五子棋项目说明
项目设计思想
功能介绍:
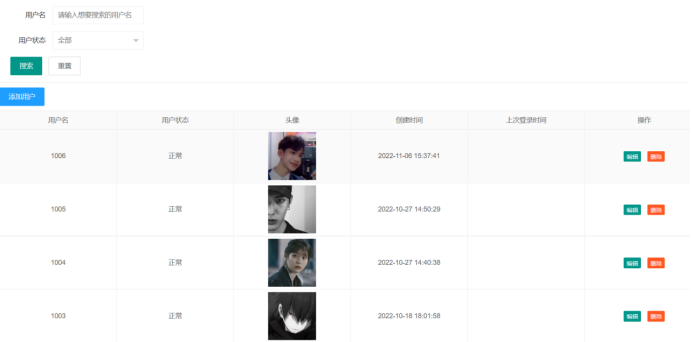
后台管理:用户注册,用户信息编辑,用户搜索
注册页:用户名,密码,确认密码,头像,用户状态,添加/重置按钮
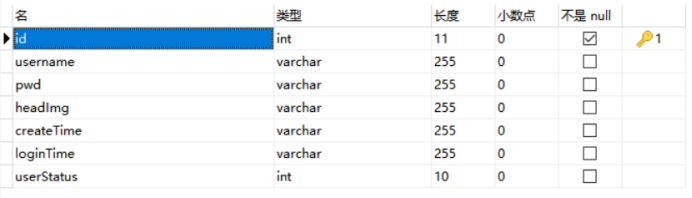
数据库:zc_rg 表:zc_user

用户编辑:用户名,是否修改密码,头像,用户状态,编辑/重置按钮
用户删除:提示框弹出防误操作
用户搜索:用户名,用户状态,搜索/重置按钮

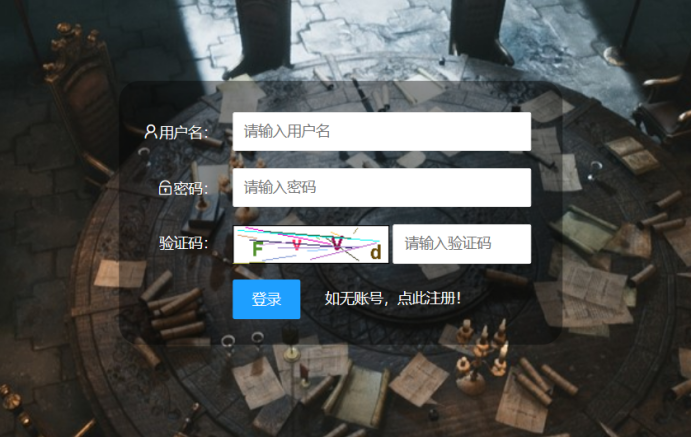
前台登陆:用户登陆
输入框:用户名,密码,验证码 按钮登陆

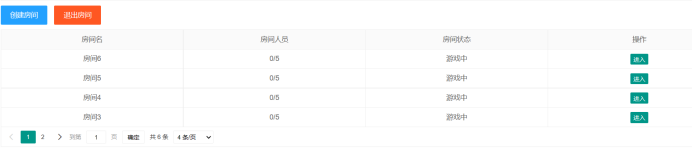
创建房间页:创建房间页,进入房间选项

创建房间:
输入框:房间名,密码,最大数量 创建/重置按钮

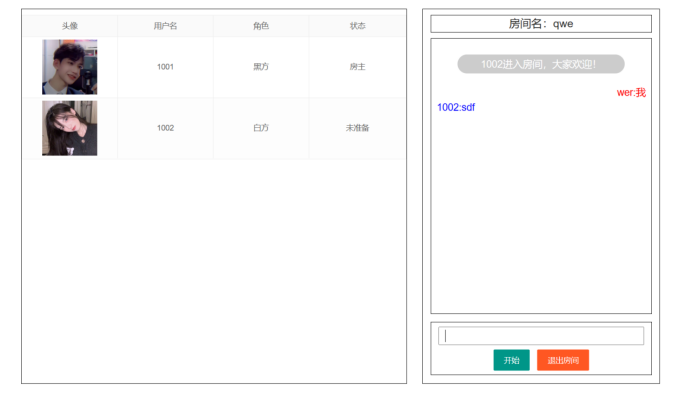
双方进入房间:
显示头像,用户名,角色,状态,会话框
非房主一方点击准备,房主点击开始即开启游戏会话

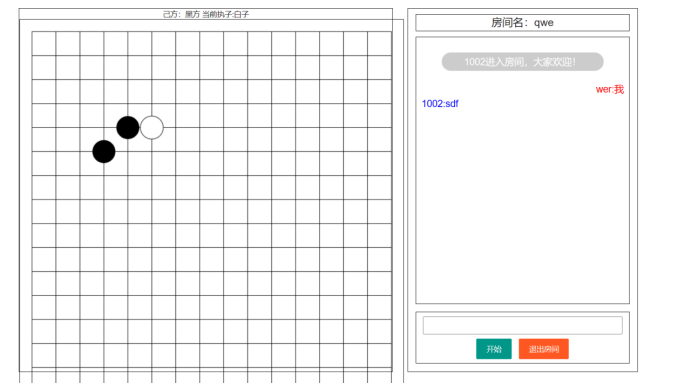
黑白双方开始游戏首先达成五子相连则胜利

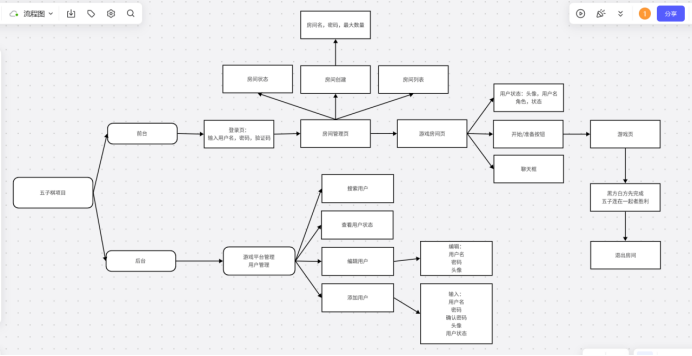
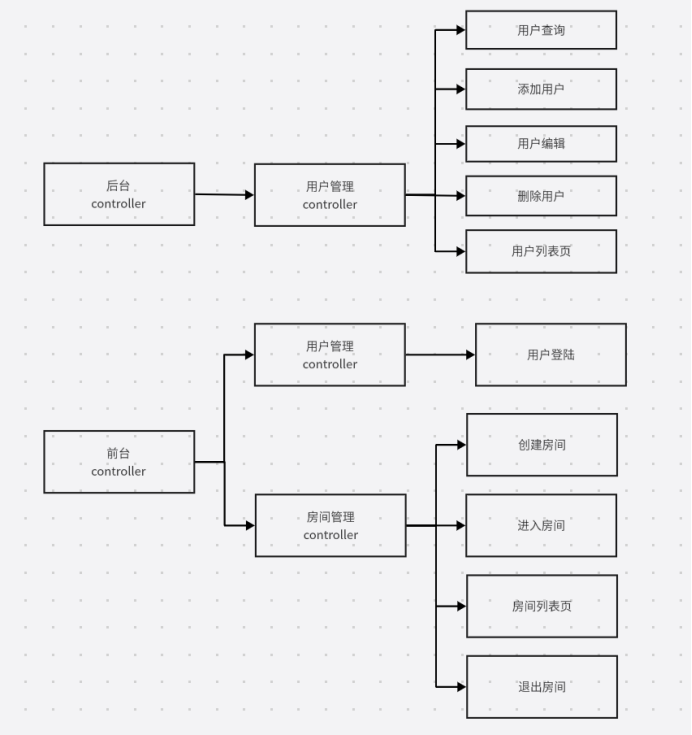
功能流程图:

结构组成
技术方案:
需求:开发一款基于tomcat的网页小游戏
开发分为前端,后端
Java web前端:显示在网页上面向客户的东西。包括网页的结构,外观视觉表现以及层面的交互实现
前端开发主要使用ajax/jQuery/js/css/html等,使用JS,应用JQuery/html等进行交互效果的开发
Java web后端:后端更多的是与数据库进行交互以处理相应的业务逻辑。需要考虑的是如何实现功能,数据的存储,平台的稳定性与性能等
后端开发主要使用Java/Mysql等,使用Java,SQL语句开发
单体架构三层模型:
表示层:直接和用户交互,页面UI
业务逻辑层:接收网页传回的信息经过业务逻辑层处理后,展现给用户
数据访问层:用sql语言操作数据库,用户在表示层产生大量数据,通过数据访问对数据库进行 读写操作
Javaweb应用运行机制:使用maven工具将代码打成一个war包,把war包发布到你的生产环境下的web容器tomcat当中
在浏览器中输入网站域名,浏览器在通过ip路由到其服务,在tcp三次握手之后,通过tcp协议开始访问web服务器,服务器收到请求后开始提供服务,接收请求之后通过response返回应答给浏览器
执行过程的实现:
1.客户端发送请求
2.服务端的controller接收请求
3.调用service,dao代码完成业务逻辑
4.返回js
5.展现动态代码
引入组件:
在项目当中的pom.xml依赖中引入jar包
JUnit:单元测试框架,用于在Java上编写和运行可重复的自动化测试
Fastjson:Java 语言实现的 JSON 解析器和生成器
JSTL:JSP标准标签库
JFinal:JavaWEB+ORM框架,实现数据持久化
Javax.servlet-api: Java Servlet是Java企业平台中的基础web规范,使用Servlet API构建web应用程序,以与请求/响应工作流交互
Druid:数据库连接池(存放数据库连接的容器)
Mysql-connector-java:Java连接数据库所需要的驱动
Cos:对象存储组件
avax.websocket-api:网络传输协议
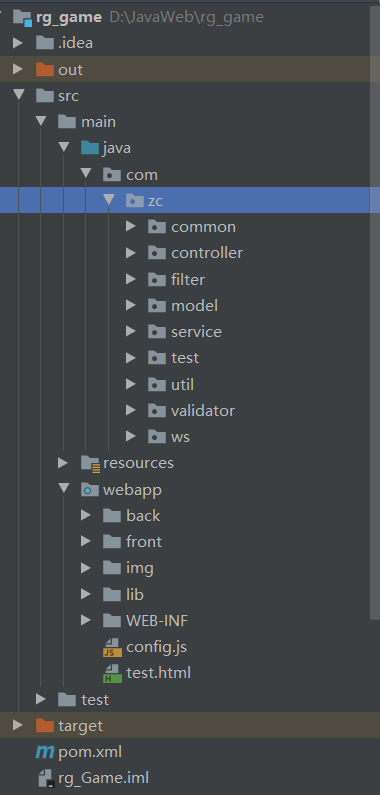
代码结构:

后端代码-Java文件:
common 公共依赖模块
controller 控制层
filter 过滤器模块
model 存放对象类
service 业务层存放实现类
test 测试模块
util 存放验证码功能
validator验证器
ws存放websocket文件

资源文件-resources:
Config.txt:配置文件信息
前端文件-webapp:
back后台文件-user用户管理包含html文件与js文件
front前台文件-room游戏房间
img存放照片
lib存放layui样式
类图

核心功能
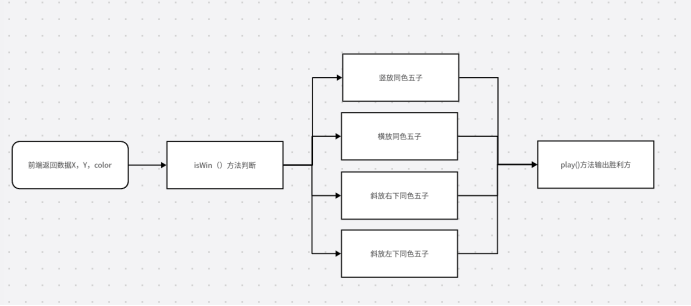
游戏功能:
使用js在原有的房间页面里 进行跳转,当玩家点击开始按钮触发事件进行游戏,在房间页面中 加入棋盘,黑方者率先进行下棋,棋盘格局的落子作为X,Y值反馈给js,利用数组array[X][Y]进行for循环判断,四种情况下获得胜利,分为五子竖放,五子横放,五子斜左下,右下进行for循环判断,for循环判断落子的连续,用if语句判断color是否一致,方法返回true,输出黑方或白方获胜

核心代码:
function isWin(x,y,color){
var count=0;
for(var i=y-4;i<=y+4;i++){
if(i>=0&&i<line){
if(arr[i][x]==color){
count++;
if(count >=5){
return true;
}
}else{
count = 0;
}
}
}
count=0;
for(var i=x-4;i<=x+4;i++){
if(i>=0&&i<line){
if(arr[y][i]==color){
count++;
if(count >=5){
return true;
}
}else{
count = 0;
}
}
}
count=0;
for(var i=x-4,j=y-4;i<=x+4,j<y+4;i++,j++){
if(i>=0&&i<line&&j>=0&&j<line){
if(arr[j][i]==color){
count++;
if(count >=5){
return true;
}
}else{
count = 0;
}
}
}
count=0;
for(var i=x-4,j=y+4;i<=x+4,j>=y-4;i++,j--){
if(i>=0&&i<line&&j>=0&&j<line){
if(arr[j][i]==color){
count++;
if(count >=5){
return true;
}
}else{
count = 0;
}
}
}
return false;
}
JavaScript优化方案:
- 优势:JavaScript具有快速的终端反应的特点,在用户电脑上作为脚本执行,依靠任务,结果能够达到立即完成。在发送到服务器之前,可以校验任何客户输入的内容,可以减少服务器上载的内容。同时具有简洁性便于开发且用途广泛
- 劣势:JavaScript被显示的添加到网页和客户浏览器,它可以利用客户系统,有风险的代码可能在客户机器上执行。JavaScript在浏览器支持上,不同的浏览器中有时有不同的解释,因为功能与接口的差异性,会有不同的渲染
- 优化方案:创建新的HTML命名为game,将js写入其中,原本room页面的功能的跳转至game页,实现前台游戏开始后页面的独立使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了