Postman实战
1.postman

2.Get请求

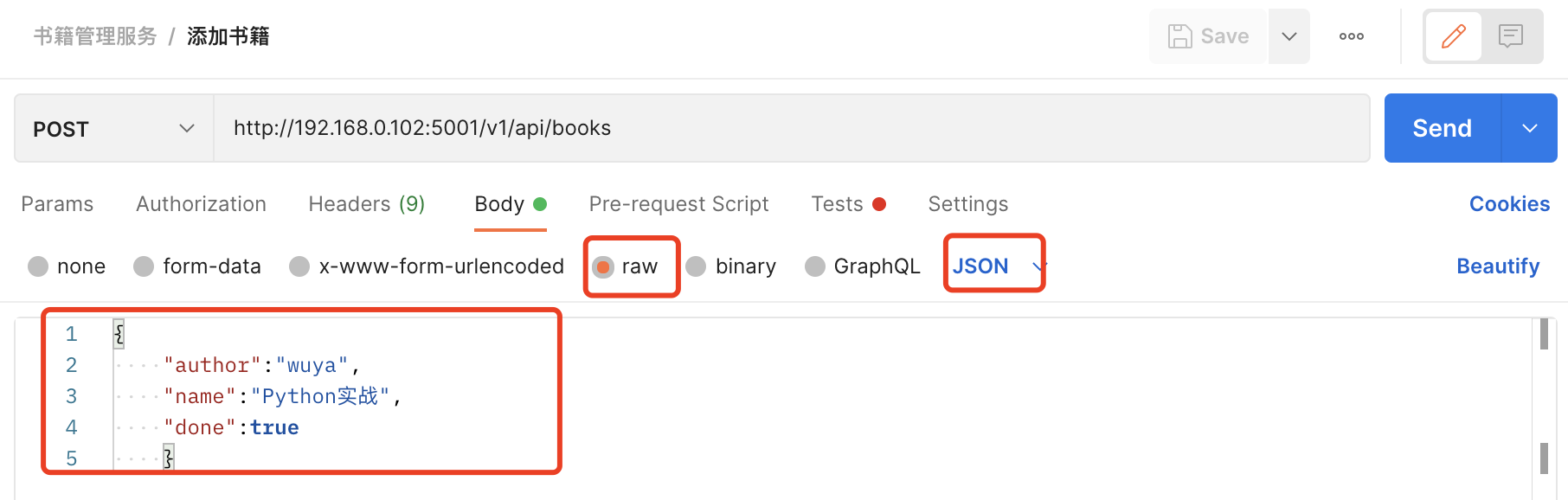
3.post请求
接口文档信息(network抓取的)


下面使用PostMan的测试工具来演示下针对该复杂的API接口发送请求信息,具体如下:
请求头部分:

请求参数部分,具体如下:

发送send请求,显示结果如下:

文件上传:

4.API测试用例的验证(断言)
在自动化的测试中,每个测试用例都必须得有断言,没有断言的测试用例是无效的,不管是手工的还是自动化测试的,只不过在手工中叫期望结果,在自动化测试中叫断言。这地方并不在乎称呼。我们还是以具体的案例为主,下面调用获取所有书籍的信息,调用后,返回的所有书籍为:

4.1postman中断言写在哪里?
postman中断言写在tests里面:验证返回的响应数据与预期的结果是否一致
4.2断言主要断言哪几部分?
协议状态码、业务状态码、响应数据
PostMan执行后,就会在Test Results里面显示接口执行的结果信息,具体如下:
tests里面的内容:

运行的结果:

5.postman中动态参数的解决
(动态参数 上个接口的输出是下一个API的输入,在执行集合collection时按顺序执行)
例如:一个书籍管理系统,我们登录这个系统,那么登录系统成功之后会返回一个token。我们访问我们的个人主页,访问我的个人主页前提是我需要带上这个token我发送这个登录的结果之后,我在test里面获取它的响应数据,我的响应数据里面,我们在test里面定义一个变量。然后通过这个变量获取到这个token的值我再添加个人主页的接口,然后在个人主页的这个接口里面在他的这个请求头或者是请求参数里面调用token的这个变量。这个变量在postman里面,我们是通过的两个花括号来进行调用的。然后我把这个登录接口和个人主页的这个接口添加到集合里面。执行集合执行集合的时候有顺序的执行,先执行登录的这个接口,后执行个人主页的接口。这样我们就能够实现postman里面接口动态参数的传递。
1.post请求登录成功获取Token:(后续的每一步都要将获取的Token添加到请求头当中)


2.查看所有书籍的信息:在请求头中添加上一个接口获取到的Token值 在postman中,调用变量的值是:{{变量名称}}

3.添加书籍,并且获取书籍的id值,将获取的bookid定义为一个变量:


4.查看添加的书籍信息,调用之前获取到的booid,用两个花括号调用:

5.删除书籍信息:

6.执行测试集合:

显示200 ok就表示运行成功

如果不关联起来而是单个运行就会401

7.对url进行分离
如果一个集合中的地址修改,分离出来只需要在一个地方修改

两个花括号调用

6.Newman生成测试报告
1.下载安装node.js
下载地址:https://nodejs.org/en/
验证node.js的环境:控制台输入npm -v
2.安装newman
安装newman的命令:(mac要加sudo权限)只用装一次
sudo npm install -g newman --register=https://registry.npm.taobao.porg
3..将postman中的测试集合导出文件,保存在某一位置输出到桌面:



3.用newman输出测试报告:


4.生成html的测试报告:报告位置与测试集合文件存储目录一致
安装html的插件:npm install newman-reporter-html
生成html测试报告的命令:newman run 文件名 -r html

5.查看生成的html的测试报告



 浙公网安备 33010602011771号
浙公网安备 33010602011771号