js生成二维码/html2canvas生成屏幕截图
1.需求简述
(1) 最初需求:
根据后台接口获取url,生成一个二维码,用户可以长按保存为图片。(这时的二维码只是纯黑白像素构成的二维码)
方案1:
使用jquery.qrcode.min.js插件实现生成二维码,然后做一下处理,把二维码格式转为图片,以供用户长按保存图片。
(2) 新需求:
同样是拿到一个url,要生成一个带logo的二维码,可以保存为图片,且图片不止有二维码还有一些宣传的标语等。
方案2:
使用jquery.qrcode.min.js插件实现生成二维码,再放一张logo在二维码正中间,二维码的下方/上方可以再放其他的DOM元素,最后使用html2canvas将整个要分享的内容,生成一张图片。
2.最初需求实现方案
方案1的详细demo见下面的链接:
3.新需求实现方案
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, user-scalable=yes"> <script type="text/javascript" src="js/jquery-1.8.3.min.js" ></script> <script type="text/javascript" src="js/jquery.qrcode.js" ></script> <script type="text/javascript" src="js/utf.js" ></script> <script type="text/javascript" src="js/html2canvas.min.js"></script> <style> *{font-size:0.5rem} #qrcodeCanvas{position: relative;width:200px;height:200px;margin: 0 auto;} .logo{position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);} #htmlDiv p{text-align: center;} h3{color:brown} </style> </head> <body> <h3>DOM元素:</h3> <div id="htmlDiv"> <div id="qrcodeCanvas"> <img width="50" height="50" src="img/gray.jpg" class='logo'/> </div> <p>春去秋来,海棠花开。你是否已化作风雨,穿越时光来到这里。</p> </div> <h3>图片: </h3> <img src="" id="img"/> <script type="text/javascript"> window.onload=function(){ var htmlDiv = document.getElementById("htmlDiv"); jQuery('#qrcodeCanvas').qrcode({ render : "canvas", text : "http://www.cnblogs.com/imelemon/p/6677956.html", width : "200", //二维码的宽度 height : "200", //二维码的高度 background : "#ffffff", //二维码的后景色 foreground : "#000000" //二维码的前景色 // ,src: 'img/gray.jpg' //二维码中间的图片 }); /* * HTML转图片 */ var canvas = document.createElement("canvas"); canvas.width = window.screen.width*1.5 ; canvas.height = window.screen.height*1.5; var context = canvas.getContext("2d"); //context.scale(2,2); html2canvas(htmlDiv, { canvas: canvas, onrendered: function(canvas) { var myImage = canvas.toDataURL("image/png"); document.getElementById("img").setAttribute("src",myImage); } }); }; </script> </body> </html>
4.遇坑及解决方法
遇到的问题:
1.生成了二维码图片,保存用微信识别的时候部分安卓机不去识别;
解决方法:
可能生成二维码的url过长,可适当增大qrcode()中二维码的宽高;
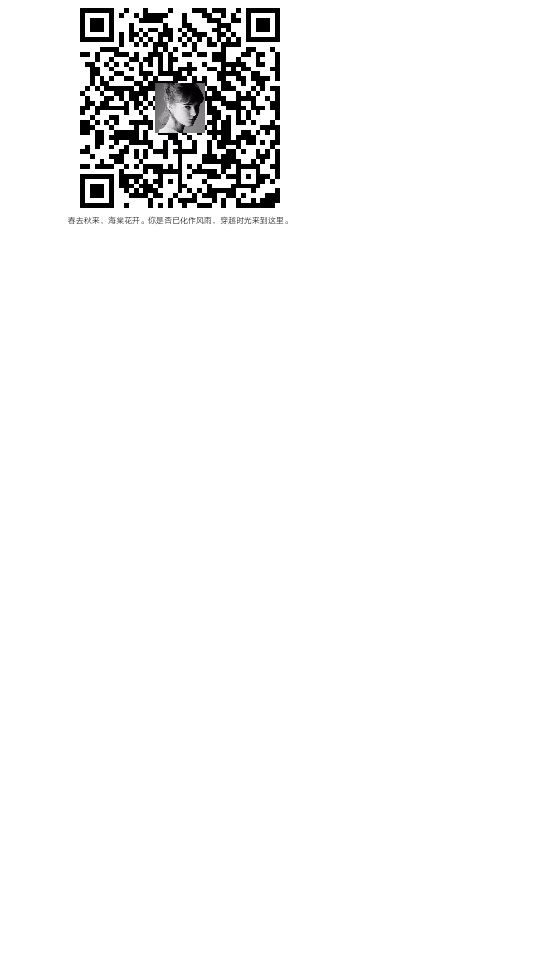
5.运行效果

保存为图片后:

项目源码下载地址: https://github.com/yingliyu/html2canvas.git
小伙伴如有疑问,欢迎交流;-)
☞ 日益努力,而后风生水起。众生皆苦,你也不能认输O(∩_∩)O



