cesium.js官网教程之中文版本~~~~第四篇~~图像层
Cesium支持从多个标准服务中绘制和分层高分辨率图像(地图)。 层可以订购,并混合在一起。 每层的亮度,对比度,伽玛,色调和饱和度都可以动态改变。 本教程介绍图像层概念和相关的Cesium API。
快速开始
让我们暂时忽略细节,然后通过编写代码来添加一些图像层。 在Sandcastle中打开Hello World示例。 此示例创建一个“查看器”小部件,默认情况下,该小部件具有单个图层渲染Bing地图图像。 我们可以通过向Viewer构造函数提供一个额外的参数来指定一个不同的基础层。 让我们使用Esri ArcGIS MapServer中的图层:
var viewer = new Cesium.Viewer('cesiumContainer', { imageryProvider : new Cesium.ArcGisMapServerImageryProvider({ url : '//services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer' }), baseLayerPicker : false });
修改示例后,按F8运行它。

我们可以放大或缩小图层,并根据需要输入图层。
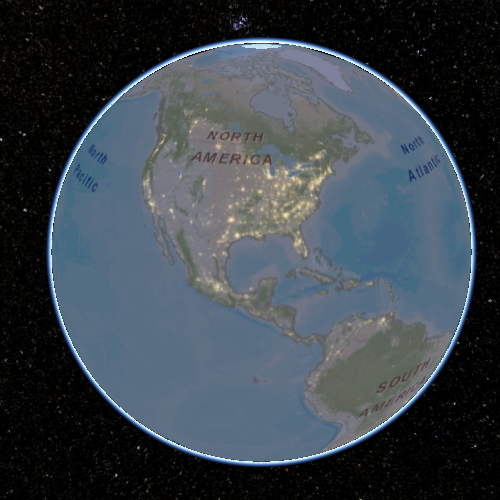
接下来,添加另一个图层:使用Tile Map Service(TMS)提供的NASA Black Marble图像:
var layers = viewer.scene.imageryLayers; var blackMarble = layers.addImageryProvider(new Cesium.createTileMapServiceImageryProvider({ url : '//cesiumjs.org/tilesets/imagery/blackmarble', maximumLevel : 8, credit : 'Black Marble imagery courtesy NASA Earth Observatory' }));

由于它是最后添加的,覆盖了全球的范围,黑色大理石层覆盖了Esri层。 我们可以使用layers.lower(blackMarble)将Black Marble移动到底部,而是将它与Esri层混合,以便更好地理解这两层之间的关系:
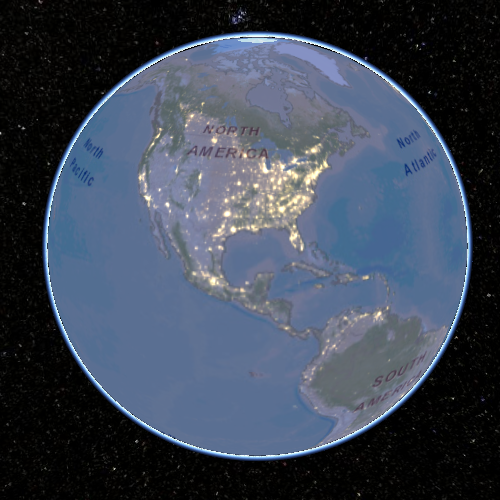
blackMarble.alpha = 0.5;

接下来,增加灯光的亮度:
blackMarble.brightness = 2.0; // > 1.0 increases brightness. < 1.0 decreases.

要完成,请添加第三个图层,在特定范围内绘制单个图像。
layers.addImageryProvider(new Cesium.SingleTileImageryProvider({ url : '../images/Cesium_Logo_overlay.png', rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75) }));

最终代码:
var viewer = new Cesium.Viewer('cesiumContainer', { imageryProvider : new Cesium.ArcGisMapServerImageryProvider({ url : '//services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer' }), baseLayerPicker : false }); var layers = viewer.scene.imageryLayers; var blackMarble = layers.addImageryProvider(new Cesium.TileMapServiceImageryProvider({ url : '//cesiumjs.org/tilesets/imagery/blackmarble', maximumLevel : 8, credit : 'Black Marble imagery courtesy NASA Earth Observatory' })); blackMarble.alpha = 0.5; // 0.0 is transparent. 1.0 is opaque. blackMarble.brightness = 2.0; // > 1.0 increases brightness. < 1.0 decreases. layers.addImageryProvider(new Cesium.SingleTileImageryProvider({ url : '../images/Cesium_Logo_overlay.png', rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75) }));
接下来,我们将更详细地介绍最重要的图像层功能。 首先,我们将看看支持访问图像的几个标准的图像提供者。
Ready-to-use imagery(随时可用的图像)
我们在cesiumjs.org上维护一个互联网可访问的图像拼贴集目录。 这些tileset可以用在你自己的基于Cesium的应用程序中,通常只需添加几行代码。
Imagery providers(图像提供商)
像上面使用的前两个图层一样的高分辨率图像太大,不适合内存或者通常甚至是单个磁盘,所以图像被分成较小的图像,称为图块,根据需要可以根据需要将图像流式传输到客户端。 Cesium支持使用图像提供程序请求图块的多个标准。 大多数图像提供程序通过HTTP使用REST接口来请求切片。 图像提供者根据请求的格式以及图块的组织方式而有所不同。 Cesium有以下图像提供者:
- Web Map Service (WMS) - An OGC standard for requesting map tiles for a geographic region from distributed geospatial databases. In Cesium, see WebMapServiceImageryProvider.
- Web地图服务(WMS) - OGC标准,用于从分布式地理空间数据库请求地理区域的地图图块。 在Cesium中,请参阅WebMapServiceImageryProvider。
- Tile Map Service (TMS) - A REST interface for accessing map tiles. Tiles can be generated with MapTiler or GDAL2Tiles. In Cesium, see TileMapServiceImageryProvider.
- 瓷砖地图服务(TMS) - 访问地图瓷砖的REST界面。 可以使用MapTiler或GDAL2Tiles生成拼贴。 在Cesium中,请参阅TileMapServiceImageryProvider。
- OpenGIS Web Map Tile Service (WMTS) - An OGC standard for serving pre-rendered georeferenced map tiles over the Internet. In Cesium, see WebMapServiceImageryProvider.
- OpenGIS Web地图瓦片服务(WMTS) - 一种OGC标准,用于通过Internet提供预先渲染的地理参考地图瓦片。 在Cesium中,请参阅WebMapServiceImageryProvider。
- OpenStreetMap - Access to OpenStreetMap tiles or any Slippy map tiles. There are several ways to host these tiles. In Cesium, see createOpenStreetMapImageryProvider.
- OpenStreetMap - 访问OpenStreetMap切片或任何Slippy地图切片。 有几种方法来承载这些瓷砖。 在Cesium中,请参阅createOpenStreetMapImageryProvider。
- Bing Maps - Uses Bing Maps REST Services to access tiles. A Bing Maps key can be created at https://www.bingmapsportal.com/. In Cesium, see BingMapsImageryProvider.
- Bing地图 - 使用Bing地图REST服务访问切片。 Bing地图密钥可以在https://www.bingmapsportal.com/上创建。 在Cesium中,请参阅BingMapsImageryProvider。
- Esri ArcGIS MapServer - Uses the ArcGIS Server REST API to access tiles hosted by an ArcGIS MapServer. In Cesium, see ArcGisMapServerImageryProvider.
- Esri ArcGIS MapServer - 使用ArcGIS Server REST API访问由ArcGIS MapServer托管的图块。 在Cesium中,请参阅ArcGisMapServerImageryProvider。
- Google Earth Enterprise - Provides access to the imagery stored in your organization’s Google Earth Enterprise server. In Cesium, see GoogleEarthImageryProvider.
- Google地球企业版 - 提供对组织的Google地球企业版服务器中存储的图像的访问。 在铯,请参阅GoogleEarthImageryProvider。
- Mapbox - Uses the Mapbox API to access tiles. Create an account and supply your access token. In Cesium, see MapboxImageryProvider.
- Mapbox - 使用Mapbox API访问切片。 创建一个帐户并提供您的访问令牌。 在Cesium中,请参阅MapboxImageryProvider。
- Standard image files - Create a tile from a single image. In Cesium, see SingleTileImageryProvider.
- 标准图像文件 - 从单个图像创建一个图块。 在Cesium中,请参阅SingleTileImageryProvider。
- Custom tiling schemes - Using UrlTemplateImageryProvider, we can connect to a wide array of imagery sources by using a URL template. For example, a URL template for TMS is
//cesiumjs.org/tilesets/imagery/naturalearthii/{z}/{x}/{reverseY}.jpg. - 自定义切片方案 - 使用UrlTemplateImageryProvider,我们可以使用URL模板连接到各种图像源。 例如,TMS的URL模板是//cesiumjs.org/tilesets/imagery/naturalearthii/{z}/{x}/{reverseY}.jpg。
- Tile coordinates - Shows how the globe is divided into tiles in a particular tiling scheme by drawing a border around each tile and labeling it with its level, X, and Y coordinates.
- 瓦片坐标 - 通过在每个瓦片周围绘制边框并用其级别,X和Y坐标标记,显示如何将地球划分为特定瓦片方案中的瓦片。
我们可以通过实现ImageryProvider接口来访问其他图像服务。 如果你这样做,并认为它通常是有用的,请为它贡献给Xesium为大家的利益。
有关如何构建特定图像提供者的信息,请参阅参考文档。 我们将在这里查看SingleTileImageryProvider,因为许多图像提供者共享其构造属性:
url- The url to the image. Like many imagery providers, this is the only required property. In other imagery providers this url points to the server or the root url of the service.- url - 图片的网址。 像许多图像提供商一样,这是唯一必需的属性。 在其他图像提供商这个网址指向服务器或服务的根网址。
extent- An optional longitude-latitude rectangle that the image should cover. The default is to cover the entire globe.- 范围 - 图像应包含的可选经纬度矩形。 默认是覆盖整个地球。
credit- An optional string crediting the data source, which is displayed on the canvas. Some imagery providers, like BingMapsImageryProvider and ArcGIS Server REST API, get a credit logo or string directly from their service.- credit(信用) - 一个可选字符串,用于记录显示在画布上的数据源。 一些图像提供者,像BingMapsImageryProvider和ArcGIS Server REST API,直接从他们的服务获得一个信用标志或字符串。
proxy- An optional proxy to use for requests to the service, which brings us to Cross-Origin Resource Sharing.- 代理 - 一个可选的代理服务器的请求,这使我们跨源资源共享。
Cross-origin resource sharing(跨源资源共享)
作为一项安全措施,今天的网页浏览器不遗余力地阻止Javascript代码读取来自不同站点的图像的像素。 特别是,像Cesium这样的WebGL应用程序,如果这些图像(我们的图像图像块)来自不同的主机名或端口,并且服务器没有明确允许以这种方式使用图像,则禁止将图像用作纹理。 服务器指示图像不包含机密信息,因此,通过在HTTP响应中包含跨源资源共享(CORS)标头,其他站点可以安全地读取它们的像素。
禁止将图像用作纹理不幸的是,并不是所有的图像服务都支持CORS。 对于那些没有,必须使用与托管Cesium网站相同来源的代理服务器。 当使用这样一个代理时,网页浏览器和Cesium客户端就会看到平铺,就像它们来自基于Cesium的网站一样。 要对图像提供者使用代理,请在构建图像提供者时使用代理属性。 Cesium包含一个用Node.js编写的用于开发的简单代理。
layers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({ url : '//server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer', proxy : new Cesium.DefaultProxy('/proxy/') }));
如果您托管公共图像,我们鼓励按照此处所述启用CORS,而不是使用代理。
Imagery providers vs. layers(图像提供者与图层)
到目前为止,我们还没有明确区分图像提供者和图层。 图像提供者使用特定服务发出图块的请求,而图层代表图像提供者显示的图块。 代码如
var layer = layers.addImageryProvider(imageryProvider);
是速记
var layer = new ImageryLayer(imageryProvider); layers.add(layer);
我们通常构建一个图像提供者只是为了创建一个图层,然后我们使用它的属性(如显示,alpha,亮度和对比度)来操纵图层来改变其视觉外观。 请参阅ImageryLayer。 解耦图像提供者和图层使编写新的图像提供者变得更容易。
图像层集合(如上述示例中的图层)决定了绘制图层的顺序。 图层根据添加的顺序从下到上绘制。 图像层集合像Cesium中的其他任何集合一样使用add,remove和get等函数进行操作。 另外,可以使用raise,raiseToTop,lower和lowerToBottom对图层进行重新排序。 请参阅ImageryLayerCollection。
Resources(资源)
在Sandcastle中检出图像图层示例:
- Imagery Layers - 本教程中的代码示例。
- Imagery Layers Manipulation - 层来自多个来源的图像,并调整每个独立的阿尔法。
- Imagery Adjustment - 调整图像层的亮度,对比度,伽玛,色调和饱和度。
另外,查阅参考文件:
- All imagery providers 所有图像提供商
- ImageryLayer 图层
- ImageryLayerCollection 图像层集合





