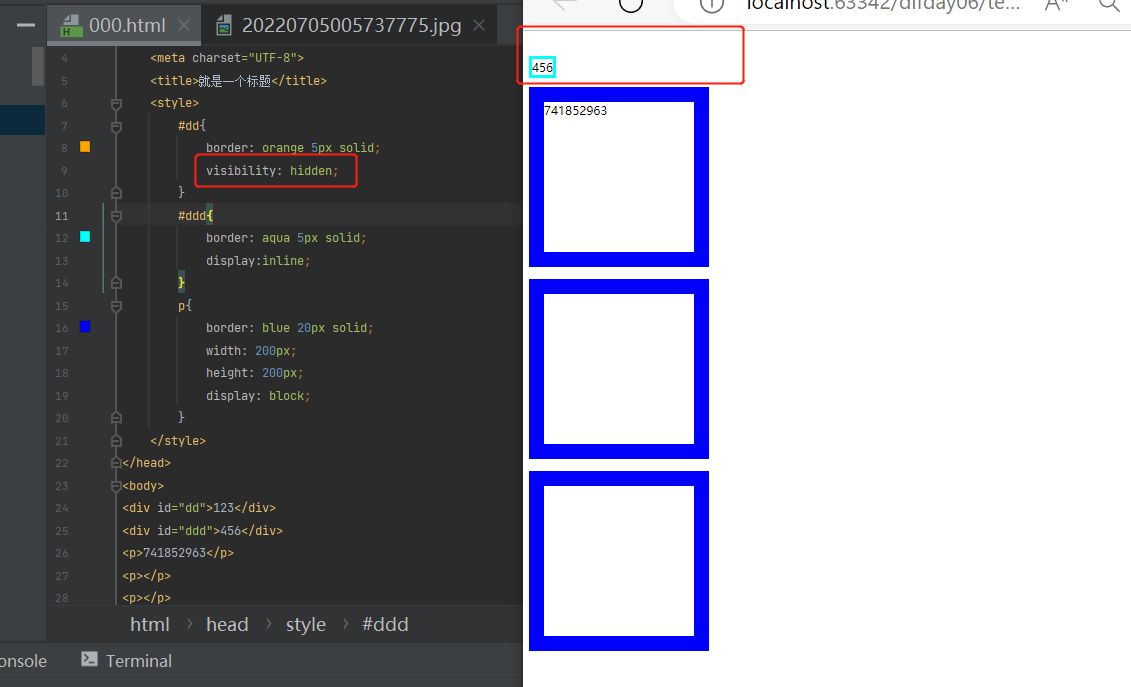
display:none 彻彻底底的隐藏标签(页面上不会显示 也不会保留标签的位置)

visibility: hidden 隐藏的不彻底

盒子模型
调试阴影






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)