在vue2.x项目中怎么引入Element UI
参考:https://blog.csdn.net/u014054437/article/details/79862793
Element使用方法:https://element.eleme.cn/#/zh-CN/component/button
第一步:cmd进入项目目录下,安装elementUI并保存到package.json:
$ npm install element-ui -S
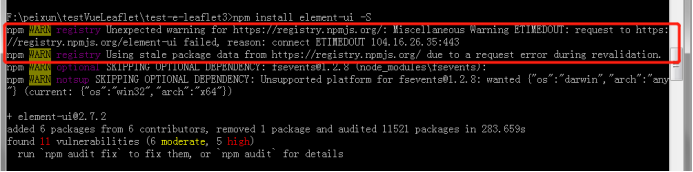
npm install element-ui -S

有2个错误
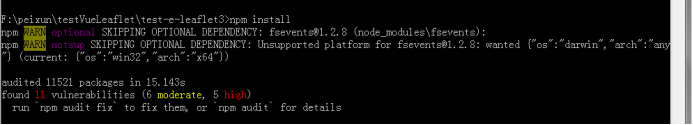
解决方法:npm install 如图

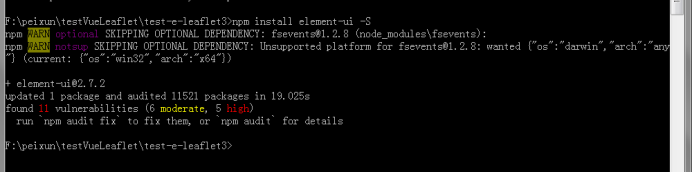
再执行一次npm install element-ui -S 如图

这个时候,项目(F:\peixun\testVueLeaflet\test-e-leaflet3)的package.json文件下的dependencies看到"element-ui": "^2.7.2"

第二步:在main.js入口文件中引入elementUI相关文件
整体引入 import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
测试一下:


说明成功引入


