formidable处理node.js的post请求
前言
我们都知道在node.js中,我们最常用的请求方式是get和post。其中get请求和URL相关,通过解析URL我们可以直接获取到请求的参数。但是post请求不同,post请求是包含在请求体中,node.js并没有一个模块可以用来获取请求体(因为post传输的是较大的数据,不知道什么时候请求完成,也就无法通过模块来进行获取),因此,post请求不能直接获取到,我们获取post内容需要手动通过监听来实现。基本语法结构如下:
var http = require('http');
var querystring = require('querystring');
http.createServer(function(req, res){
// 定义了一个post变量,用于暂存请求体的信息
var post = '';
// 通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中
req.on('data', function(chunk){
post += chunk;
});
// 在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。
req.on('end', function(){
post = querystring.parse(post);
res.end(util.inspect(post));
});
}).listen(3000);
从上面我们可以知道,要获取到post中的数据,需要通过监听data和end事件。每次进行post请求时,都需要手动监听就非常麻烦了,而formidable就能够帮助我们简化这个过程。
formidable的使用
我们使用简单的表单进行post提交,使用formidable来进行post的处理。

对应的前端代码如下:
<form action="/student" >
<p>
学号:<input type="text" name ='sid' id="sid">
</p>
<p>
姓名:<input type="text" name ='name' id="sid">
</p>
<p>
<input type="submit" value="submit" id="btn">
</p>
</form>
//使用jquery的post进行表单提交
<script>
$('#btn').click(function(){
$.post('/student',{
sid:$('input[name=sid]').val(),
name:$('input[name=name]').val()
},function(){})
})
</script>
1. 下载并且引入
npm i formidable --save
const formidable = require('formidable')
2.在路由中使用
//post路由
app.post('/student',(req,res) => {
//创建一个form对象
const form = new formidable.IncomingForm();
//使用form.parse进行接收
form.parse(req,function(err,fields,files){
console.log(fields);
});
});
```
从上面的代码中,我们可以看到formidable的使用非常简单。
1. 创建一个form对象
2. 使用form.parse()函数接收数据,其中回调函数中的fields是接收的数据。我们观察刚刚表格传递过来的数据。
正好是学号和姓名组成的json数据。也就是说我们使用formidable顺利接收了post请求的内容。
注意:进行post请求时,肯定需要对应的请求路径(在Node中就是路由),因此formidable的使用一定是在app.post路由中。
使用post上传文件
我们上面使用了fomidable.parse(req,function(err,fields,files){}),说到了其中回调函数中的fields是接收表单传递过来的数据,但是但是我们并没有说第三个参数files。从字面意思来看files就是文件的意思,在这里就是上传文件。其实formidable还具有另外一个非常重要的功能,那就是上次文件或者图片。
同样我们进行简单的上传文件操作:

formidable上传文件的使用和进行表单接收数据的使用方法基本相同,但是这里有两个非常重要的区别:
1. form中必须设置enctype以及表单中的上传控件必须设置name属性。
//form中必须有enctype属性
<form action="/student" enctype="multipart/form-data" method="post">
<p>
<input type="file" name="fileUpload"> //这里必须有name属性
</p>
<p>
<input type="submit" value="上传" id="btn2">
</p>
</form>
2. 使用form.parse前必须设置保存地址
app.post('/student',(req,res) => {
const form = new formidable.IncomingForm();
//必须设置保存地址
form.uploadDir = "./upload";
form.parse(req,function(err,fields,files){
console.log(files);
res.send('');
});
});
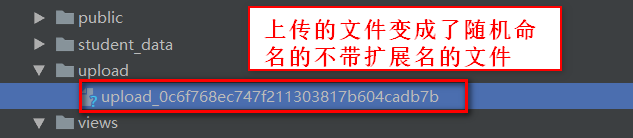
我们观察文件是否被上传成功。

我们可以看到上传的文件变成了一个随机命名的不带扩展名的文件。
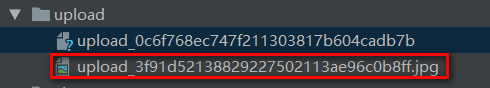
我们可以设置添加它的扩展名:
form.keepExtensions = true;
这样就能够得到带扩展名的文件:

同时我们还可以进行更多的设置,具体的可以参考npm官网。
总结
formidable插件主要有两个重要功能:
- 处理Node.js中的post请求(通常是表单请求时使用)
- 进行文件或者图片的上传(在Node.js中用得非常多)



