解决Vscode中代码格式化时老换行
问题:
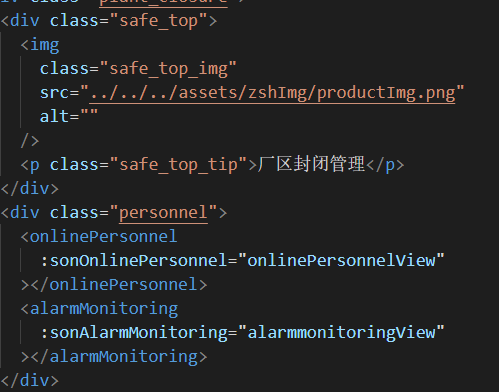
小颖用vscode的格式化代码后发现代码老是换行,有时看起来就很难受,比如下面的:

问度娘后终于弄好啦,记录下,省的以后换电脑了重装了vscode又不会了,主要是百度给的解决方法好几个,但有的改了就没用················烦人··········
如何解决:
打开Vscode,点击文件 —》首选项 —》设置—》搜索vetur —》 在setting.json中编辑—》输入以下代码(注意是json形式的,如果setting.json中为空,要自己在最外层加一个{})
"vetur.format.defaultFormatter.html": "js-beautify-html", "vetur.format.defaultFormatter.js": "vscode-typescript", "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_line_length": 160, "wrap_attributes": "auto", "end_with_newline": false }, "prettyhtml": { "printWidth": 100, "singleQuote": false, "wrapAttributes": false, "sortAttributes": false } },
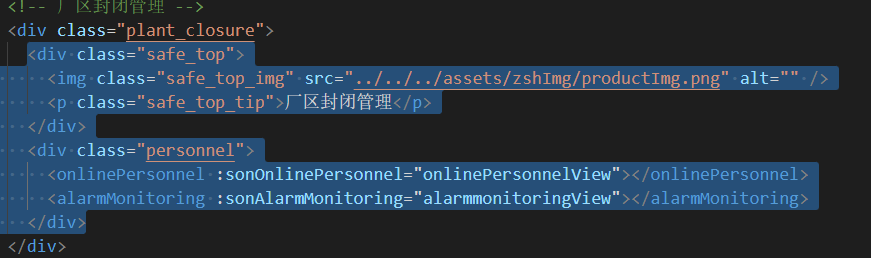
效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)