word-break: break-all;、word-break: keep-all; 、word-wrap: break-word;和white-space:nowrap;都有什么作用
小颖最近心情不好,心情不好就容易做傻事,所以昨天就干了件傻事
 小颖昨天脑子一抽去拔罐了,拔完我就~~~~~~~~~~~~疼死宝宝了,昨晚一晚都没睡好,都不敢平躺,难受一晚上,早上到公司后困得啊,也是傻得没谁了。
小颖昨天脑子一抽去拔罐了,拔完我就~~~~~~~~~~~~疼死宝宝了,昨晚一晚都没睡好,都不敢平躺,难受一晚上,早上到公司后困得啊,也是傻得没谁了。
好啦言归正传,今天小颖给大家分享下,小颖理解的word-break: break-all;、word-break: keep-all; 、word-wrap: break-word;和white-space:nowrap;。下面就一起来看看代码吧!
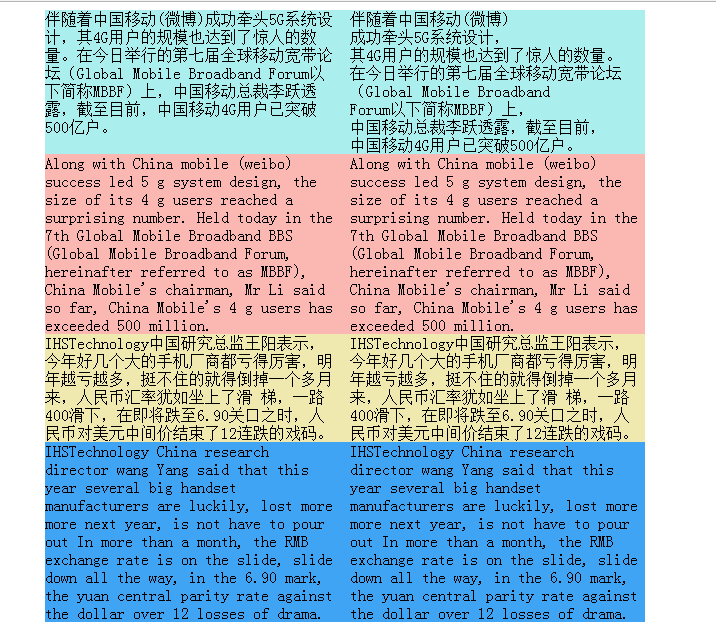
先看看页面效果图吧:

html代码:
<body> <div class="main"> <div class="txt-one"> <div class="no-word-break-ch"> 伴随着中国移动(微博)成功牵头5G系统设计,其4G用户的规模也达到了惊人的数量。在今日举行的第七届全球移动宽带论坛(Global Mobile Broadband Forum以下简称MBBF)上,中国移动总裁李跃透露,截至目前,中国移动4G用户已突破500亿户。 </div> <div class="word-break-ch"> 伴随着中国移动(微博)成功牵头5G系统设计,其4G用户的规模也达到了惊人的数量。在今日举行的第七届全球移动宽带论坛(Global Mobile Broadband Forum以下简称MBBF)上,中国移动总裁李跃透露,截至目前,中国移动4G用户已突破500亿户。 </div> </div> <div class="txt-two"> <div class="no-word-break-eg"> Along with China mobile (weibo) success led 5 g system design, the size of its 4 g users reached a surprising number. Held today in the 7th Global Mobile Broadband BBS (Global Mobile Broadband Forum, hereinafter referred to as MBBF), China Mobile's chairman, Mr Li said so far, China Mobile's 4 g users has exceeded 500 million. </div> <div class="word-break-eg"> Along with China mobile (weibo) success led 5 g system design, the size of its 4 g users reached a surprising number. Held today in the 7th Global Mobile Broadband BBS (Global Mobile Broadband Forum, hereinafter referred to as MBBF), China Mobile's chairman, Mr Li said so far, China Mobile's 4 g users has exceeded 500 million. </div> </div> <div class="txt-three"> <div class="no-word-warp-ch"> IHSTechnology中国研究总监王阳表示,今年好几个大的手机厂商都亏得厉害,明年越亏越多,挺不住的就得倒掉一个多月来,人民币汇率犹如坐上了滑 梯,一路400滑下,在即将跌至6.90关口之时,人民币对美元中间价结束了12连跌的戏码。 </div> <div class="word-warp-ch"> IHSTechnology中国研究总监王阳表示,今年好几个大的手机厂商都亏得厉害,明年越亏越多,挺不住的就得倒掉一个多月来,人民币汇率犹如坐上了滑 梯,一路400滑下,在即将跌至6.90关口之时,人民币对美元中间价结束了12连跌的戏码。 </div> </div> <div class="txt-four"> <div class="no-word-warp-eg"> IHSTechnology China research director wang Yang said that this year several big handset manufacturers are luckily, lost more more next year, is not have to pour out In more than a month, the RMB exchange rate is on the slide, slide down all the way, in the 6.90 mark, the yuan central parity rate against the dollar over 12 losses of drama. </div> <div class="word-warp-eg"> IHSTechnology China research director wang Yang said that this year several big handset manufacturers are luckily, lost more more next year, is not have to pour out In more than a month, the RMB exchange rate is on the slide, slide down all the way, in the 6.90 mark, the yuan central parity rate against the dollar over 12 losses of drama. </div> </div> </div> </body>
css代码:
<style media="screen"> .main { width: 600px; margin: 0 auto; } .txt-one, .txt-two, .txt-three, .txt-four { overflow: hidden; } .txt-one { background-color: #aaeeee; } .txt-two { background-color: rgba(244, 67, 54, 0.38); } .txt-three { background-color: rgba(238, 232, 170, 0.92); } .txt-four { background-color: rgba(33, 150, 243, 0.86); } .no-word-break-ch, .word-break-ch, .no-word-break-eg, .word-break-eg, .no-word-warp-ch, .word-warp-ch, .no-word-warp-eg, .word-warp-eg { width: 290px; float: left; } .no-word-break-ch, .no-word-break-eg, .no-word-warp-ch, .no-word-warp-eg { padding-right: 15px; } .word-break-ch, .word-break-eg { word-break: break-all; /*允许任意非CJK(Chinese/Japanese/Korean)文本间的单词断行。*/ word-break: keep-all; /*不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行。非CJK文本的行为实际上和normal一致。*/ } .word-warp-ch, .word-warp-eg { word-wrap: break-word; /*内容将在边界内换行。如果需要,单词内部允许断行。*/ /*white-space:nowrap; 用于处理元素内的空白,使得元素里的内容只在一行内显示。*/} </style>
我们先来看看word-break: 和word-break: ;

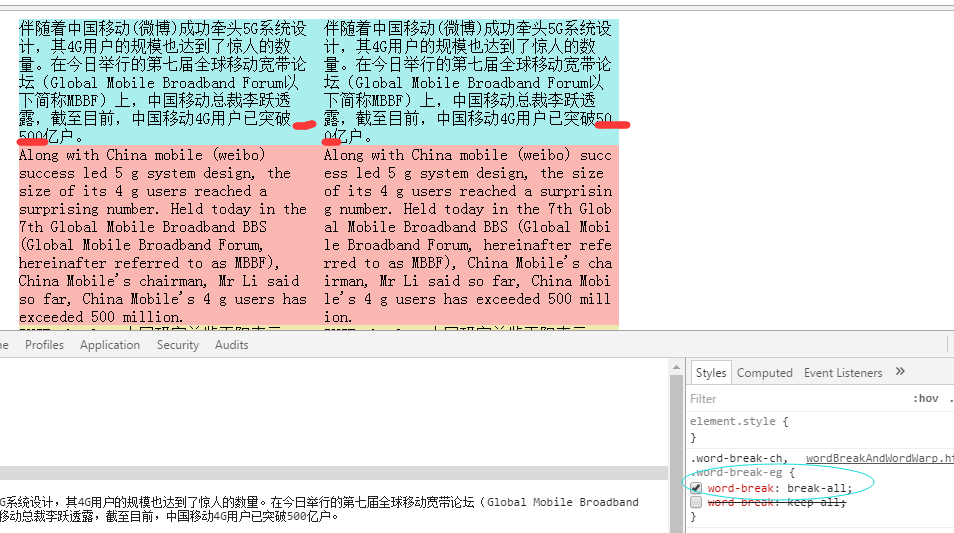
图(1)

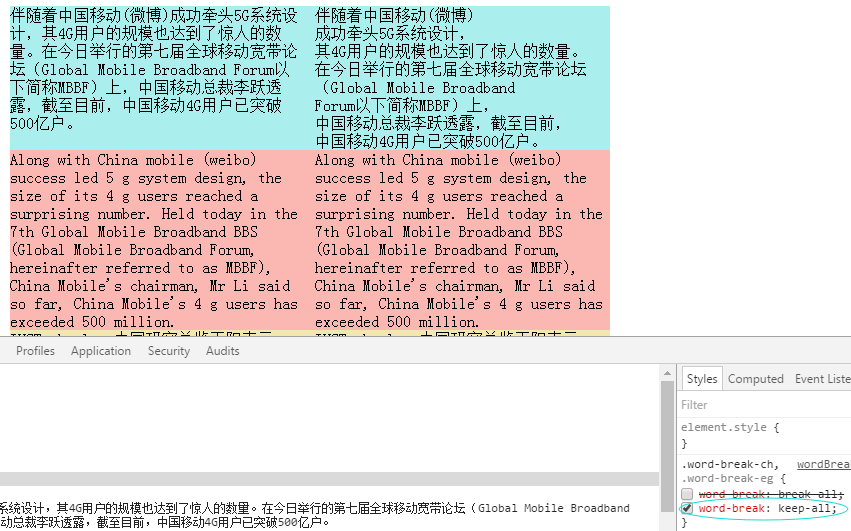
图(2)
图1是word-break: break-all; 允许任意非CJK(Chinese/Japanese/Korean)文本间的单词断行。
图2是word-break: keep-all; 不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行。非CJK文本的行为实际上和normal一致。
图中的左侧div小颖没有给其加 word-break 样式,大家通过对比可以看出图1中给div设置了 word-break: break-all; 后div里面的内容中文右侧和左侧对比发现数字500部分换行显示;英文右侧和左侧对比发现英语单词 success、surprising、Global、Mobile、referred等英文单词因为当前行显示不完,直接将显示不完的部分换行显示,而没有整个单词换行显示。
图2 中给div 设置了 word-break: keep-all; ,只能在半角空格或连字符处换行,比如:伴随着中国移动(微博)成功牵头5G系统设计, 这段话因为太长所以,在 “)”处换行。当小颖将 “)”删除后,这段话则在“(”处换行,再比如 中国移动总裁李跃透露, 这段话在 Forum以下简称MBBF)上, 之后但因 中国移动总裁李跃透露, 这段话太长所以在 “,”处换行。

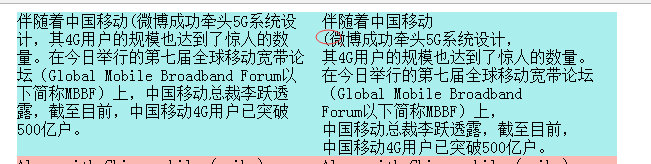
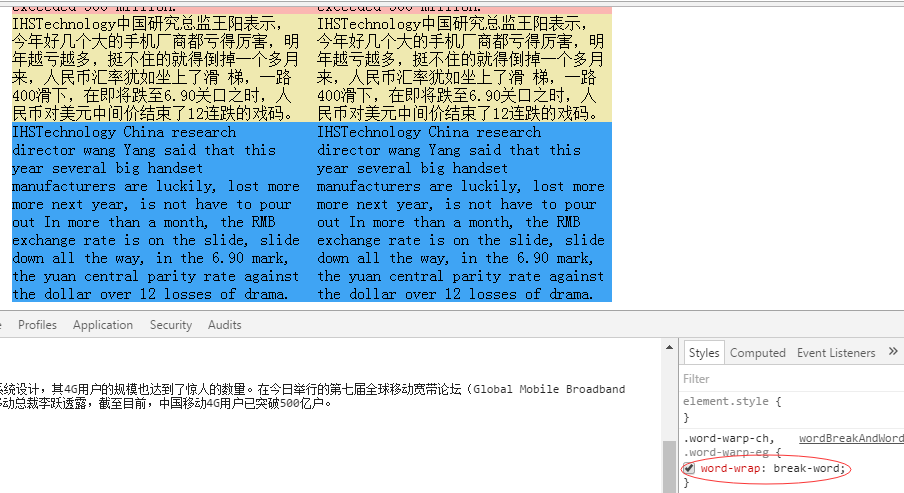
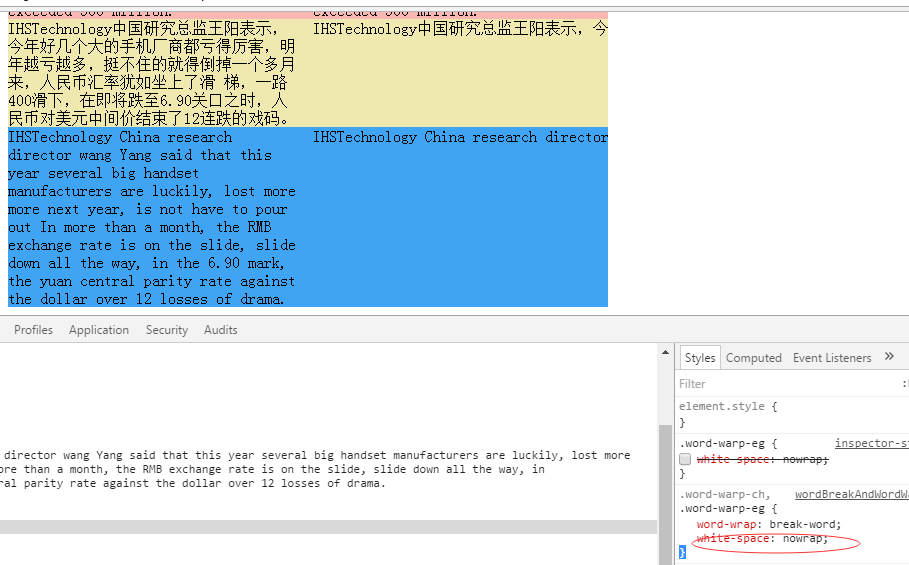
再来看看 word-wrap:

小颖给图中左侧div没有设置 word-wrap: 右侧div设置了 word-wrap:
当小颖给右侧的div设置的white-space:nowrap;后,div里面的内容就成了只在一行显示。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了