vue 数据(data)赋值问题
参考:https://blog.csdn.net/bryant953/article/details/79411688
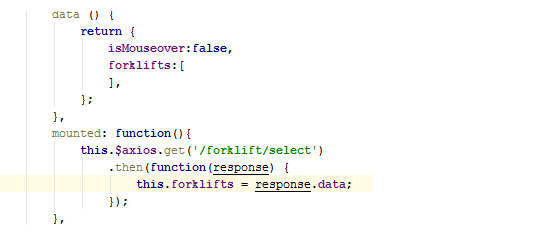
在项目中需要用到后台的数据对前端渲染,使用到了vue整合的axios,使用vue中的钩子函数在页面组件挂载完成之后向后台发送一个get请求然后将返回后的数据赋值data()中定义的属性:

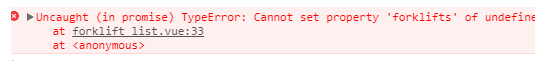
执行后前端报错:

原因:
在请求执行成功后执行回调函数中的内容,回调函数处于其它函数的内部this不会与任何对象绑定,为undefined。
解决方案:
一)将指向vue对象的this赋值给外部方法定义的属性,然后在内部方法中使用该属性

二)使用箭头函数

本文转自:https://blog.csdn.net/bryant953/article/details/79411688


