Vue疑难杂症
安装Vue脚手架的时候
指令:npm install vue-cli -g
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。 C:\Users\Administrator>npm install vue-cli -g npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coff eescript" (no hyphen) C:\Users\Administrator\AppData\Roaming\npm\vue -> C:\Users\Administrator\AppData \Roaming\npm\node_modules\vue-cli\bin\vue C:\Users\Administrator\AppData\Roaming\npm\vue-init -> C:\Users\Administrator\Ap pData\Roaming\npm\node_modules\vue-cli\bin\vue-init C:\Users\Administrator\AppData\Roaming\npm\vue-list -> C:\Users\Administrator\Ap pData\Roaming\npm\node_modules\vue-cli\bin\vue-list + vue-cli@2.9.6 added 4 packages from 1 contributor, removed 389 packages and updated 235 packag es in 251.71s C:\Users\Administrator>
报了一个警告:如下
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
解决办法(说明):coffee-script 这个依赖包xx的改名了,不影响你使用的,还有coffee-script已经过气了:)
初始化Vue项目的时候
vue init webpack test-2vlft
G:\sinoyd\personalProject>vue init webpack test-2vlft ? Project name test-2vlft ? Project description A Vue.js project ? Author xichaoqun <1593760568@qq.com> ? Vue build (Use arrow keys) ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recom ? Should we run `npm install` for you after the project has been created? (recom mended) npm vue-cli · Generated "test-2vlft". # Installing project dependencies ... # ======================== npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and n ew features! npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Br owserslist >3.0 config used in other tools. npm ERR! Unexpected end of JSON input while parsing near '...1PMB+NX2XCrirPUJC2m A6' npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2019-04-20T0 5_10_15_943Z-debug.log # Project initialization finished! # ======================== To get started: cd test-2vlft npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
警告+错误:
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features! npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. npm ERR! Unexpected end of JSON input while parsing near '...1PMB+NX2XCrirPUJC2mA6' npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2019-04-20T05_10_15_943Z-debug.log
解决办法:
解决办法: cnpm install (在安装淘宝镜像的前提下 npm install -g cnpm --registry=https://registry.npm.taobao.org cmd切入项目的所在目录,执行cnpm install) 例子: G:\sinoyd\personalProject\test-2vlft>cnpm install
安装Vue脚手架的时候
Vue项目打包
首先要 cnpm 下载 webpack cmd 执行以下命令 cnpm install webpack -g cnpm install webpack-cli -g
最后输入 webpack -v 弹出版本 表示安装成功
cmd 输入 cnpm install webpack -g 会报错 :
[fsevents@^1.2.7] optional install error: Package require os(darwin) not compati
ble with your platform(win32)
大致意思:这是一个可以忽略的错误,fsevents是可选的依赖,只能应用于maxOS系统,不适合Windows或者Linux,也就是忽略即可。
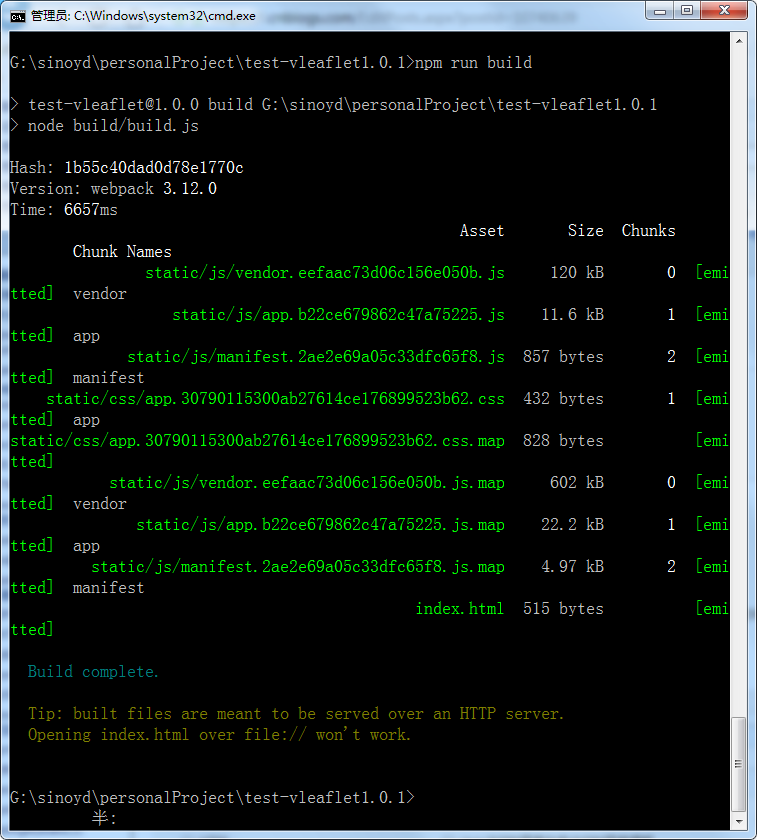
打包过程:先停止该Vue项目,cmd 输入 npm run build 等待,即打包完成