第9课:盒状模型
第9课:盒状模型
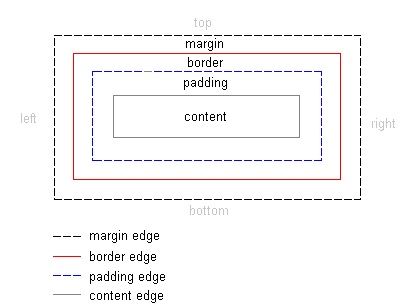
CSS中的盒状模型(box model)用于描述一个为HTML元素形成的矩形盒子。盒状模型还涉及为各个元素调整外边距(margin)、边框(border)、内边距 (padding)和内容的具体操作。下图显示了盒状模型的结构:
CSS中的盒状模型

上面的图示看上去可能感觉有点理论化,好吧,让我们试着用一个实例来解释盒状模型。在我们的例子中,有一个标题和一些文本。该例的HTML 代码如下(摘自世界人权宣言):
<h1>Article 1:</h1>
<p>All human beings are born free
and equal in dignity and rights.
They are endowed with reason and conscience
and should act towards one another in a
spirit of brotherhood</p>
通过添加一些颜色及字体信息,该例可以有以下显示效果:

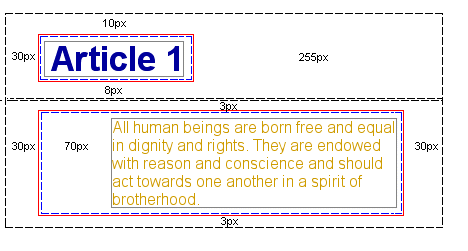
这个例子包含了两个元素:h1和p。这两个元素的盒状模型如下图所示:

尽管上图显得有点复杂,不过它展示了每个HTML元素是如何被盒子所围绕的。我们可以通过CSS来调整这些盒子。
小结
在这一课,我们介绍了盒状模型。在下面三课中,我们将进一步了解如何以盒状模型来创建和控制元素。


