JavaScript
JavaScript
引入JavaScript
- 内部标签
<script>
//....
</script>
-
外部引入
1.js
<script type="text/javascript" src="js/1.js"></script>
基本语法
// JavaScript严格区分大小写
// 定义变量
var score = 65;
// 条件控制
if (score > 60 && score < 70) {
alert("60~70");
} else if (score > 70 && score < 80) {
alert("70~80");
} else {
alert("ohter");
}
console.log(score); //在浏览器的控制台打印变量
数据类型
数值,文本,图形,音频,视频..…...
变量 (var)
//变量名不能以数字、# 开头
var a = 1;
//let 局部变量
let b = 2;
//前提:IEDA需要设置支持ES6语法
//严格检查模式:在前面加上 'use strict';
//预防门Javascript的随意性导致产生的一些问题
'use strict';
i = 1;//加上之后这样写会报错!!
number (js不区分小数和整数)
123 //整数123
123.1 //浮点数123.1
1.123e3 //科学计数法
-99 //负数
NaN //not a number
Infinity //表示无限大
字符串
'ABC'
"ABC"
布尔值
true
false
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符 (重要)
= 赋值
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,殖一样,结果true)
须知:
- NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1 / 3) === (1 - 2 / 3)); //false
尽量避免使用浮点数进行运算,存在精度问题!
console.log(Math.abs((1 / 3) - (1 - 2 / 3)) < 0.0000000001); //true
null 和 undefined
- null 空
- undefined 未定义
数组
Java的数值必须是相同类型的对象~,JS中不需要这样!
//保证代码的可读性,尽量使用[]
//第一种
var arr = [1, 2, 3, 4, 5, 'hello', null, true];
//第二种
new Array(1, 2, 3, 4, 5, 'hello', null, true);
取数组下标:如果越界了,就会
undefined
对象
对象是大括号,数组是中括号
//每个属性之间使用逗号隔开,最后一个不需要添加
var person = {
name: "yingxu",
age: 3,
tags: ['js', 'java']
}
取对象的值
person.name
person.age
person.tags
数据类型
字符串
- 正常字符串我们使用 单引号 或者 双引号 包裹
- 注意转义字符 \
\'
\n
\t
\u4e2d \u### Unicode字符
\x41 Ascll字符
- 多行字符串编写
// tab 上面esc键下面
var msg = `
hello
world
你好`
- 模板字符串
let name = "yingxu";
let age = 3;
let msges = `你好呀,${name}`;
- 字符串长度
str.length
- 字符串的可变性

- 大小写转换
//注意,这里是方法,不是属性了
//大写
student.toUpperCase()
//小写
student.toLowerCase()
- 获取指定下标 (indexOf)
student.indexOf('u')
- 截取(substring)
//包前不包后 [)
student.substring(1) //从第一个字符串截取到最后一个字符串
student.substring(1,3) //tu
数组
Array可以包含任意的数据类型
var arr = [1, 2, 3, 4, 5, 6];//通过下标取值和赋值
arr[0]
arr[0] = 1;
- 长度
arr.length
注意:加入给 arr.length 赋值,数组大小就会发生变化~ ,如果赋值过小,元素就会丢失
- 通过元素获得下标索引 (indexOf)
arr.indexOf(3);//2
字符串的"1"和数字1是不同的
- slice() 截取Array的一部分,返回一个新数组,类似于String中的substring
//包前不包后 [)
arr.slice(1) //从第一个字符串截取到最后一个字符串
arr.slice(1,3) //2,3
- push() , pop() ----尾部
push : 压入到尾部
pop : 弹出尾部的一个元素
- unshift() , shift() ----头部
unshift : 压入到头部
shift : 弹出头部的一个元素
- 排序 sort()
arr.sort()
- 元素反转
arr.reverse()
//原先数组为["A","B","C"]
//运行后数组为["C","B","A"]
- concat() 拼接
arr
(3) ['A', 'B', 'C']
arr.concat([1,2,3])
(6) ['A', 'B', 'C', 1, 2, 3]
注意 : concat()并没有修改数组,只是会返回一个新的数组
- 连接符 join
打印拼接数组,使用特定的字符串连接
arr
(3) ['A', 'B', 'C']
arr.join('-')
'A-B-C'
- 多维数组
arr=[[1,2],[3,4],["5","6"]]
arr[1][1]
4
- fill 填充
var arr = [1, 2, 3, 4, 5, 6]
arr.fill(1) //全部填充为1
//[1, 1, 1, 1, 1, 1]
arr.fill(1,2) //从下标为2开始到arr.length都填充1
//[1, 2, 1, 1, 1, 1]
arr.fill(1,2,5) //从下标为2开始到下标为5都填充1,包前不包后
//[1, 2, 1, 1, 1, 6]
数组:存储数据 (如何存,如何取,方法都可以自己实现!)
对象
若干个键值对
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性!
var person = {
name: "yingxu",
age: 3,
tags: ['js', 'java']
}
Js中对象,{.....}表示一个对象,键值对描述属性 xxxx: xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
- 对象赋值
person.name="yingxu2"
- 使用一个不存在的对象属性,不会报错!
person.hhh
undefined
- 动态的删减属性, 通过 delete 删除对象的属性
delete person.name
true
- 动态的添加
person.hhh="hhh"
- 判断属性值是否在这个对象中! xxx in xxx
'name' in person
true
//继承
'toString' in person
true
- 判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('name')
true
流程控制
- if判断
var age = 3;
if (age > 3) {//第一个判断
alert("haha");
} else if(age < 5){//第二个判断
alert("kuwa~");
}else {//否则
alert("不哭~");
}
- while循环,避免程序死循环
while (age < 100) {
age = age + 1;
console.log(age);
}
do{
age = age + 1;
console.log(age);
}while{}
- for循环
for (let i = 0; i < 100; i++) {
console.log(i);
}
- forEach 循环
var age = [12, 1, 13, 46, 464];
//函数
age.forEach(function (value) {
console.log(value);
});
- for...in...
//for (var index in object) {}
for (var num in age) {
if (num.hasOwnProperty(num)) {
var element = age[num];
console.log("存在" + age[num]);
}
console.log(num);
}
Map 和 Set
- Map:
//ES6
//学生的成绩,学生的名字
var map = new Map([
['tom', 100],
['hhh', 80]
]);
var name = map.get('tom'); //通过key获得value
map.set('admin', 123456); //新增或修改
map.delete('tom'); //删除
console.log(name);
- Set :无序不重复的集合
var set = new Set([3, 1, 1, 1, 1]); //set可以去重
set.add(2);//添加
set.delete(1);//删除
console.log(set.has(3));//是否包含某个元素
iterator
使用iterator来遍历迭代我们Map,Set !
- 遍历数组
//通过for of 具体的值/ for in 下标
var arr = [12, 1, 13, 46, 464];
for (var x of arr) {
console.log(x);
}
- 遍历Map
var map = new Map([
['tom', 100],
['hhh', 80]
]);
for (var x of map) {
console.log(x);
}
- 遍历Set
var set = new Set([3, 1, 1, 1, 1]);
for (var x of set) {
console.log(x);
}
函数
定义函数
绝对值函数
function abs(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
function(x) { ... } 这是一个匿名函数。但是可以把结果赋值给abs,通过abs 就可以调用函数!
方式一和方式二等价!
调用函数
abs(10) //10
abs(-10) //10
参数问题:javaScript可以传任意个参数,也可以不传递参数~
假设不存在参数,如果规避?
function abs(x) {
// 手动抛出异常来判断
if (typeof x != 'number') {
throw 'Not a Number';
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
arguments
arguments 是一个JS免费赠送的关键字;
代表,传递进来的所有的参数,是一个数组!
function abs(x) {
console.log("x=>" + x);
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
问题: arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数~
rest
以前:
function aaa(a, b) {
console.log("a=>" + a);
console.log("b=>" + b);
if (arguments.length > 2) {
for (let i = 0; i < arguments.length; i++) {
}
}
}
现在:获取除了已经定义的参数之外的所有参数~ ....
function aaa(a, b, ...rest) {
console.log("a=>" + a);
console.log("b=>" + b);
console.log(rest);
}
rest参数只能写在最后面,必须用 ... 标识。
变量的作用域
在javascript中, var 定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~ (非要想实现的话,后面可以研究一下闭包 )
function num() {
var x = 1;
x = x + 1;
}
x = x + 2; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function num() {
var x = 1;
x = x + 1;
}
function num1() {
var x = 'a';
x = x + 1;
}
内部函数可以访问外部函数的成员,反之则不行
function num() {
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function num1() {
var y = x + 1; //2
}
var z = y + 1; // Uncaught ReferenceError: y is not defined
}
假设,内部函数变量和外部函数的变量,重名!
function num() {
var x = 1;
function num1() {
var x = 'a';
console.log('内:' + x); //内:a
}
console.log('外:' + x); //外:1
num1();
}
num();
假设在JavaScript中函数查找变量从自身函数开始~,由 “内” 向 “外” 查找。假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function num() {
var x = 'x' + y;
console.log(x);
var y = 'y';
}
结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
function num() {
var y;
var x = 'x' + y;
console.log(x);
y = 'y';
}
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
function num() {
var x = 1;
y = x + 1;
z, i, a; //undefined
//之后随意用
}
全局函数
//全局变量
var x = 1;
function num() {
console.log(x);
}
num();
console.log(x);
全局对象 window
var x = 'xxx';
alert(x);
alert(window.x); //黑犬认所有的全局变量,都会自动绑定在 window对象下;
alert() 这个函数本身也是一个 window 变量;
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
// old_alert(x);
window.alert = function () {
}
//发现alert() 失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
Javascript 实际上只有一个全局作用域,任何变量((函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错 RefrenceError
规范
由于所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突 --> 如何能够减少冲突?
//唯一全局变量
var numApp = {};
//定义全局变量
numApp.name = 'yingxu';
numApp.add = function (a, b) {
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
局部作用域 let
function aaa() {
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1); //问题:i 出了这个作用域还可以使用
}
let关键字,解决局部作用域冲突问题!
function aaa() {
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1); //问题:i 出了这个作用域还可以使用
}
建议大家都是用 let 去定义局部作用域的变量;
常量const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI = '3.14';
console.log(PI);
PI = '213';//可以改变这个值
console.log(PI);
在ES6引入了常量关键字, const
const PI = '3.14';//只读变量
console.log(PI);
PI = '213';//TypeError: Assignment to constant variable.
console.log(PI);
方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var num = {
name: '小明',
bitrh: 2000,
//方法
age: function () {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.bitrh;
}
}
//属性
num.name
//方法,一定要带 ()
num.age()
this
function getAge() {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.bitrh;
}
var num = {
name: '小明',
bitrh: 2000,
//方法
age: getAge
}
//num.age() 可以
//getAge() NaN window对象
this是无法指向的,是默认指向调用它的那个对象;
apply
在js 中可以控制this指向!
function getAge() {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.bitrh;
}
var num = {
name: '小明',
bitrh: 2000,
//方法
age: getAge
}
//num.age() 可以
getAge.apply(num, []); //this,指向了num,参数为空
内部对象
标准对象
typeof 123
'number'
typeof '123'
'string'
typeof true
'boolean'
typeof NaN
'number'
typeof []
'object'
typeof {}
'object'
typeof Math.abs
'function'
typeof undefined
'undefined'
Date
基本使用
var now = new Date(); //Sat May 21 2022 17:33:50 GMT+0800 (中国标准时间)
now.getFullYear(); //年
now.getMonth(); //月 0~11 代表月
now.getDate(); //日
now.getDay(); //星期几
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime(); //时间戳 全世界统一 1970 1.1 0:00 毫秒数
console.log(new Date(1653125869054)) //时间戳转为时间
转换
console.log(new Date(1653125869054))
Sat May 21 2022 17:37:49 GMT+0800 (中国标准时间)
now.toLocaleString() //注意,调用是一个方式,不是一个属性!
'2022/5/21 17:37:49'
now.toGMTString()
'Sat, 21 May 2022 09:37:49 GMT'
JSON
JSON
早期,所有数据传输习惯使用XML文件!
- JSON是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象、任何js支持的类型都可以用JSON来表示;
格式:
- 对象都用 {}
- 数组都用 []
- 所有的键值对 都是用 key:value
JSON字符串和JS对象的转化
var user = {
name: "yingxu",
age: 3,
sex: '男'
}
//对象转化为json字符串 {"name":"yingxu","age":3,"sex":"男"}
var jsonUser = JSON.stringify(user);
console.log(jsonUser);
//json 字符串转化为对象 参数为 json 字符串
var obj = JSON.parse('{"name":"yingxu","age":3,"sex":"男"}');
console.log(obj);
JSON 和JS对象的区别
var obj = {a:'hello',b:'hello'};
var json = '{"a":"hello","b":"hello"}';
Ajax
- 原生的js写法 xhr 异步请求
- jQuey封装好的 方法 $("#name").ajax("")
- axios请求
面向对象编程
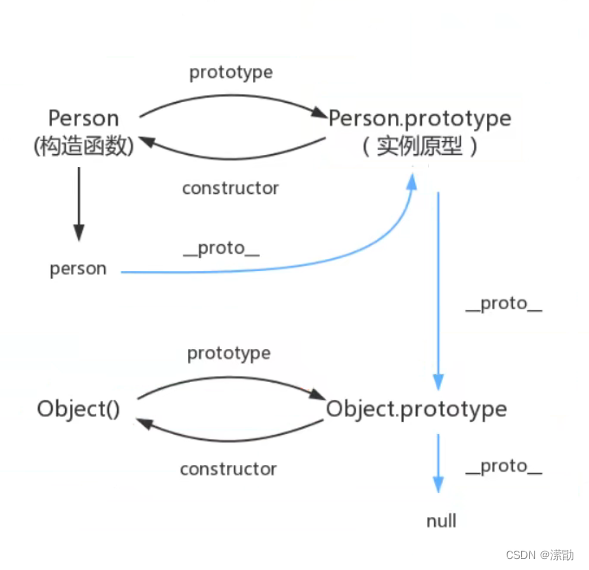
原型对象
类:模板
对象:具体的实例
在JavaScript换一下思维方式!
原型:
var Student = {
name: "yingxu",
age: 3,
run: function () {
console.log(this.name + "run...");
}
};
var xiaoming = {
name: "xiaoming"
};
//小明的原型 是 Student
xiaoming.__proto__ = Student;
function Student(name) {
this.name = name;
}
//给Student新增一个方法
Student.prototype.hello = function () {
alert('Hello')
}
class 继承
class 关健字,是在ES6引入的
- 定义一个类,属性,方法
//定义一个学生的类
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
xiaoming.hello()
- 继承
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('hello')
}
}
class xiaoStudent extends Student {
constructor(name, grade) {
super(name);
this.grade = grade;
}
myGrade() {
alert("小学生");
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new xiaoStudent("xiaohong");
原型链
__ proto __:

操作BOM对象(重点)
浏览器介绍
JavaScript的诞生就是为了能够让他在浏览器中运行
BOM:浏览器对象模型
window
window 代表浏览器窗口
//调整浏览器窗口
//innerHeight 内部高度
window.innerHeight
771
window.innerWidth
158
//outerHeight 外部高度
window.outerHeight
891
window.outerWidth
1061
Navigator (不建议使用)
Navigator ,封装了浏览器的信息
//版本号
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.4844.51 Safari/537.36'
//用户的信息
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.4844.51 Safari/537.36'
//系统版本
navigator.platform
'Win32'
大多数时候,不会使用navigator 对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
screen
screen.width
1920
screen.height
1080
location (重要)
location 代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com"
protocol: "https:"
location.reload() //刷新网页
//设置新的地址
location.assign('https://www.cnblogs.com/yingxu')
document
document 代表当前的页面 , HTML DOM文档树
//标题
document.title
'百度一下,你就知道'
获取具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>
获取 cookie
document.cookie
history (不建议使用)
history 代表浏览器的历史记录
history.back()//后退
history.forward()//前进
操作DOM对象 (重点)
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得dom节点
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//对应 css 选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children; //获取父节点下的所有子节点
//father.firstChild 获取第一个节点
//father.lastChild 获取最后一个节点
</script>
这是原生代码,之后尽量都是用jQuery() ;
更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
操作文本
id1.innerText='456'修改文本的值id1.innerHTML='<strong>123</strong>'可以解析HTML文本标签
操作css
var id1 = document.getElementById('id1');
id1.innerText = 'abc'
id1.style.color = 'red' //属性使用 字符串 包裹
id1.style.fontSize = '200px' // 转 驼峰命名问题
id1.style.padding = '2em'
删除节点
html代码:
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
删除节点的步骤:先获取父节点,在通过父节点删除自己
var self = document.getElementById('p1');
var father = p1.parentElement;//找到父类
father.removeChild(self);
//删除是一个动态的过程
father.removeChild(father.children[0])
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意!
插入节点
获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了!会产生覆盖。
html代码:
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
追加
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
list.appendChild(js);//追加到后面
效果:

创建一个新的标签,实现插入
var js = document.getElementById('js'); //创建一个p标签
var list = document.getElementById('list');
// 通过JS创建一个新的节点
var newP = document.createElement('p'); //创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello'
list.appendChild(newP);
//创建一个标签节点 (通过这个属性,可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute('type', 'text/javascript');
// list.appendChild(myScript)
//可以创建一个Style标签
var myStyle = document.createElement('style'); //创建了一个空style标签
myStyle.setAttribute('type', 'text/css');
myStyle.innerHTML = 'body{background-color:red;}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle);
insertBefore :把一个新节点插到目标节点前面
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js, ee);
//把一个新节点插到目标节点前面
操作表单
表单 form
- 文本框 text
- 下拉框 < select >
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- .......
表单的目的:提交信息
获得要提交的信息
html代码:
<form action="#" method="POST">
<p>
<span>用户名:</span>
<input type="text" id="username">
</p>
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="girl">女
</p>
</form>
var input_text = document.getElementById('username');
//得到输入框的值
console.log(input_text.value);
//修改输入框的值
console.log(input_text.value = '123456');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked; //查看返回的结果, 是否为true.如果为true.则被选中
girl_radio.checked = true; //赋值
提交表单 md5加密密码,表单优化
html代码:
<!-- 表单绑定提交事件
onsubmit= 绑定一个提交检测的函数, true, false
将这个结果返回给表单,使用onsubmit接收
onsubmit="return check()"
-->
<form action="https://www.baidu.com/" method="POST" onsubmit="return check()">
<p>
<span>用户名:</span>
<input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span>
<input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!-- 绑定事件 onclick 被点击 -->
<button type="submit">提交</button>
</form>
MD5工具:https://blog-static.cnblogs.com/files/blogs/731559/md5.min.js
js代码:
function check() {
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
console.log(uname.value);
console.log(pwd.value);
md5pwd.value = md5(pwd.value);
console.log(md5pwd.value);
//可以校验判断表单内容,true就是通过提交,false,阻止提交
return true;
}
jQuery
jQuery库,里面存在大量的Javascript函数
获取jQuery
<!-- CDN引入 -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
jQuery公式:
$(选择器).事件(事件函数)
<a href="" id="test-jquery">点我</a>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
//选择器就是css的选择器
$('#test-jquery').click(function(){
alert('jQuery');
})
</script>
选择器
// jQuery css中的选择器它全部都能用!
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class1').click();//class选择器
事件
鼠标位置:
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
<body>
<!-- 要求:获取鼠标当前的一个坐标 -->
mouse : <span id="mouseMove"></span>
<div id="divMove">
点击试试
</div>
</body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
//当网页元素加载完华之后,响应事件
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY);
})
});
</script>
操作DOM
html代码:
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="python">Python</li>
</ul>
节点文本操作
$('#test-ul li[name=python]').text(); //获得文本值
$('#test-ul li[name=python]').text('设置值'); //设置文本值
$('#test-ul').html(); //获得html值
$('#test-ul').html('<strong>123</strong>'); //设置html值
css的操作
$('#test-ul li[name=python]').css({"color","red"},{...});
元素的显示和隐藏:本质 display:none ;
$('#test-ul li[name=python]').show(); //显示
$('#test-ul li[name=python]').hide(); //隐藏
$('#test-ul li[name=python]').toggle(); //切换,显示变为隐藏,隐藏变为显示
娱乐测试
$(window).width();
$(window).height();
$(document).width();
$(document).height();



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律