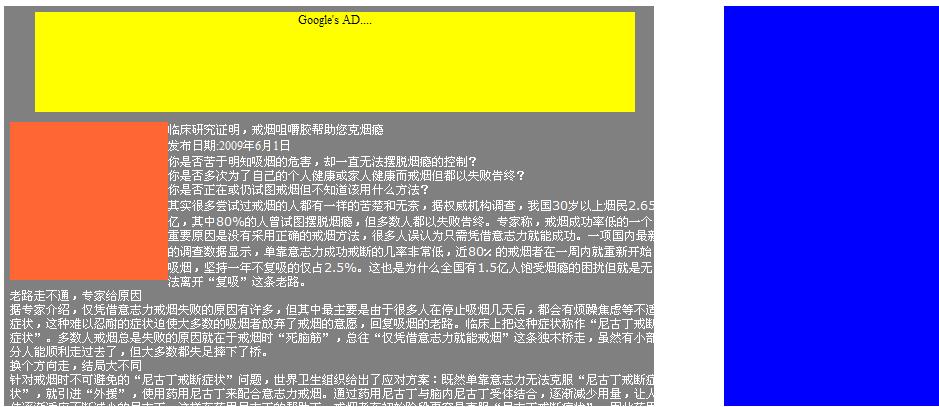
要实现以上效果,中间广告右侧的新闻主体靠近广告,超高广告的部分自动拓展到整个主体部分.
关键的CSS写法: 假设 橙色广告区域为 DIV id=divAD,新闻主体为 DIV id=divContent.
divAD的CSS写法 "float:left"
divContent的CSS写法 "clear:none" 即该DIV的两侧都可放任何元素.
代码如下:
<div id="mainContent" style=" float:left;width:650px; height:400px; background-color:Gray; margin:10px;">
<div style="width:100%; padding:6px; float:left;">
<div id="ad_over" style="width:600px; height:100px;background-color:Yellow; margin-bottom:10px;">
Google's AD....
</div>
<div id="ad_nested" style="width:150px;height:150px;background-color:#FF6633;color:#FFFFFF;padding:4px;float:left;"></div>
<div id="body_content" style="color:#FFFFFF;clear:none;">
<ul style="list-style:none;">
<li style="text-align:left;">
<asp:Literal ID="LiteralTitle" runat="server"></asp:Literal>
</li>
<li style="text-align:left;">
<span>发布日期:<asp:Literal ID="LiteralDate" runat="server"></asp:Literal></span><span style="margin-left:20px; visibility:hidden;">点击次数</span><span style=" color:Red; visibility:hidden;"><asp:Literal
ID="LiteralHitTimes" runat="server"></asp:Literal></span>
</li>
<li style="text-align:left;">
<asp:Literal ID="LiteralNewsBody" runat="server"></asp:Literal>
</li>
</ul>
</div>
</div>
</div>
<div id="leftNavgation" style=" float:right; width:250px; height:400px; background-color:Blue; margin:10px;"></div>
注意的问题:
中文自动断行没有问题,如果为一连串数字或字母可以不会正确显示断行.