HTML5
HTML
网页基本信息
- DOCTYPE声明:告诉浏览器,我们要使用什么规范
- < title >标签:网页标题
- < meta >标签:描述性标签,描述网站的一些信息,meta—般用来做SEO(搜索引擎优化)
网页基本标签
- 标题标签
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
- 段落标签
<p>
段落标签
</p>
- 换行标签
<br/>
- 水平线标签
<hr/>
- 字体样式标签
<!-- 粗体 -->
<strong>粗体</strong>
<!-- 斜体 -->
<em>斜体</em>
- 注释和特殊符号
<!-- 注释 -->
<!---->
<!-- 特殊符号 -->
<!--空格-->
><!--大于-->
<<!--小于-->
©<!--版权符号-->
图像标签
常见的图像格式:
- JPG
- GIF
- PNG
- BMP
- .....
<img src="path" alt="text" title="text" width="x" height="y">
<!--
src="path" :图像地址
alt="text" :图像的代替文字
title="text" :鼠标悬停提示文字
width="x" :图像宽度
height="y" :图像高度
src :图片地址(必填)
相对地址(推荐使用),绝对地址
../ --上一级目录
alt :图片名字(必填)
-->
链接标签
- 文本超链接
- 图像超链接
<a href="path" target="目标窗口位置">链接文本或图像</a>
<!--
href="path" : 链接路径
target="目标窗口位置" : 链接在哪个窗口打开
常用值:_self(在当前标签中打开),_blank(在新标签中打开)
-->
- 页面间链接
- 从一个页面链接到另一个页面
- 锚链接
<!-- 使用name作为标记 -->
<a name="top">顶部</a>
<!--锚链接:
1.需要一个锚标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<!-- 跳到另一个页面的指定top位置 -->
<a href="另一个页面.html#top"></a>
- 功能性链接
<!-- 邮件链接:mailto -->
<a href="mailto:11111@qq.com">点击联系我</a>
<!--
QQ链接 :
搜索QQ推广 -> 推广工具
-->
行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6...)
- 行内元素
- 内容撑开宽度﹐左右都是行内元素的可以在排在一行
- ( a . strong . em ...)
列表
列表的分类:
- 无序列表
<ul>
<li>Java</li>
<li>C#</li>
</ul>
<!--
应用范围:导航,侧边栏....
· Java
· C#
-->
- 有序列表
<ol>
<li>Java</li>
<li>C#</li>
</ol>
<!--
应用范围:试卷,问答...
1.Java
2.C#
-->
- 定义列表
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>C#</dd>
<dd>Python</dd>
</dl>
<!--
dl : 标签
dt : 列表名称
dd : 列表内容
学科
Java
C#
Python
-->
表格
为什么使用表格:
- 简单通用
- 结构稳定
基本结构:
- 单元格
- 行
- 列
- 跨行
- 跨列
<table>
<tr>
<!-- colspan 跨列 -->
<!-- rowspan 跨行 -->
<td colspan="2">1-1</td>
<td rowspan="2">1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>
<!--表格table
行 tr
列 td
1-1 | 1-2 | 1-3 |
2-1 | 2-2 | 2-3 |
加 跨列
1-1 | 1-2 | 1-3 |
2-1 | 2-2 | 2-3 |
加 跨行
1-1 | 1-2 | 1-3 |
2-1 | 2-2 | | 2-3 |
-->
视频和音频
视频元素
- video
<video src="" controls autoplay></video>
<!--
controls : 控制条
autoplay : 自动播放
-->
音频元素
- audio
<audio src="" controls autoplay></audio>
<!--
controls : 控制条
autoplay : 自动播放
-->
页面结构分析

iframe内联框架
<iframe src="https://www.baidu.com" name=""></iframe>
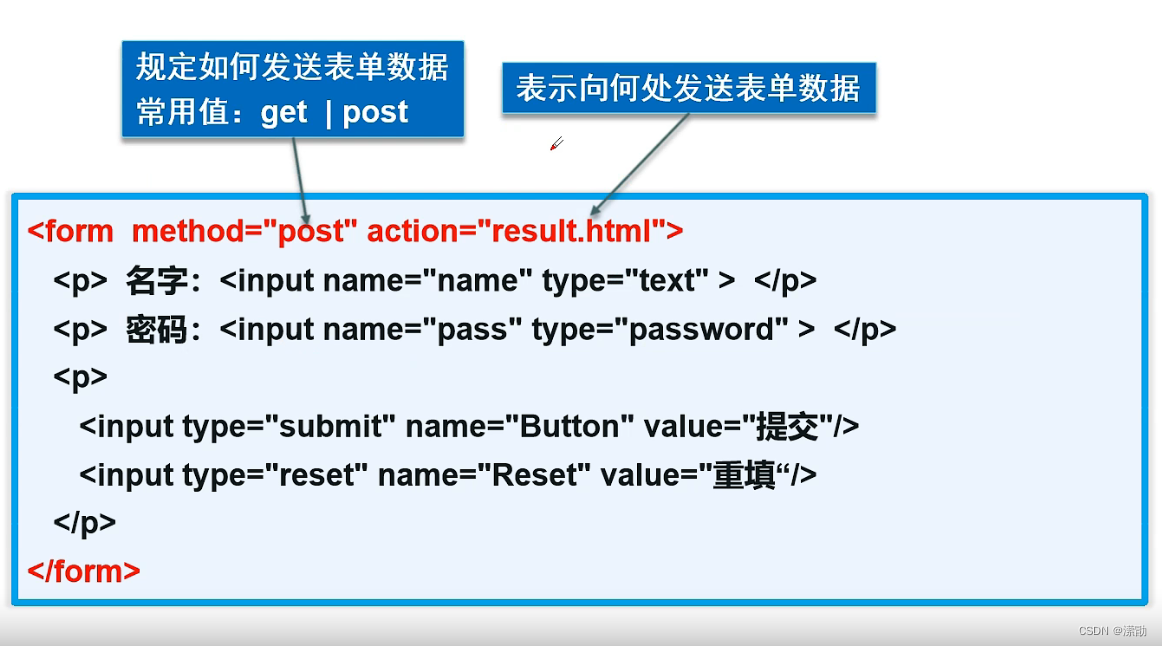
表单语法

<form action="1.html" method="post">
<!--
action :表单提交的位置,可以是网站,也可以是一个请求处理地址
method :post , get提交方式
get 方式提交 : 可以在url中看到我们提交的信息,不安全,高效
post : 比较安全,传输大文件.
-->
<!--文本输入框 :input type="text"
value="名字" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username"/></p>
<!--密码框 :input type="password"-->
<p>密码:<input type="password" name="pwd"/></p>
<p>
<input type="submit"/>
<input type="reset" value="清空表单"/>
</p>
</form>
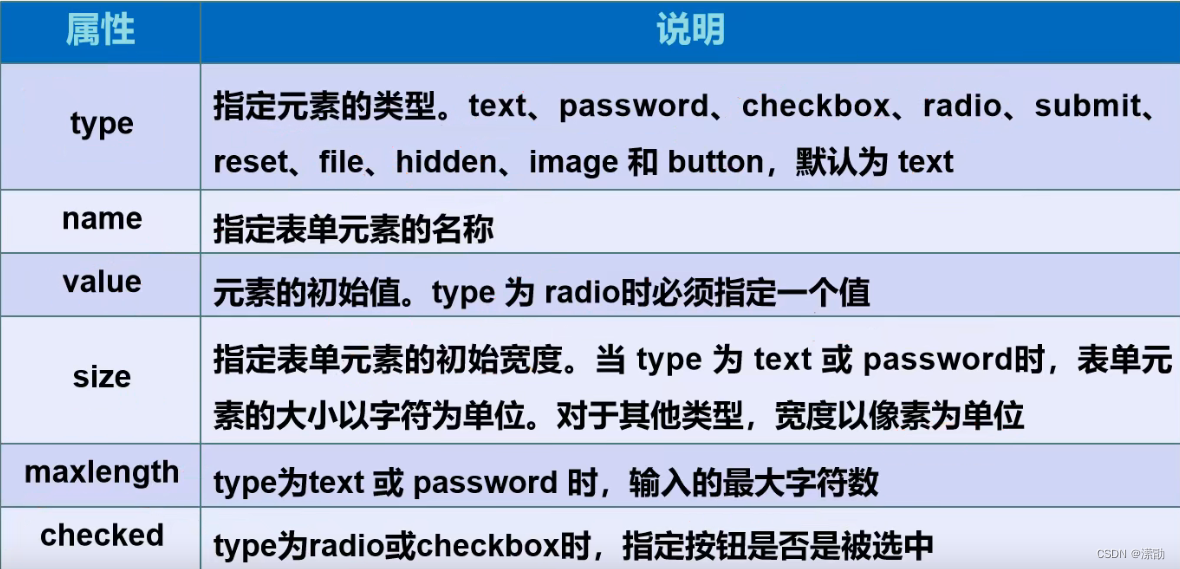
表单元素格式:

<form action="1.html" method="post">
<!--
action :表单提交的位置,可以是网站,也可以是一个请求处理地址
method :post , get提交方式
get 方式提交 : 可以在url中看到我们提交的信息,不安全,高效
post : 比较安全,传输大文件.
-->
<!--文本输入框 :input type="text"
value="名字" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
readonly 只读
hidden 隐藏
-->
<p>名字:<input type="text" name="username" readonly/></p>
<!--密码框 :input type="password"-->
<p>密码:<input type="password" name="pwd" hidden/></p>
<!--单选框 :input type="radio"
value : 单选框的值
name : 表示组
disabled : 禁用
-->
<p>性别:
<input type="radio" value="body" name="sex" disabled/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框 :input type="checkbox"
checked :默认选中
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>
<!--按钮 :
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" value="点击" name="btn1"/>
<input type="image" src="../resources/image/1.jpg"/>
</p>
<!-- 下拉框 ,列表框
selected :默认选中
-->
<p>国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth" selected>瑞士</option>
</select>
</p>
<!-- 文本域
cols="100" rows="5"
-->
<p>反馈:
<textarea name="textarea" cols="100" rows="5">文本内容</textarea>
</p>
<!-- 文件域
input type="file" name="files"
-->
<p>反馈:
<input type="file" name="files"/>
<input type="button" value="上传" name="upload"/>
</p>
<p>
<input type="submit"/>
<input type="reset" value="清空表单"/>
</p>
</form>
带功能的:
<form action="1.html" method="post">
<!-- 邮箱验证 -->
<p>邮箱:
<input type="email" name="email"/>
</p>
<!-- URL -->
<p>URL:
<input type="url" name="url"/>
</p>
<!-- 数字
step="1" : 步长,一次增加1
-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1"/>
</p>
<!-- 滑块
input type="range"
step="1" : 步长,一次增加1
-->
<p>音量:
<input type="range" name="voice" max="100" min="0" step="1"/>
</p>
<p>
<!-- 增强鼠标可用性 -->
<label for="mark">你点我试试</label>
<input type="text" id="mark"/>
</p>
<!-- 搜索框 -->
<p>搜索 :
<input type="search" name="search"/>
</p>
</form>
表单的应用
- 隐藏域
hidden :隐藏
- 只读
readonly :只读
- 禁用
disabled :禁用
表单初级验证
常用方式:
- placeholder :提示信息(用在输入框中)
- required :非空判断(用在输入框中)
- pattern :正则表达式



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!