dataTables的导出Excel功能
Datatables它是一款基于jQuery表格插件,钟情于它操作dom的灵活。做后台的同学想必使用它能事半功倍,而且交互强、容易扩展。
我也是最近要做公司后台界面,表格涉及的很多,所以考虑使用DT,刚上手(感觉还不错呢),不足之处欢迎指正!:)
datatables本身就提供了导出excel、csv、pdf等格式的功能,参考如下链接:https://datatables.net/extensions/buttons/examples/html5/excelTextBold.html(官方的例子导出excel,
有源码和所需引入的文件):https://datatables.net/extensions/buttons/examples/initialisation/export.html(导出csv/pdf/copy/打印) 可供参考。
1.所需引入的文件
1>.引入css文件:
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" /> <link rel="stylesheet" href="https://cdn.datatables.net/1.10.13/css/jquery.dataTables.min.css" /> <link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.2.4/css/buttons.dataTables.min.css"/>
2>.引入js文件
<script src="http://cdn.gbtags.com/datatables/1.10.5/js/jquery.js"></script> <script src="https://cdn.datatables.net/1.10.13/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/buttons/1.2.4/js/dataTables.buttons.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script> <script src="https://cdn.datatables.net/buttons/1.2.4/js/buttons.html5.min.js "></script> <script src="http://cdn.datatables.net/plug-ins/28e7751dbec/integration/bootstrap/3/dataTables.bootstrap.js"></script>
2.html代码
<!-- HTML代码片段中请勿添加<body>标签 //--> <div id="container"> <!-- 定义一个表格元素 --> <table id="example" class="display nowrap" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tbody> <tr> <td>Tiger Nixon</td> <td>System Architect</td> <td>Edinburgh</td> <td>61</td> <td>2011/04/25</td> <td>$320,800</td> </tr> </tbody> </thead> </table> </div>
3.js代码
$(document).ready(function() { $('#example').DataTable( { dom: 'Bfrtip', "buttons": [ { 'extend': 'excelHtml5', 'text': '导出excel',//定义导出excel按钮的文字 'exportOptions': { 'modifier': { 'page': 'current' } } } ] }); });
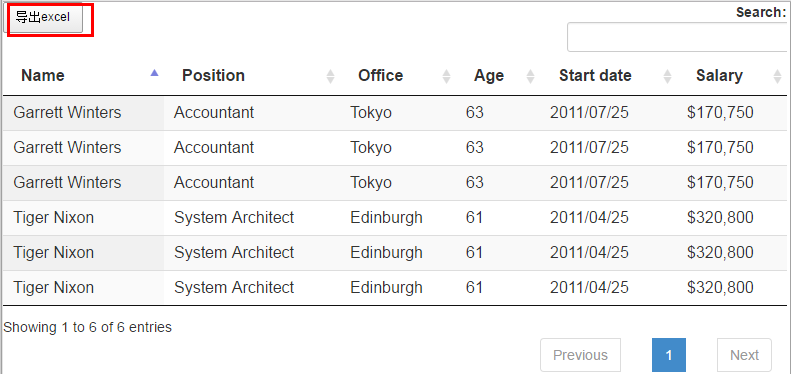
4.运行效果

☞ 日益努力,而后风生水起。众生皆苦,你也不能认输O(∩_∩)O



