vue同一个页面可以有多个router-view
参考:https://blog.csdn.net/u011615787/article/details/80075240
分别给router-view定义一个name,默认显示的可以不用定义
自己先在components文件夹内写4个组件,准备放入4个router-viewer标签,我的分别是
containerLeft.vue
containerRight.vue
containerTop.vue
containerBottom.vue
app.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <template> <div id="app"> <!-- <img src="./assets/logo.png"> --> <!-- <container-Left/> --> <router-link to="/HelloWorld" > 222 </router-link> <router-view/> <router-view name="left" class="area left"/> <router-view name="right" class="area right"/> <router-view name="logo" class="area "/> <router-view name="bottom" class="area bottom"/> </div></template><script>import containerLeft from './components/containerLeft.vue'export default { name: 'App', components:{ containerLeft, }}</script><style>#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; /* margin-top: 60px; */}.area{ width: 400px; height:400px; border:1px red soild; position: absolute; top:20px; z-index: 1002;}.left{ left:0px; top:100px;}.right{ right: 0px;}.bottom{ top: 90%; width: 100%; height: 30px;}</style> |
路由文件router/index.js
核心:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | import Vue from 'vue'import Router from 'vue-router'import HelloWorld from '@/components/HelloWorld'import Veaflet from '@/components/Veaflet'import containerLeft from '@/components/containerLeft'import containerRight from '@/components/containerRight'import containerTop from '@/components/containerTop'import containerBottom from '@/components/containerBottom'import lefttree from '@/components/lefttree'Vue.use(Router)// 创建一个路由器实例// 并且配置路由规则const router = new Router({ routes: [ { path: '/', name: 'Veaflet', meta:{title:'Veaflet'}, components:{ default: Veaflet, left:containerLeft, right:containerRight, logo:containerTop, bottom:containerBottom } }, { path: '/HelloWorld', name: 'HelloWorld', meta:{title:'HelloWorld'}, component: HelloWorld }, { path: '/containerLeft', name: 'containerLeft', meta:{title:'containerLeft'}, component: containerLeft }, { path: '/lefttree', name: 'lefttree', meta:{title:'lefttree'}, component: lefttree } ]}) //修改动态网页标题 beforeEach 导航钩子,路由改变前触发 router.beforeEach((to,from,next) =>{ //window.document.title = to.meta.title; window.document.title = to.name; next(); }) router.afterEach((to,from,next) =>{ window.scrollTo(0,0); }) export default router; |
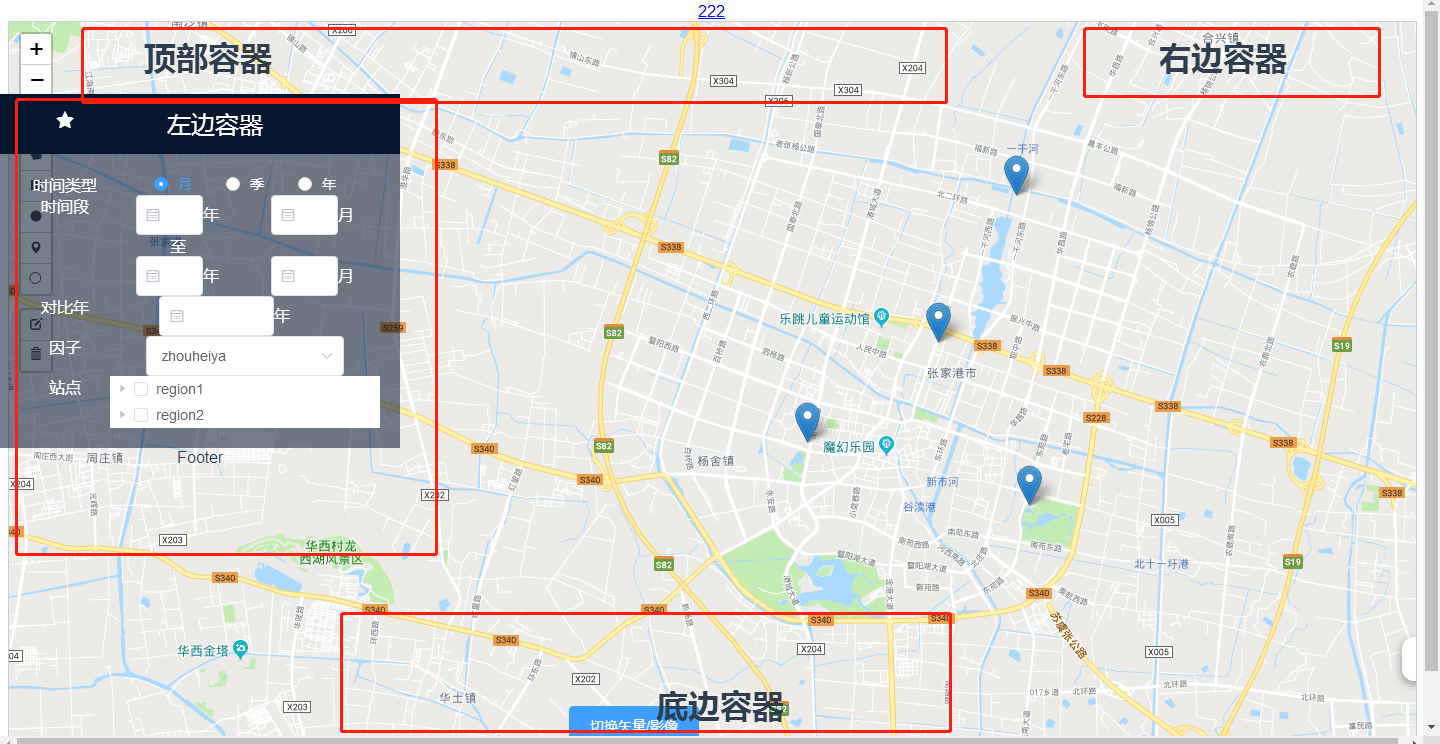
运行效果如图:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!