(三)创建得vue项目的初始目录结构分析

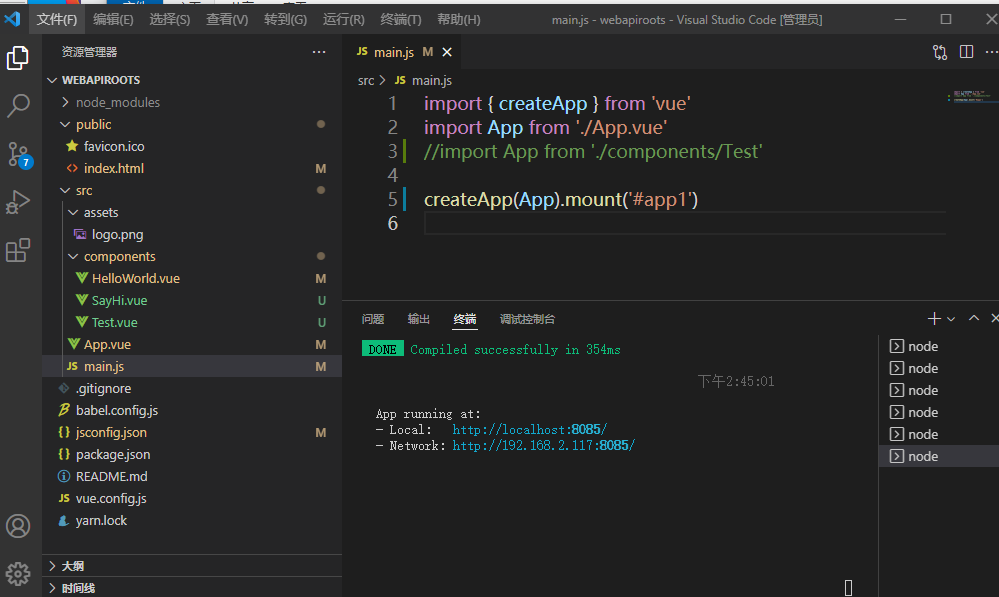
1:首先加载commponents下面得main.js
2:在main.js文件里面导入App.vue,当然也可以导入自己的Vue页面,不导入App.vue,#app1就是public文件下面的index.html里面的<div id="app1"></div>
import { createApp } from 'vue'
import App from './App.vue'
//import App from './components/Test'
createApp(App).mount('#app1')
3:在App.vue具体做的事情分析,如下图,
(1)导入了HelloWorld.vue页面
import HelloWorld from './components/HelloWorld.vue'
//import Test from './components/Test.vue'
(2)注册组件HelloWorld
export default {
name: 'App',
components: {
HelloWorld,
//Test
}
}
(3)引用组件,在引用组件的时候传值(msg1,msg2),这样HelloWorld.vue的内容都加载到了app.vue里面去了
<HelloWorld msg1="Welcome to Your Vue.js App" msg2="22222"/>
<!-- <Test msg="Welcome to Your Vue.js App"/> -->

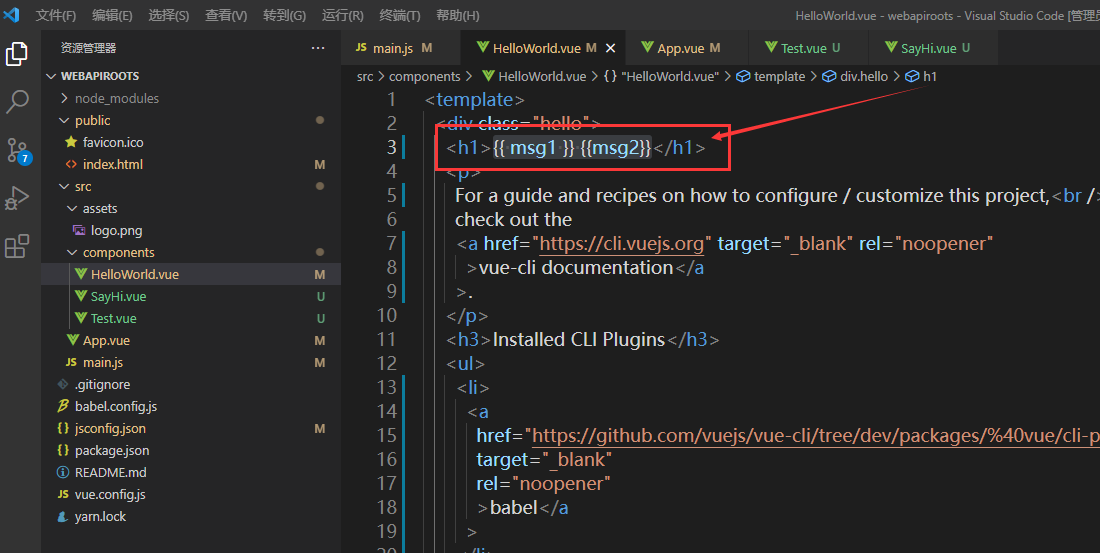
4:HelloWorld.vue接收msg,msg2的方式为
{{ msg1 }} {{msg2}}
并且在<script>里面声明msg1,msg2的类型
<script>
export default {
name: "HelloWorld1",
props: {
msg1: String,
msg2:String,
},
};
</script>
这样就能显示msg1,msg2的值了

文件存放规则:
1:有两个放置静态资源的目录分别是public和assets。
public和assets存放路径得区别:
区别一:
public里面存放得文件在引用得时候必须是绝对路径,assets下存放的文件在引用的时候是相对路径
比如在public下建了个文件加font,在font下建了个文件xx.css,在任何地方,任何路径下得文件引用都可以用这个绝对路径引用,前面加上@,如下
@import '/font/xx.css';
区别二:
public放一些外部第三方插件或者js文件,自己封装得插件或者js文件放在assets,别人的放public中
区别三:
public不会经过编译,打包后只是经过简单得复制,asset会经过编译

2:公共组件的封装可以放在components里面,在componets里面进行新建文件夹进行组件归类(如ECharts,TextArea,Editor等)
2:src下面可以创建一个views文件夹,里面在建不同文件夹,存放不同类型的业务流程
3:系统页面需要引用的那些公用的js,可以放在src下面,并建不同的文件夹归类
分类:
vue-




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现