日期选择器和日期条控件 DateChooserAndDateFieldControls
日期选择器和日期条控件
书:161
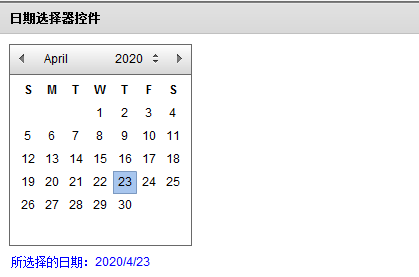
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <fx:Script> <![CDATA[ import mx.events.CalendarLayoutChangeEvent; protected function dateChanged(date:Date):void { // TODO Auto-generated method stub if(date==null) selection.text="所选择的日期:"; else selection.text="所选择的日期:"+date.getFullYear().toString()+'/'+(date.getMonth()+1).toString()+'/'+date.getDate(); } ]]> </fx:Script> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> <mx:DateFormatter id="df"/> </fx:Declarations> <!-- 日期选择器和日期条控件 --> <mx:Panel title="日期选择器控件" height="75%" width="75%" paddingTop="10" paddingLeft="10" paddingRight="10"> <mx:DateChooser id="dateField1" yearNavigationEnabled="true" change="dateChanged(DateChooser(event.target).selectedDate)"/> <mx:Label id="selection" color="blue" text="所选日期:"/> </mx:Panel> </s:Application>