Vue3.x+element-plus+ts踩坑笔记
闲聊
前段时间小颖在B站找了个学习vue3+TS的视频,自己尝试着搭建了一些基础代码,在实现功能的过程中遇到了一些问题,为了防止自己遗忘,写个随笔记录一下嘻嘻
项目代码
git地址:vue3.x-ts-element-plus--demo
踩坑集合:
1.根据 element-plus 官网提示 按需引入 组件后,遇到:ElLoading、ElMessage、ElNotification、ElMessageBox 样式丢失
起因是小颖在封装 axios 时,发现引入的 ElNotification 组件没有样式,表单提交时加载 ElLoading 组件有没有样式,后来通过面向百度解决了该问题,嘻嘻
解决方案一:
第一步:执行下面代码
npm i unplugin-element-plus -D
第二步:在 vue.config.js 改为
解决方案二:
直接全局引入 element-plus
第一步:修改 main.ts
参考:记录-解决element-plus自动引入后ElLoading、ElMessage、ElNotification、ElMessageBox样式丢失的问题
2.动态使用图标组件时,图标组件不能正确渲染
起因是小颖在封装菜单组件时,要动态遍历菜单数据根据数据中的 icon 值,通过:
<component :is="menuInfo.icon" class="menu-icon" />
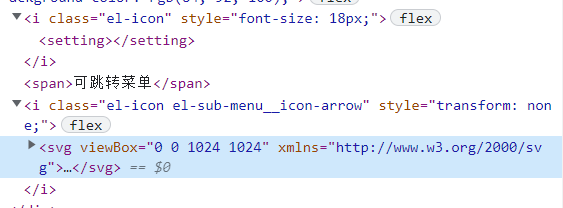
动态渲染各自的菜单图标,但是没有渲染出来,通过F12发现渲染出来的dom就不是图标组件的dom,而是这样的:
当前 menuInfo.icon 值为:setting

左侧菜单组件
因考虑到菜单可能不止两级可能会是多级的所以小颖将其封装成以下组件:

<template>
<div class="logo-box">XXXX管理系统</div>
<div class="menu-box">
<el-menu
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical"
:default-active="menuActive"
:unique-opened="true"
text-color="#fff"
@open="handleOpen"
@close="handleClose"
>
<template v-for="menu in menuList" :key="menu.id">
<subMenu :menuInfo="menu" />
</template>
</el-menu>
</div>
</template>
<script lang="ts" setup>
import { defineProps, computed } from "vue";
import { useStore } from "vuex";
import SubMenu from "./subMenu.vue";
const store = useStore();
const props = defineProps({
menuList: {
type: Array,
default: () => [],
},
});
const menuActive = computed(() => {
return store.state.setting.menuActive;
});
const handleOpen = (key: string, keyPath: string[]) => {
console.log(key, keyPath);
};
const handleClose = (key: string, keyPath: string[]) => {
console.log(key, keyPath);
};
</script>
<style lang="scss" scoped>
.logo-box {
height: 80px;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
cursor: pointer;
background-color: #545c64;
color: #fff;
// background: v-bind(themeBackground);
}
.menu-box {
height: calc(100vh - 80px);
background-color: #545c64;
}
.el-menu-vertical {
border-right: none;
}
.el-menu-vertical:not(.menu--collapse) {
min-height: 400px;
}
</style>

<template> <el-sub-menu v-if="menuInfo.childs.length > 0" :index="menuInfo.id"> <template #title> <el-icon :size="18"> <component :is="menuInfo.icon" /> </el-icon> <span>{{ menuInfo.m_name }}</span> </template> <template v-for="item in menuInfo.childs" :key="item.id"> <sub-menu :menu-info="item" /> </template> </el-sub-menu> <el-menu-item v-else :index="menuInfo.id" @click="menuFun(menuInfo, menuInfo.id)" > <el-icon :size="18"> <component :is="menuInfo.icon" class="menu-icon" /> </el-icon> <span>{{ menuInfo.m_name }}</span> </el-menu-item> </template> <script lang="ts" name="SubMenu" setup> import { Document, Menu as IconMenu, Location, Setting, Menu, Grid, } from "@element-plus/icons-vue"; import { defineProps } from "vue"; import { useRouter } from "vue-router"; import { useStore } from "vuex"; //路由 const router = useRouter(); //vuex const store = useStore(); const props = defineProps({ menuInfo: { type: Object, default: () => { return { id: "", parent_id: "", m_name: "", icon: "", childs: [], }; }, }, }); const menuFun = (event: any, index: string) => { setNav(event); store.dispatch("setMenuActive", { menuActive: index }); if (event.url && event.url.length > 0) { router.push({ path: event.url, query: {}, }); } }; const setNav = (item: any) => { store.dispatch("setNav", { nav: item }); }; </script>
解决方案一:
修改 main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/es/components/button/style/css'
import * as Icons from '@element-plus/icons-vue'
const app = createApp(App)
Object.keys(Icons).forEach(key => {
app.component(key, Icons[key as keyof typeof Icons])
})
app.use(store)
app.use(router)
app.use(ElementPlus)
app.mount('#app')
解决方案二:
将 main.ts 改回原来的
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).mount('#app')
//公共css
import './assets/css/index.scss'
将subMenu.vue组件的 js 代码改为
import { defineComponent } from "vue";
import {
Document,
Menu as IconMenu,
Location,
Setting,
Menu,
Grid,
} from "@element-plus/icons-vue";
import { useRouter } from "vue-router";
import { useStore } from "vuex";
export default defineComponent({
components: {
Document,
Menu,
Location,
Setting,
Grid,
},
props: {
menuInfo: {
type: Object,
default: () => {
return {
id: "",
parent_id: "",
m_name: "",
icon: "",
childs: [],
};
},
},
},
setup() {
//路由
const router = useRouter();
//vuex
const store = useStore();
const menuFun = (event: any, index: string) => {
setNav(event);
store.dispatch("setMenuActive", { menuActive: index });
if (event.url && event.url.length > 0) {
router.push({
path: event.url,
query: {},
});
}
};
const setNav = (item: any) => {
store.dispatch("setNav", { nav: item });
};
return {
menuFun,
};
},
});
</script>
参考哪里忘记了,第一种是面向百度的,第二种是小颖自己试出来的
来来来找到了,参考这里;vue3 动态加载el-icon图标
3.vuex页面刷新数据丢失问题的四种解决方式
解决方案:
第一步:执行以下代码
npm install --save vuex-persist
第二步:在 store 下的 index.ts 中引入并使用
import VuexPersistence from "vuex-persist";//解决页面刷新vuex数据丢失 const vuexLocal = new VuexPersistence({ storage: window.localStorage }) export default createStore({ state: { }, getters: { }, mutations: { }, actions: { }, modules: modules, plugins: [vuexLocal.plugin] })
更多方法参考:vuex页面刷新数据丢失问题的四种解决方式
4.如何自动引入 store 下指定目录下的所有文件,此方法也适用于引入组件
比如小颖要实现在 store 下的 index.ts 中自动引入 store 下的 modules 中的所有 ts

解决方案:
将 index.ts 改为:
import { createStore } from 'vuex'
import VuexPersistence from "vuex-persist";//解决页面刷新vuex数据丢失
const modulesFiles = require.context('./modules', false, /\.ts$/)
// you do not need `import app from './modules/app'`
// it will auto require all vuex module from modules file
const modules = modulesFiles.keys().reduce((modules: any, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const vuexLocal = new VuexPersistence({
storage: window.localStorage
})
export default createStore({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: modules,
plugins: [vuexLocal.plugin]
})
后面的坑等后面写了再继续补充,最近小颖在忙着弄接的私活所以也没继续看vue3了,等这段时间忙完继续搞,💪打工人···················
有大佬打赏了嘻嘻,那就不客气了再贴个图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类