一步一步教你用CSS画爱心
今天小颖给大家分享一个用CSS画的爱心,底下有代码和制作过程,希望对大家有所帮助。
第一步:
先画一个正方形。如图:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css画桃心</title> <style media="screen"> .heart-body { width: 500px; margin: 100px auto; position: relative; } .heart-shape { position: relative; width: 100px; height: 100px; background-color: #f70e0e; } </style> </head> <body> <div class="heart-body"> <div class="heart-shape"></div> </div> </body> </html>
第二步:
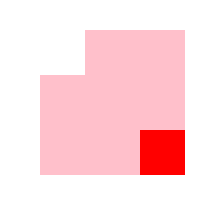
将利用伪元素before和 :after,在正方形的左边和上边各画一个正方形,然后再利用border-radius: 50%;属性,修饰下这两个正方形,然后就得到了两个圆,如图所示:


.heart-shape:before, .heart-shape:after { position: absolute; content: ''; width: 100px; height: 100px; background-color: #ffc0cb; } .heart-shape:before { left: -45px; } .heart-shape:after { top: -45px; }
利用border-radius: 50%; 属性:
.heart-shape:before, .heart-shape:after { position: absolute; content: ''; width: 100px; height: 100px; -webkit-border-radius: 50%; /**兼容苹果;谷歌,等一些浏览器认*/ -moz-border-radius: 50%; /**兼容火狐浏览器*/ -o-border-radius: 50%; /**兼容opera浏览器*/ border-radius: 50%; background-color: #ffc0cb; }
第三步:
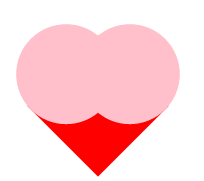
类名为:heart-shape的div 利用transform: rotate(45deg); 属性将他们旋转45度,如图所示:

.heart-shape { position: relative; width: 100px; height: 100px; background-color: #f70e0e; -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); }
小颖把圆的背景色和正方形的背景色没给统一的颜色,是为了大家更好的看到明显的效果图,接下来小颖将其背景色设置成统一的,最终的爱心就出来了,如图所示:

.heart-shape:before, .heart-shape:after { position: absolute; content: ''; width: 100px; height: 100px; -webkit-border-radius: 50%; /**兼容苹果;谷歌,等一些浏览器认*/ -moz-border-radius: 50%; /**兼容火狐浏览器*/ -o-border-radius: 50%; /**兼容opera浏览器*/ border-radius: 50%; background-color: #f70e0e; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号