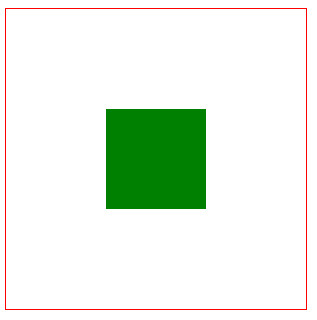
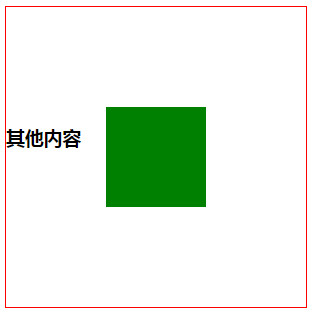
1. 水平居中(margin: auto;)子父元素宽度固定,子元素上设置 margin: auto; 子元素不能设置浮动,否则居中失效。
#div1{
width: 300px;
height: 300px;
border: 1px solid red;
}
#div1 p {
width: 100px;
height: 100px;
background-color: green;
/*float: left; !*如果设置了浮动,则自动居中就会失效。*!*/
margin: 0 auto;
}
<div id="div1">
<p></p>
</div>

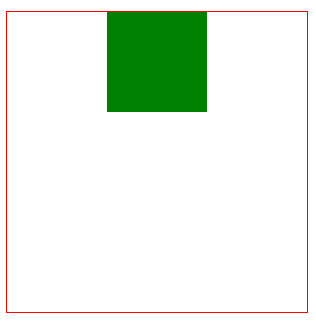
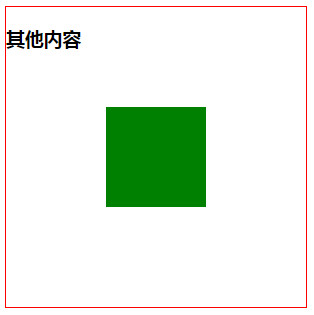
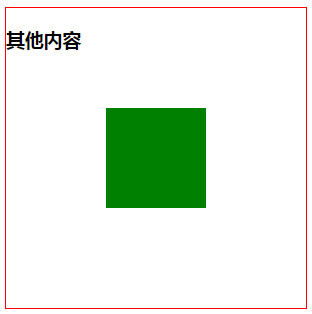
2. 水平居中,子父元素宽度固定,父元素设置 text-align: center;
子元素设置 display: inline-block; 子元素不能设置浮动,否则居中失效。
如果将元素设置为 inline , 则元素的宽高设置会失效,这就需要内容来撑起盒子
#div2 {
width: 300px;
height: 300px;
border: 1px solid red;
/*position: relative;*/
text-align: center;
}
#div2 p{
width: 100px;
height: 100px;
background-color: green;
margin: 0;
/*float: left; !*如果设置了浮动,则自动居中就会失效。*!*/
display: inline-block;
/*display: inline;*/
/*display: inline-flex;*/
}
<div id="div2">
<h4>其他内容</h4>
<p></p>
<h3>其他内容</h3>
</div>

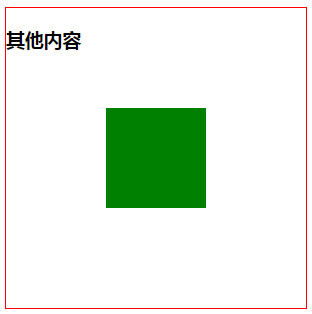
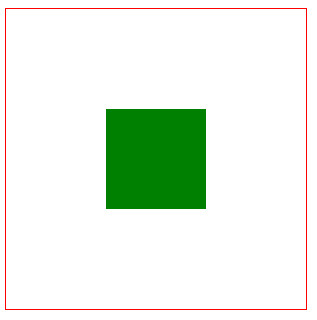
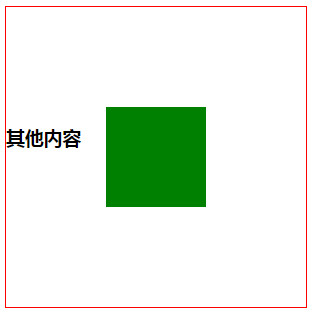
1. 水平垂直居中,子元素相对于父元素绝对定位,
子元素top,left设置为50%,子元素margin的top,left减去自身高,宽的一半。
#div3 {
width: 300px;
height: 300px;
border: 1px solid red;
position: relative;
}
#div3 p {
width: 100px;
height: 100px;
background-color: green;
/*margin-top: 10%; !*百分比相对于父元素*!*/
/*padding-top: 10%; !*百分比相对于父元素*!*/
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
<div id="div3">
<p></p>
<h3>其他内容</h3>
</div>

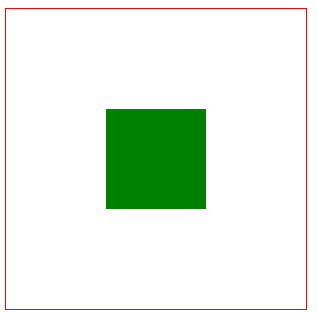
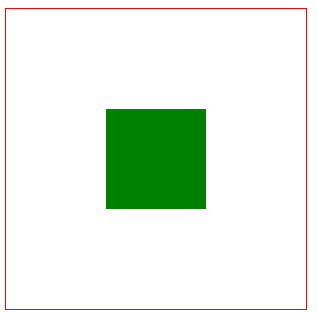
2. 水平垂直居中,子元素相对于父元素绝对定位,
将子元素的top,right,bottom,left均设为0,然后设置子元素 margin: auto;
#div4{
width: 300px;
height: 300px;
border: 1px solid red;
position: relative;
}
#div4 p{
width: 100px;
height: 100px;
background-color: green;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
<div id="div4">
<p></p>
<h3>其他内容</h3>
</div>

3. 水平垂直居中,父元素设置 display: table-cell; vertical-align: middle;
子元素设置 margin: auto;
这种方式是让所有的子元素作为一个整体垂直居中,并不能单独指定某一个子元素居中
#div5{
width: 300px;
height: 300px;
border: 1px solid red;
display: table-cell;
vertical-align: middle;
}
#div5 p{
width: 100px;
height: 100px;
background-color: green;
margin: auto;
}
<div id="div5">
<p></p>
</div>

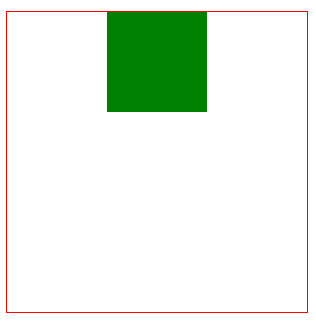
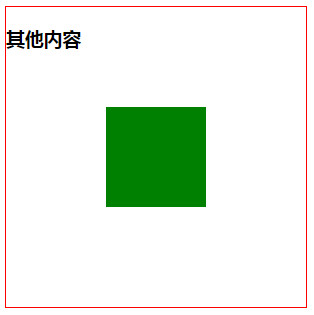
4. 水平垂直居中,子元素相对定位,top,let设为50%,transform: translate(-50%, -50%);
这种方式并不会释放子元素在文档中所占的位置。
#div6{
width: 300px;
height: 300px;
border: 1px solid red;
}
#div6 p {
width: 100px;
height: 100px;
background-color: green;
margin: 0;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
<div id="div6">
<p></p>
<h3>其他内容</h3>
</div>

5. 水平垂直居中,子元素相对于父元素绝对定位,
子元素top,let设为50%,transform: translate(-50%, -50%);
这种方式会释放子元素在文档中所占的位置
#div7{
width: 300px;
height: 300px;
border: 1px solid red;
position: relative;
}
#div7 p {
width: 100px;
height: 100px;
background-color: green;
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
<div id="div7">
<p></p>
<h3>其他内容</h3>
</div>

6. 水平垂直居中,父元素设置 display: flex; justify-content: center; align-items: center;
justify-content: center; 是让所有的子元素作为一个整体居中。
#div8{
width: 300px;
height: 300px;
border: 1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
#div8 p{
width: 100px;
height: 100px;
background-color: green;
margin: 0;
}
<div id="div8">
<p></p>
</div>