配置postcss-pxtorem报:options has an unknown property 'plugins'
闲聊:
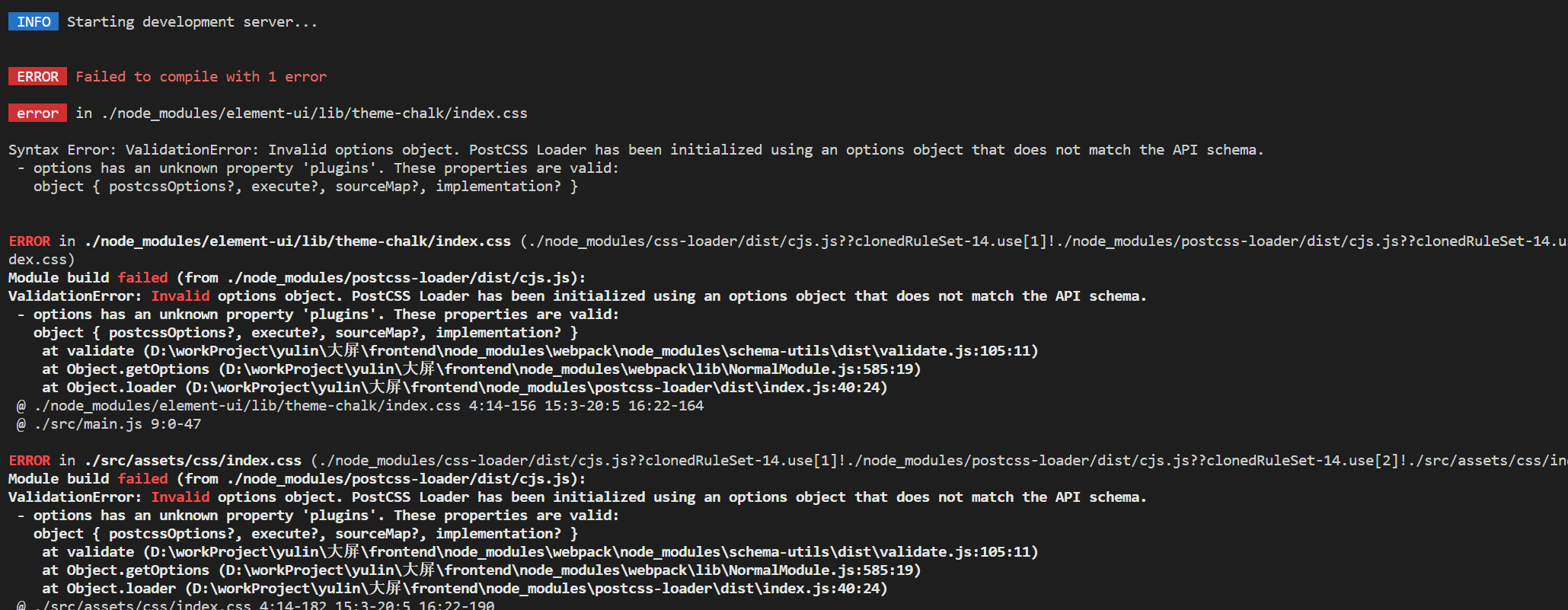
小颖最近在坐大屏相关的项目,要写适配,之前用的:postcss-px2rem、px2rem-loader,和朋友闲聊呢他说他们也在写大屏,不过他们用的 postcss-pxtorem,在写另外一个项目时,小颖就想着试试 postcss-pxtorem ,结果配置到 vue.config.js 后就报错················如下图所示:

报错分析及解决方案:
vue项目安装使用postcss-pxtorem,在vue.config.js中进行配置,需要注意vue-cli-service的版本。如若vue-cli-service的版本为4,可直接在vue.config.js中进行配置。代码如下:
const { defineConfig } = require('@vue/cli-service')
const name = process.env.VUE_APP_TITLE || 'xxxxx' // 网页标题
const pxtorem = require('postcss-pxtorem');
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: { name: name, },
css: {
loaderOptions: {
sass: {
sassOptions: { outputStyle: "expanded" }
},
postcss: {
plugins: [
pxtorem({
rootValue: 37.5,
propList: ['*'],
}),
]
}
}
}
})
如若vue-cli-service的版本为5,则按以上配置无效,将 vue.config.js 中的 postcss 配置修改成下面的配置
const { defineConfig } = require('@vue/cli-service')
const name = process.env.VUE_APP_TITLE || 'xxxx' // 网页标题
const pxtorem = require('postcss-pxtorem');
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: { name: name, },
css: {
loaderOptions: {
sass: {
sassOptions: { outputStyle: "expanded" }
},
postcss: {
postcssOptions: {
plugins: [
pxtorem({
rootValue: 37.5,
propList: ['*'],
}),
],
}
}
}
}
})
相关内容:
在vue项目中如何解决适配问题:
方案一:使用 postcss-pxtorem 插件
1.下载插件
npm i postcss-pxtorem@5.1.1 -D
2.在 utils 文件 中创建 rem.js
const baseSize = 16 function setRem() { const scale = document.documentElement.clientWidth / 1920 let fontSize = (baseSize * Math.min(scale, 2)) > 12 ? (baseSize * Math.min(scale, 2)) : 12 document.documentElement.style.fontSize = fontSize + 'px' } setRem() window.onresize = function () { setRem() }
3.在 main.js 中引入 rem.js
import './utils/rem'//屏幕适配
方案二:使用 postcss-px2rem、px2rem-loader 插件
希望对大家有所帮助呦·································



