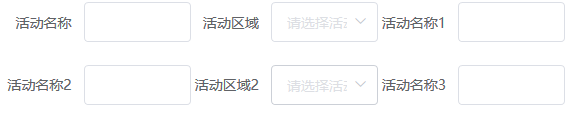
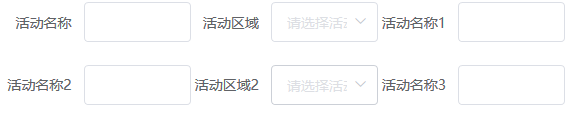
效果图:

HTML代码:

<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.4.3/lib/index.js"></script>
<div id="app">
<el-form ref="form" :model="form" label-width="80px">
<el-row>
<el-col :span="8">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动名称1">
<el-input v-model="form.name1"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-form-item label="活动名称2">
<el-input v-model="form.name2"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动区域2">
<el-select v-model="form.region2" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动名称3">
<el-input v-model="form.name3"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>

Babel + JSX + No-Library (pure JS)代码:
var Main = {
data() {
return {
form: {
name: '',
region: '',
name2: '',
name3: '',
region2: '',
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器