会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
zhangxujiang
博客园
首页
新随笔
联系
订阅
管理
[置顶]
前端的使用
摘要: # 前端与后端的概念 ## 前端 ## 就是与用户直接打交道的操作界面就可以称为前端 ## 后端 ## 不直接与用户打交道主要负责内部真正的业务逻辑的执行就是后端 ## 前端的三个模式 ### HTML 编写前端页面的文件 ### css 给html前端增加样式包装一下前端页面 ### JavaSc
阅读全文
posted @ 2023-05-25 18:40 因近
阅读(64)
评论(0)
推荐(0)
[置顶]
网络编辑的使用和知识点,进程线程之间实现交互
摘要: # 软件开放的框架 ## c/s架构 ### c就是Client 客户端就是要去请求数据的 ### s就是Server 服务端就是给客服端根据客户的要求提供数据的 #### 服务端的必备条件 时刻提供服务等待客服端的访问 有一个固定的地址 能够接受多个服务端的请求(高并发) ## B/s架构 ###
阅读全文
posted @ 2023-05-21 19:43 因近
阅读(33)
评论(0)
推荐(0)
[置顶]
面向对象的使用
摘要: # 类的定义与使用(类也可以看做成一个容器) ### 类在定义的时候定义阶段就会执行类体的代码,属于类的局部名称空间外界无法直接调用。 ### 类名加括号就会产生对象,并且每执行一次都会产生一个全新的对象(内存地址都不一样)。 ### 数据和功能也可以叫属性,数据就是属性名、功能就是方法 ### 对
阅读全文
posted @ 2023-05-20 19:10 因近
阅读(40)
评论(0)
推荐(0)
[置顶]
数据库和mysql常用的语法
摘要: 数据库的介绍 bin目录存放启动文件: mysqld.exe(就是服务端) mysql.exe(客户端) data目录: 存放核心数据 my-default,ini: 默认的配置文件 readme: 软件说明 mysql的基本使用 服务端启动:mysqld(ctrl + c是停止服务端) 客户端启动
阅读全文
posted @ 2023-04-09 21:19 因近
阅读(40)
评论(0)
推荐(0)
2023年6月12日
vue3的使用,插件的补充,创建vue3 项目,setup(放变量和函数的函数),ref函数(包裹变量实现响应式),reactive函数(里面放对象),计算属性(当属性变了执行带动相信的代码执行)和监听属性(当属性方式变化执行),vue3生命周期(和生命周期的使用),toPef方法(解压对象,可以直接使用变量不用点),vue3setup写法(不需要return,组件导入自动注册)
摘要: # vue3的使用 ## vue插件的补充 ### ElementPlus:经典中的经典,全面支持Vue3 ### Vant3:有赞团队开源移动UI组件库,全面支持Vue3 ### TDesign:鹅厂优质UI组件,配套工具完满,设计工整,文档清晰 ### Ant Design Vue:阿里前端 U
阅读全文
posted @ 2023-06-12 20:13 因近
阅读(106)
评论(0)
推荐(0)
2023年6月10日
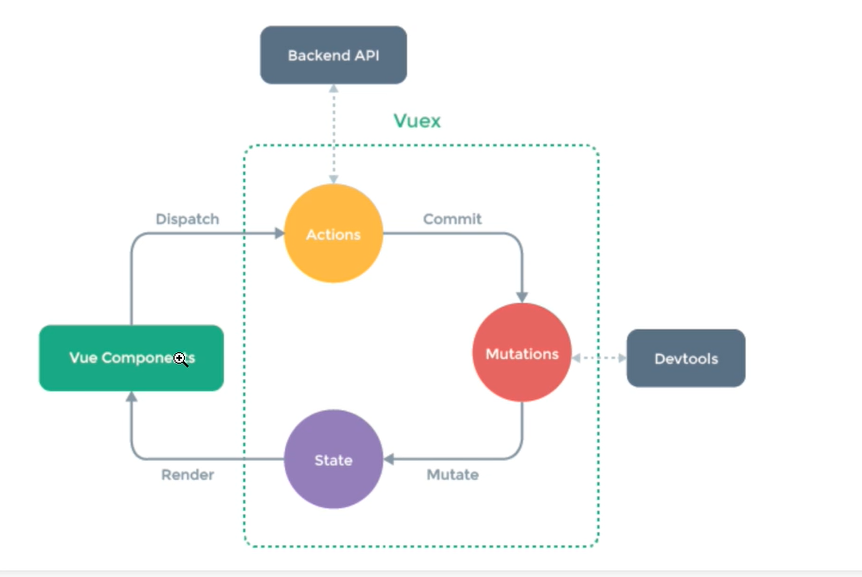
vuex使用和流程,Router使用(做两个主页面的跳转),路由守卫(对路由进行权限控制),路由的工作模式(切换HTTP请求),前端存储数据的方法
摘要: # vuex使用 ## 使用的流程  ### 文件中的代码 ```html 前端页面 使用vuex 购物车
阅读全文
posted @ 2023-06-10 13:46 因近
阅读(125)
评论(0)
推荐(0)
2023年6月9日
vue项目的使用,前后端(vue)实现登录,混入mixin(多个组件都要使用的配置放在一起),插件(用于增强Vue,有很多第三方插件),Elementui的使用(样式)
摘要: # 解析一下vue项目  ## index.html文件:就是被根组件【template】写什么,这里就
阅读全文
posted @ 2023-06-09 15:29 因近
阅读(145)
评论(0)
推荐(0)
2023年6月5日
vm对象,函数传参,属性指令,style和class,v-if的使用,v-for的使用,input标签的事件,数据双向绑定
摘要: # 函数传参 ## 函数,可以多传参数,也可也少传参数,都不会报错,事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接受,也可以接受 ```python Title 点击 点我2 ``` # vm对象的研究 ## 写在data和method中的属性或发放,可以从vm中直接拿出来 ###
阅读全文
posted @ 2023-06-05 16:47 因近
阅读(99)
评论(0)
推荐(0)
2023年4月19日
函数
摘要: 函数的结构 def 函数名(参数): “函数注释” 函数代码 return 返回值 介绍 def 定义函数的关键字 函数名 跟变量名一样 参数 可有可无,有参数的时候要传参才能调用没有的话就不用传参调用 函数注释 说明这个函数的作用(想要的就要) 函数体代码 是函数的核心需要程序员的编写 retur
阅读全文
posted @ 2023-04-19 17:32 因近
阅读(71)
评论(0)
推荐(1)
2023年4月1日
while循环补充说明,流程控制之for循环使用,range方法使用,数据类型内置方法与操作,整型内置方法与操作,浮点型内置方法与操作,字符串内置方法与操作,列表内置方法与操作,可变类型和不可变类型,字典的内置方法与操作,元组的内置方法与操作,集合的操作,字符编码,文件操作方式,文件读写发放,文件操作方式,使用文件的方法,文件内光标的移动
摘要: while循环使用不当就会死循环 死循环 真正的死循环是一旦执行CPU功耗会急速上升直到系统采取紧急措施尽量不要让CPU长时间不间断运算 嵌套及全局标志位 一个break只能结束它所在的那一层循环 有几个while的嵌套 想一次性结束 就应该写几个break 如果不想反复写break 可以使用全局标
阅读全文
posted @ 2023-04-01 22:52 因近
阅读(85)
评论(0)
推荐(1)
下一页
公告