如何修改leaflet的marker图标
1.
从官网中查看对应文档:https://leafletjs.com/

2.

3.

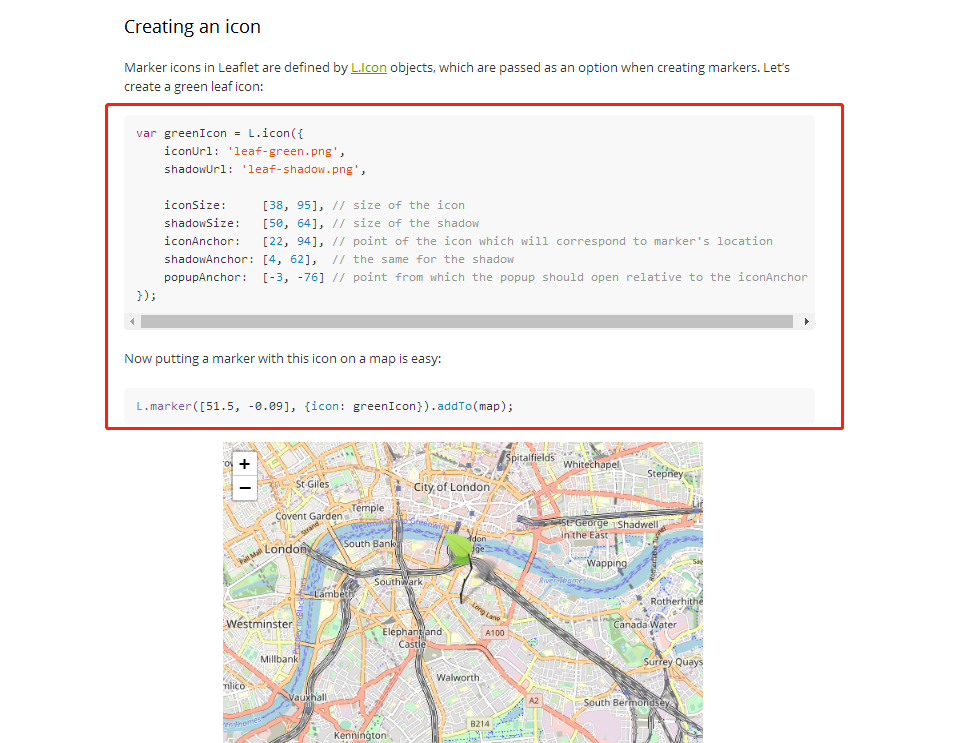
var greenIcon = L.icon({ iconUrl: 'leaf-green.png', shadowUrl: 'leaf-shadow.png', iconSize: [32, 52], // 图标的大小 【值1,值2】 为具体你自定义图标的尺寸,比如我图标尺寸是32×52,表示该图标:宽度32像素,高度:52像素,那么值1:就是32,值2:就是52 shadowSize: [41, 41], // 影子的大小 【值1,值2】 为具体你自定义阴影图标的尺寸,比如我图标尺寸是41×41,表示该图标:宽度41像素,高度:41像素,那么值1:就是41,值2:就是41 iconAnchor: [16, 52], // 图标将对应标记点的位置 这个是重点, 【值1,值2】,值1:为图标坐标第一个值(即32)的一半,值2:为图标坐标第二个值(即52) //shadowAnchor: [4, 62], // 相同的影子 popupAnchor: [1, -38] // 该点是相对于iconAnchor弹出信息的位置 这个是我手动调出来的,文档默认原始值是[-1,-76],我是去一半值,取一半值调出来的 }); L.marker([51.5, -0.09], {icon: greenIcon}).addTo(map);
注:
iconAnchor 主要是这个参数,它表示 图片的那个位置 对着 经纬度点,如果没有这个的话,你会发现 当你点击地图 添加一个marker的时候 ,图片的左上角是点击地图的位置。设置这个属性之后marker的 尖会对着 你点的位置。
shadowAnchor 这个是阴影图片的偏移量,不设置会跟iconAnchor 一致,可以不设置,

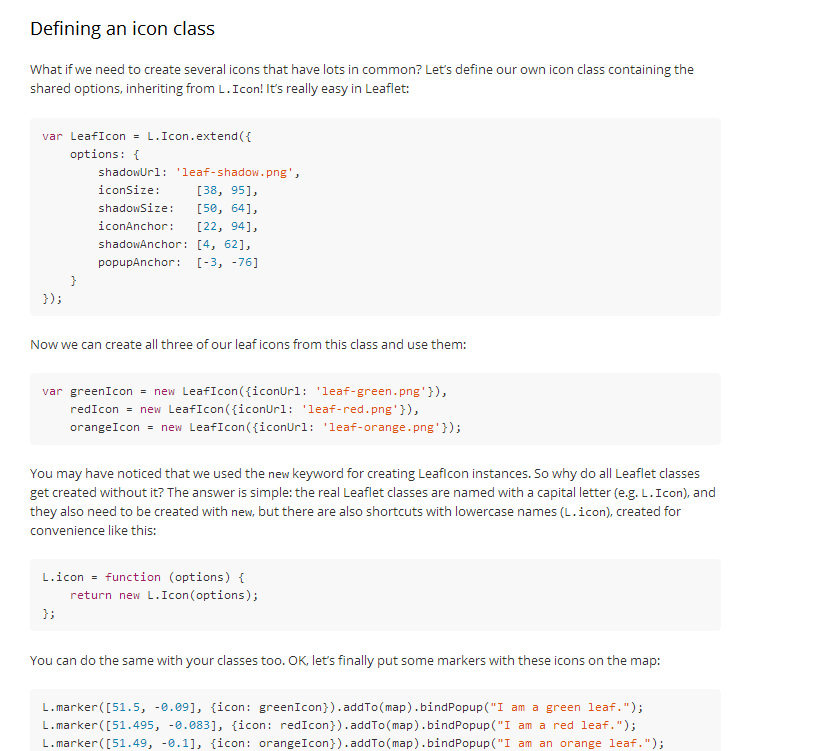
var LeafIcon = L.Icon.extend({
options: {
shadowUrl: 'leaf-shadow.png',
iconSize: [38, 95],
shadowSize: [50, 64],
iconAnchor: [22, 94],
shadowAnchor: [4, 62],
popupAnchor: [-3, -76]
}
});
var greenIcon = new LeafIcon({iconUrl: 'leaf-green.png'}),
redIcon = new LeafIcon({iconUrl: 'leaf-red.png'}),
orangeIcon = new LeafIcon({iconUrl: 'leaf-orange.png'});
L.marker([51.5, -0.09], {icon: greenIcon}).addTo(map).bindPopup("I am a green leaf.");
L.marker([51.495, -0.083], {icon: redIcon}).addTo(map).bindPopup("I am a red leaf.");
L.marker([51.49, -0.1], {icon: orangeIcon}).addTo(map).bindPopup("I am an orange leaf.");

