ES6学习笔记(一)——let和const
1.ES6学习之let、const
(1).var、let、const 变(常)量声明
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
在ES6中let就诞生了,实际上它为javascript新增了块级作用域。
let只在变量声明时 ,所在的代码块中有效。
由于这一特性,let很适合在for循环中使用。
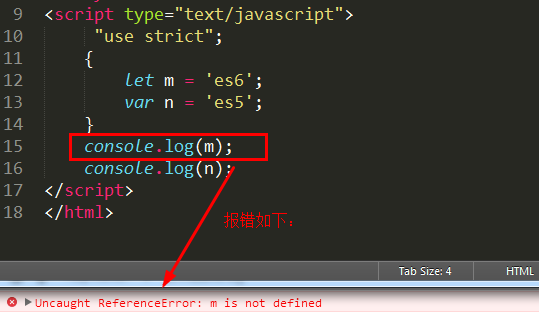
如下图是一个demo:

let声明变量的特点:
a:不存在变量提升;
console.log(m);//Uncaught ReferenceError: m is not defined let m = 'es6'; console.log(n); var n = 'es5';
b:不允许重复声明;
let m = 'es6'; let m = 'new-es6'; console.log(m);//Uncaught SyntaxError: Identifier 'm' has already been declared var n = 'es5'; var n = 'new-es5'; console.log(n);
c:暂时性死区;
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
var a = 666; if(true){ a = 'abc';//Uncaught ReferenceError: a is not defined let a; }
(2)小栗子:
正确:
var a = 666; { let a = 456; } alert(a);//666 let b = 777; { b = 567; } alert(b);//567
报错:
let c = 888; { var c = 678;//Uncaught SyntaxError: Identifier 'c' has already been declared } alert(c);
2.变量的解构赋值
解构适用于:数组、对象、字符串、数值、布尔值和函数的参数等。
(1)完全解构
即:等号左边的模式,完全匹配等号右边的内容。
:) 解构成功:
a.数组解构:
let [m, [[n], k]] = [1, [[3], 6]]; console.log(m); // 1 console.log(n); // 3 console.log(k); // 6 let [ , , c] = ["aaa", "bbb", "ccc"]; console.log(c); // "ccc" let [x, , y] = [1, 2, 3]; console.log(x); // 1 console.log(y); // 3 let [f, ...s] = [1, 2, 3, 4]; console.log(f); // 1 console.log(s); // [2, 3, 4]
b.对象解构:
var { foo: baz } = { foo: 'aaa', bar: 'bbb' }; baz // "aaa" let obj = { first: 'hello', last: 'world' }; let { first: f, last: l } = obj; f // 'hello' l // 'world'
对象可以嵌套解构:
下面代码中,只有line是变量,loc和start都是模式,不会被赋值。
var node = { loc: { start: { line: 1, column: 5 } } }; var { loc: { start: { line }} } = node; line // 1 loc // error: loc is undefined start // error: start is undefined
对象的解构也可以指定默认值。代码如下:
var {x = 3} = {}; x // 3 var {x, y = 5} = {x: 1}; x // 1 y // 5 var {x:y = 3} = {}; y // 3 var {x:y = 3} = {x: 5}; y // 5 var { message: msg = 'Something went wrong' } = {}; msg // "Something went wrong"
:( 解构失败:会输出undefined
let [a, b, ...e] = ['hello']; console.log(a); // "hello" console.log(b); // undefined console.log(e); // []
(2)不完全解构
即:等号左边的模式,只匹配一部分的等号右边的内容。
:) 解构成功:
let [x, y] = [1, 2, 3]; console.log(x); // 1 console.log(y); // 2
:( 解构失败:
严格地说,如果等号的右边不是数组,或者说不是可遍历的结构,将会报错。
// 报错 let [foo] = 1; let [foo] = false; let [foo] = NaN; let [foo] = undefined; let [foo] = null; let [foo] = {};
友情链接:http://es6.ruanyifeng.com/#docs/destructuring
☞ 日益努力,而后风生水起。众生皆苦,你也不能认输O(∩_∩)O



