Vue开始
Vue搭建项目
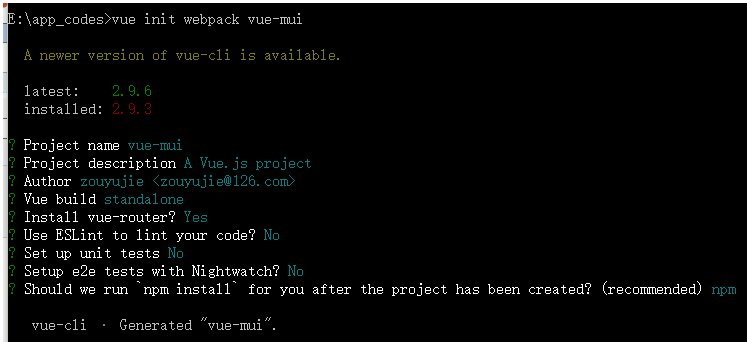
搭建VUe项目之前需要先安装脚手架,不然项目搭建完会有警告、

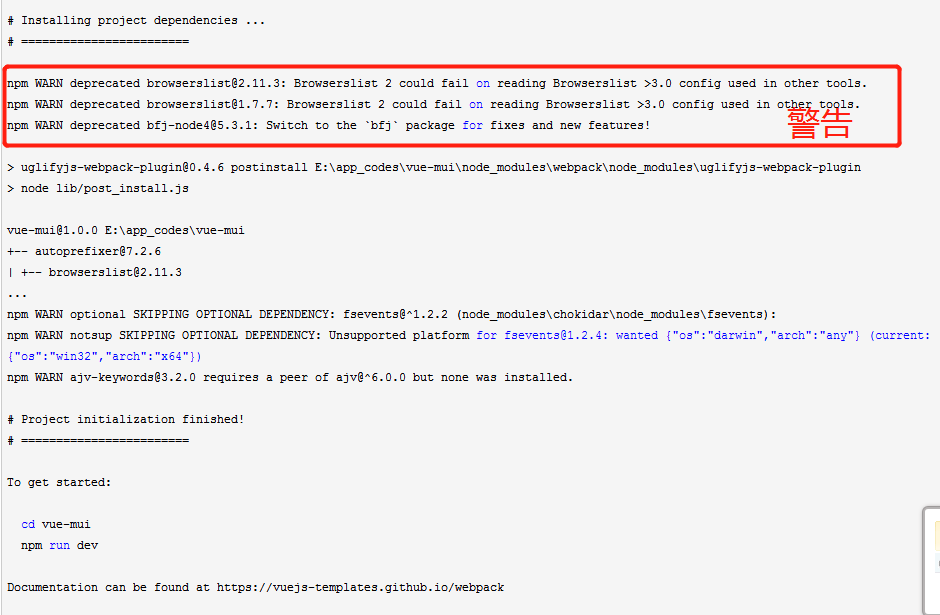
最后稍等一定的时间,运行结果如下:

出现上述提示,是因为我们没有先安装vue-cli,接下来,我们安装vue-cli
安装vue-cli
npm install vue-cli -g
说明:安装vue脚手架
vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates 来查看。
参考:https://www.cnblogs.com/wisewrong/p/6255817.html
Vue ,项目做到一部分,关闭cmd,后重新继续项目
先进入想创建目录的位置,再去执行vue init webpack xxx 把代码拉到这个位置,然后再去执行 npm install,再去npm run dev 运行项目。
你要是关掉或重启,重新回到那个地址,然后 npm run dev,项目就启动了,不要点ctrl+c 那是强制终止。你要看终端界面在跑着就对了。
基础实例:https://www.jianshu.com/p/1626b8643676
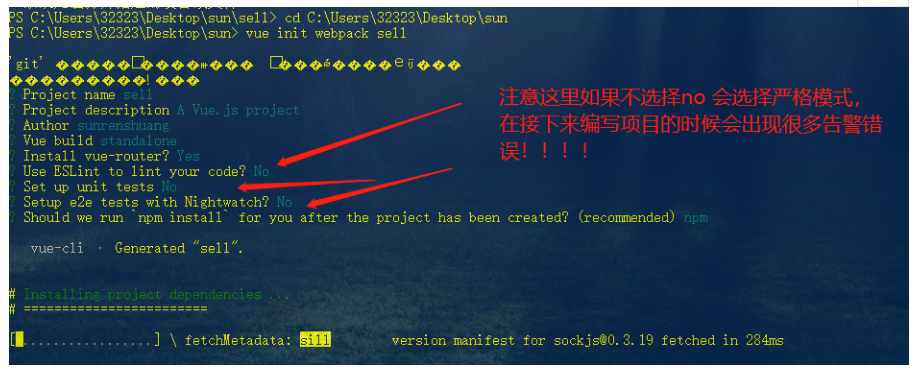
在电脑已经 全局安装 vue 的基础上,再建一个新的vue项目
先1:C:\Users\Administrator>npm install -g cnpm --registry=https://registry.npm.taobao.org 这步骤第一次安装之后下次不用再安装了 npm install -g npm npm升级到最高版本指令
先2:C:\Users\Administrator>cnpm install vue-cli -g //全局安装 vue-cli
先3:G:\sinoyd\vue2leaflet>vue init webpack test_fruits //在自己定义的目录路径中创建自己的项目

G:\sinoyd\vue2leaflet>cd test_fruits
G:\sinoyd\vue2leaflet\test_fruits>cnpm install 这里一定要是cnpm npm是行不通的,强调
G:\sinoyd\vue2leaflet\test_fruits>npm run dev


