使用vue+flask做全栈开发的全过程(实现前后端分离)
花了几天的时间终于在本地把前后端跑通了,以一篇博客记录我这几天的心酸。。。
1、安装nodejs(自带npm,可能会出现版本错误,更新npm)
2、npm在国内下载时,可能会慢,所以建议要安装淘宝镜像,命令如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装webpack打包,安装webpack(不懂webpack的建议去官网照着例子敲一边,豁然开朗)
cnpm install webpack -g
4、安装vue脚手架
5、创建一个文件夹testapp
cd testapp
6、新建vue项目
vue init webpack myvue 或者 vue init webpack-simple 工程名
会出现一些初始化设置,直接回车,保持默认也行
7、cd myvue,执行 npm install 或者cnpm install后者更快
8、启动项目npm run dev
到这里,前端完成,分割线===================================================================
9、先安装axios,就相当于之前用ajax,用于前后端交互
10、修改App.vue,内容如下:
<template>
<div id="app">
<button @click="aaaaa">sasa</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'app',
data () {
return {
}
},
methods: {
aaaaa () {
axios.get("http://127.0.0.1:5000").then(function(r) {
alert(r.data)
});
}
}
}
前端修改完成========================================
11、后端因为存在跨域的问题,所以建议安装flask_cors
12、
这是我的目录结构,在app下面的__init__.py文件里面输入以下内容

这个文件其实是用来做路由的
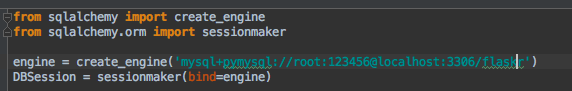
13、db包用来存放对应数据库的表,并在db下面的__init__文件下面,输入数据库链接信息,因为我是python3的环境,我链接mysql的第三方库用的是pymysql

14、然后model包里面进行全部对数据库的操作,不涉及业务逻辑
15、exception里面放的是自己写的异常类
16、public里面放的是一些公共的方法
17、resource里面就是业务逻辑了
18、service放的是工具类
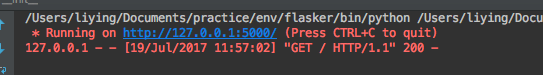
最后运行以下app下面的__init__.py文件,会有

然后前端运行命令npm run dev,点击button就会有数据返回了,建议最好是部署服务器,不然,每次在后端修改之后,都要重新执行一遍前后端的运行命令,有点麻烦
github地址:




