nodejs koa2 设置 静态资源目录
参考这篇文章:https://blog.csdn.net/qq_38262910/article/details/89147571?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param
1. 一般需要安装 中间件 koa-static
npm install koa-static --save
并且设置 静态资源目录
const path = require('path')
const staticFiles = require('koa-static')
app.use(staticFiles(path.join(__dirname + './public/')))

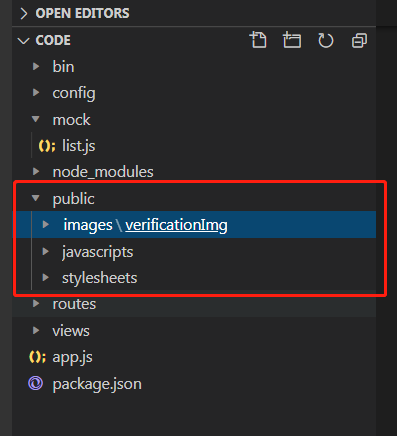
这是目录结构,app.js是我们的入口文件。为了public里面保存有我们上传的图片,为了在浏览器中可以查看这些图片,我们需要把该public目录设置为静态资源目录。
我们需要在入口文件app.js中配置
2. 但是在koa2 框架中,已经事先为我们配置好了 koa-static
在这里

所以,我们直接项目跑起来即可 npm start 或 npm run dev 即可
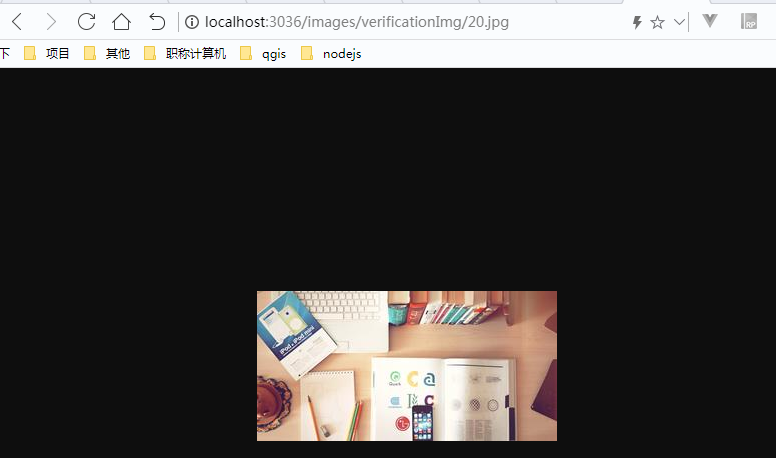
浏览器地址直接访问即可

static模块的使用也比较简单,规划好静态文件存放的路径,使用app.use挂载在应用上即可。
下面的代码中,__dirname+ “/static/html” 表示静态文件存放的路径,当接收到请求后,会在该路径下进行查找,serve还可以接收一个对象,表示查找文件的后缀名。
const Koa = require('koa');
const app = new Koa();
const serve = require("koa-static");
app.use(serve(__dirname+ "/static/html",{ extensions: ['html']}));
app.listen(3000);


