(二十)(router)路由赖加载和项目打包
1:赖加载路由的定义方式:
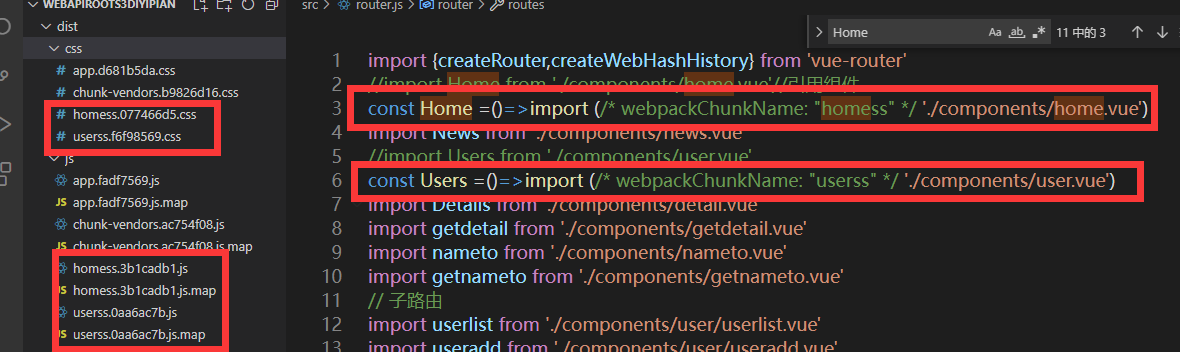
const Home =()=>import (/* webpackChunkName: "homess" */ './components/home.vue')
routes:[
{ path: '/home', component: Home},
]
赖加载路由的好处:
如果是直接加载,不用赖加载,在路由特别多的情况加载js和css的数量就非常大,所以在首次加载首页的时候就会出现卡顿的情况
如果是赖加载就会把对应赖加载的路由的js,css文件分离处理,等用到的时候才会去加载,呢种就避免了首页卡顿,
当执行 yarn run build完成后

上图可以看出赖加载的路由对应的css,js文件都被分离出来了,当没有用到对应的赖加载路由时候就不会去加载呢些js,cs
2:/* webpackChunkName: "homess" */ 就是打包过后的对于的静态路由的名称,可以自定义
3:打包运行 yarn run build,打包后复制dist中所有文件拷贝到对应的web下面路径下运行




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现