Windows下NodeJS安装与npm环境变量配置
node.js下载:https://nodejs.org/en/download/
参考:https://www.jianshu.com/p/812de13f1276
1.安装过程基本直接“NEXT”就可以了。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”)。
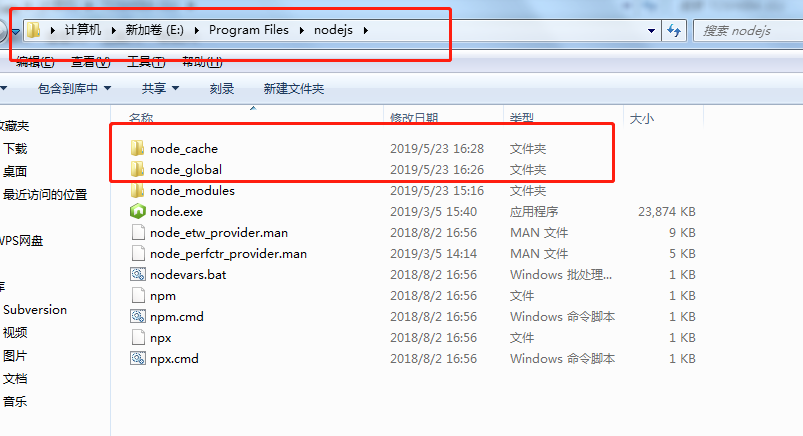
注:我的nodejs 安装在E盘 (E:\Program Files\nodejs)
2.安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。
3.常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log('hello')。
注:在cmd中:1、输入node回车即可进入Node.js运行环境。2、退出只需要连续按两次Ctrl+C或者输入“.exit”回车即可。
4.1我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹,输入以下命令改变npm配置。如下图

4.2启动cmd,输入
1.npm config set prefix "E:\Program Files\nodejs\node_global"
2.npm config set cache "E:\Program Files\nodejs\node_cache"
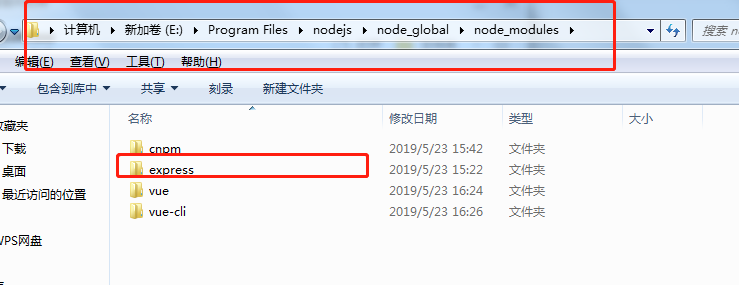
4.3现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面,输入“npm install express -g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“C:\Program Files\nodejs\node_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。如下图

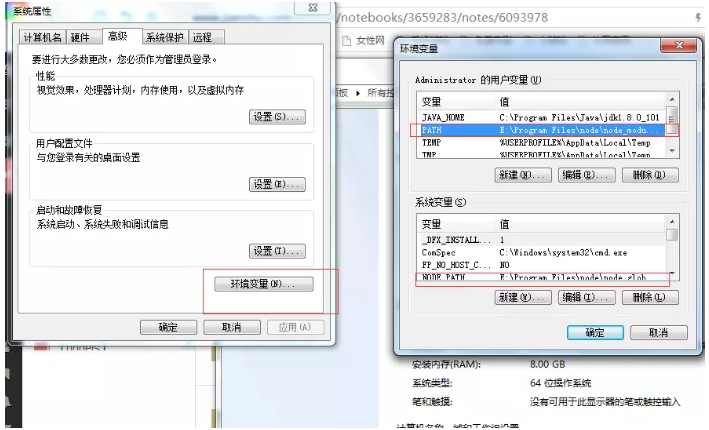
4.4关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图

在Administrator的用户变量Path中添加 ;E:\Program Files\nodejs;E:\Program Files\nodejs\node_modules\npm;E:\Program Files\nodejs\node_global 前面的分号不能少
进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”E:\Program Files\nodejs\node_global\node_modules“。以后安装安装的 加上 -g 都会下载这个下面
-----------------------------------------------------------------------------------
安装淘宝npm(cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v
安装vue
1.cnpm install vue -g
2.cnpm install --global vue-cli
检查:vue -V


