FIS教程入门
快速入门
FIS是专为解决前端开发中自动化工具、性能优化、模块化框架、开发规范、代码部署、开发流程等问题的工具框架。
使用FIS我们可以快速的完成各种前端项目的资源压缩、合并等等各种性能优化工作,同时FIS还提供了大量的开发辅助功能
首先我们了解一下FIS的基本命令
- fis install: 命令安装fis仓库提供的各种 组件、框架、示例、素材、配置等 开发资源。
- fis release: 命令用于编译并发布的你的项目,拥有多个参数调整编译发布操作。
- fis server: 命令可以启动一个本地调试服务器用于预览fis release产出的项目。
下面这张图描述了FIS的整个使用流程

接下来我们可以通过快速入门进一步的了解FIS。
准备工作
快速入门除了文档外,我们还提供了视频教程,欢迎大家观看,看到最后有彩蛋哟-`д´- 传送门
工具安装
FIS使用Node.js开发,以npm包的形式发布。因此使用FIS需要先安装Node.js,再通过npm安装命令进行FIS安装。
$ npm install -g fis
$ npm install -g fis@1.9.14 此方法可以选择安装FIS版本安装遇到困难?点击这里
遇到问题:
FIS作为nodejs模块发布托管在 npm上,npm是nodejs的包管理工具。查看npm网站
用户需要使用npm install命令来安装FIS。更多npm使用,执行 npm -h 来查看
由于npm经常被墙,安装FIS的时候会出现速度过慢,或者安装不上的问题 。可以通过 npm的 --registry参数指定仓库。指定国内的npm镜像来解决npm被墙的问题。
例如:
npm install some-npm-module -g --registry=国内镜像
- 下面提供一个国内镜像。其他镜像大家可以自己找找
- --registry=http://registry.npm.taobao.org/
即你可以通过下面的命令使用cnpmjs仓库安装FIS
npm install fis -g --registry=http://registry.npm.taobao.org/
注意 如果提示Error: No compatible version found.. ,有可能是npm版本过低导致,可以参考 #83 解决
注意 如果提示WARN optional dep failed, continuing fsevents 警告,可以无视,这个是一个可选依赖包,仅在Mac下可以使用。
示例准备
在介绍FIS的主要功能前,需要先准备一个示例项目。可以从Github上获取。
$ git clone https://github.com/hefangshi/fis-quickstart-demo.git
本地预览
首先我们可以通过 fis server start 命令启动FIS的本地调试服务器功能对构建发布的项目进行预览调试
$ fis server start
注意
-
如果8080端口被占用,可以通过
fis server start -p [port]指定新的端口。 -
如果没有java、php环境,可以通过
fis server start --type node启动Node版fis server。 -
命令执行后内置服务器会一直运行,可以通过
fis server stop命令关闭内置服务器。
本地调试服务器启动成功后,就会自动打开 http://127.0.0.1:8080 ,但是此时服务器内没有任何内容。我们还需要通过FIS发布DEMO项目才能进行预览
$ cd fis-quickstart-demo #进入DEMO目录
$ fis release #编译并发布DEMO
fis release 命令会将编译后的项目发布至本地调试服务器,再次刷新浏览器页面,我们就可以到fis-quickstart-demo项目的主页了。
资源压缩
资源压缩一直是前端项目优化中非常重要的一环,使用FIS我们无需任何配置,只需要一个命令就可以完成压缩工作。
$ fis release --optimize
如果觉得参数输入比较麻烦,实际上也支持参数缩写,更多的参数可以参考 fis release -h 或命令行。
$ fis release -o
FIS构建并不会修改源代码目录中的内容,而是拥有独立的产出的目录,FIS默认的产出目构录可以通过 fis server open打开,你也可以通过 fis release -d path/to/output 指定你希望的输出目录,详情可以参考FAQ
查看一下网站的静态资源,我们会发现脚本、样式、图片资源都已经压缩完成。无需额外的插件和配置编写,一条命令就完成了压缩工作,是不是非常方便快捷?
FIS默认会调整所有资源引用的相对路径为绝对路径,如果只是单纯的希望对项目的脚本、样式、图片进行压缩,不希望对资源引用地址做调整,可以直接使用基于FIS封装的spt。
添加文件版本
FIS能够根据静态资源的内容自动生成文件版本,自动更新资源引用路径,解决缓存更新问题,告别手动更新时间戳。
我们通过开启 --md5 参数,为项目中的静态资源添加md5版本号
$ fis release --optimize --md5 # fis release -om
刷新页面,我们可以看到所有资源均加上了md5版本号

还是喜欢时间戳?没问题,FIS也可以满足你的需求,点击这里
资源合并
设置打包
FIS可以通过pack来进行资源文件的合并,比如我们需要将DEMO中的公共库文件打包在一起,可以修改fis-conf.js配置,加入pack配置
fis.config.set('pack', {
'pkg/lib.js': [
'/lib/mod.js',
'/modules/underscore/**.js',
'/modules/backbone/**.js',
'/modules/jquery/**.js',
'/modules/vendor/**.js',
'/modules/common/**.js'
]
});
设置完pack后,FIS默认只会进行文件打包,不会对页面中的静态资源引用进行替换,我们可以通过引入后端静态资源管理来加载打包模块。不过也可以利用fis-postpackager-simple插件,可以自动将页面中独立的资源引用替换为打包资源。
插件安装
FIS的编译系统拥有一个使用简单、扩展方便的插件体系,这套插件体系保证了FIS编译工具的灵活性和生命力。这里我们简单介绍一下FIS插件的安装方法,更加详细的插件系统介绍可以查看配置API modules。
插件的安装分为两步,首先我们需要通过npm包管理工具进行插件安装
$ npm install -g fis-postpackager-simple
fis-postpackager-simple插件是提供给纯前端应用的打包合并插件,其他定制解决方案,如
fis-plus、yogurt等不需要这个插件,需要查看各自的文档了解使用方式。
插件安装到本地后,我们还需要通过项目配置文件开启插件,修改项目根目录下的fis-conf.js配置,开启fis-postpackager-simple插件
$ cd fis-quickstart-demo
$ vi fis-conf.js #vi是linux下的文本编辑器,windows用户可以选用任意文本编辑器对fis-conf.js文件进行编辑。
//file : fis-conf.js
fis.config.set('modules.postpackager', 'simple');
应用打包
为了开发调试时更加方便 fis release 默认不会合并资源,在指定了 --pack 参数后,FIS才会进行打包合并处理。
$ fis release --optimize --md5 --pack # fis release -omp
再次浏览我们可以发现原有的基础类库引用已经被替换为了 lib.js ,关于fis-postpackager-simple插件更多的静态资源处理策略和使用方法,请参考fis-postpackager-simple。

自动打包
利用simple插件,我们还可以按页面进行自动合并,将没有通过pack设置打包的零散资源自动合并起来。
//file : fis-conf.js
//开启autoCombine可以将零散资源进行自动打包
fis.config.set('settings.postpackager.simple.autoCombine', true);
再次运行FIS构建项目
$ fis release -omp
我们会发现剩余的零散资源已经被自动合并了。

合并图片
通过上述几个步骤,我们已经成功将脚本资源和样式表资源进行了合并,但是为了进一步的减少HTTP连接数,我们还可以对引用的图片资源进行进一步的合并。
用于图片合并的插件csssprites已经在FIS中内置了,因此无需安装,只需要在fis-conf.js的配置中开启即可
//为所有样式资源开启csssprites
fis.config.set('roadmap.path', [{
reg: '**.css',
useSprite: true
}]);
//设置csssprites的合并间距
fis.config.set('settings.spriter.csssprites.margin', 20);
使用csssprites合并的图片需要在图片路径处添加query标识,示例项目中已经预先添加,更详细的使用方法可以参考使用文档
再次运行FIS构建项目
$ fis release -omp
刷新一下,添加几个待办项,我们会发现所有待办项的图片都合并在了一张图片中。

辅助开发
语言扩展
使用FIS可以方便的将各种异构语言转换为前端语言,比如说可以将CoffeeScript编译为JavaScript、Less编译为CSS、前端模板预编译等等,并且可以做到各种异构语言无缝混用,我们以Less为例演示如何使用FIS来扩展前端开发语言。
更多的语言扩展类插件可以查看更多插件
插件安装
$ npm install -g fis-parser-less
开启插件
//file: fis-conf.js
//后缀名的less的文件使用fis-parser-less编译
//modules.parser.less表示设置后缀名为less的文件的parser,第二个less表示使用fis-parser-less进行编译
fis.config.set('modules.parser.less', 'less');
//将less文件编译为css
fis.config.set('roadmap.ext.less', 'css');
快速试用
在fis-conf.js同目录编写一个LESS文件
body {
.container {
width: 980px;
}
}
使用发布到output目录中
$ fis release -wd output
可以看到在output目录中,原有的less文件已经被编译为了css文件
body .container {
width: 980px;
}
由于我们添加了 -w 参数,你还可以随意修改LESS文件,FIS将会自动监听文件修改,自动编译发布CSS文件
自动化
文件监视
通过文件监视功能,我们可以要求FIS在项目文件出现修改时,自动增量构建项目文件。并且增量构建是考虑了各种嵌入关系的,比如a.css文件内嵌了b.css文件,那么当b.css文件修改时,FIS会自动重新构建a.css和b.css两个文件。
可以使用快速入门中的fis-quickstart-demo试试看,首先开启文件监听功能
fis release --watch #fis release -w
随意修改项目内容,返回页面刷新即可查看到相应的变化。
自动刷新
我们只需要在文件监视的参数基础上添加 --live 或 -L 参数即可实现在项目文件发生修改后,自动刷新页面的功能,大幅提高页面制作效率。
fis release --watch --live #fis release -wL
随意修改项目内容,页面将会应用修改并自动刷新。
要求浏览器环境支持WebSocket。
快速部署
通过配置我们可以快速的将FIS的编译结果上传至指定的文件夹甚至远程服务器与后端联调,结合文件监视、自动刷新功能我们可以做到修改文件后自动更新远程服务器内容,并刷新调试页面。详细配置可以参见deploy。
更多的辅助开发能力可以参考命令行。
命令行
三条命令,满足你的所有需求
执行 fis --help 让我们来看一下fis命令的相关帮助:
Usage: fis <command>
Commands:
release build and deploy your project
install install components and demos
server launch a php-cgi server
Options:
-h, --help output usage information
-v, --version output the version number
--no-color disable colored output
正如你所见,使用fis你需要——也只需要——记住三条命令:
- fis release: 编译并发布你的项目
- fis install:安装fis仓库提供的各种 组件,框架,库,样例项目,甚至配置文件 等模块
- fis server:启动一个 1.8M 大小的内置调试服务器,它采用php-java-bridge技术实现, 依赖java、php-cgi外部环境 ,可以 完美支持运行php程序 哦。
接下来,就让小编分别介绍这三个命令的使用,见证奇迹的时刻到了。。。
fis install <name>
难度等级:★☆☆☆☆
install命令被设计用来 各种安装,无论你是想初始化一个模块,还是想下载一个前端基础库,亦或下载一份配置文件,总之但凡开发需要的,只要fis仓库里有,你就用它来安装就对了。 理论上任何资源都可以通过这个命令来获取,因为它的实现非常简单: 从fis代码仓库下载->解压到当前目录。

少说多练,咱们先来装个小东西瞧瞧:
$ fis install firstblood-demo
install [firstblood-demo@latest]
如果你在执行命令的目录下发现了一个叫firstblood的目录,恭喜你,你已踏出前端工业化之路的第一步啦!
fis release [options]
难度等级:★★★☆☆
release是一个非常强大的命令,它的主要任务就是进行代码的 编译 与 部署,它的参数囊括了前端开发所需的各种基础功能:
- 添加 --watch 或 -w 参数,支持对项目进行增量编译,监听文件变化再触发编译
- 添加 --live 或 -L 参数,支持编译后自动刷新浏览器。Liveload功能需要浏览器支持Web Socket功能,例如Chrome、Firefox、Safari等浏览器。
-
添加 --dest [path|name] 或 -d 参数,来指定编译后的代码部署路径,支持发布到 本地目录、本地调试服务器目录、远程机器目录(需要配置),它与--watch参数配合使用,可以让你的代码保存就上传!而且--dest值支持逗号分隔,这也就意味着,你 一次编译可以同时发布到本地以及多台远程机器上!举几个栗子:
-
发布到fis server open目录下用于本地调试
fis release # or fis release --dest preview -
发布到项目根目录的output目录下, 注意,这里的output其实是一个内置的部署配置名,而不是一个目录名。
fis release -d output -
发布到相对
工作目录的路径fis release -d ../output -
发布到绝对路径
fis release -d /home/work/ouput # win fis release -d d:/work/output -
使用配置文件的 deploy节点配置 进行发布,此配置可将代码上传至远端
fis release -d remote -
以上所有发布规则任意组合使用(一次编译同时上传到多台远端机器 & 项目根目录下的output & 调试服务器根目录 & 本地绝对路径)
fis releaes -d remote,qa,rd,output,preview,D:/work/output
-
-
添加 --md5 [level] 或 -m [level] 参数,在编译的时候可以对文件自动加md5戳,从此告别在静态资源url后面写?version=xxx的时代
-
添加 --lint 或 -l 参数,支持在编译的时候根据项目配置自动代码检查
-
添加 --test 或 -t 参数,支持在编译的时候对代码进行自动化测试
-
添加 --pack 或 -p 参数,对产出文件根据项目配置进行打包
-
添加 --optimize 或 -o 参数,对js、css、html进行压缩
-
添加 --domains 或 -D 参数,为资源添加domain域名
初步了解之后,让我们对刚刚下载的项目做一次编译,look at me:
$ cd firstblood
$ fis release --md5 --dest ./output
[WARNI] missing fis-conf.js
这里有个小小的warning,说找不到fis的配置文件,咱们不用管它,因为我们要体验 零配置 使用。接下来进入到firstblood/output目录看一下产出的文件,尤其是index.html,你将看到fis的自动化工具对 html、js、css各自扩展了三种语言能力:
- 资源定位:获取任何开发中所使用资源的线上路径;
- 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中;
- 依赖声明:在一个文本文件内标记对其他资源的依赖关系;
有了这三种语言能力,你的团队前端工业化水平将有很大的提升,因为:
- 资源定位能力,可以有效的分离开发路径与部署路径之间的关系,工程师不再关心资源部署到线上之后去了哪里,变成了什么名字,这些都可以通过配置来指定。而工程师只需要使用相对路径来定位自己的开发资源即可。这样的好处是 资源可以发布到任何静态资源服务器的任何路径上而不用担心线上运行时找不到它们,而且 代码 具有很强的可移植性,甚至可以从一个产品线移植到另一个产品线而不用担心线上部署不一致的问题。
- 内容嵌入可以为工程师提供诸如图片base64嵌入到css、js里,前端模板编译到js文件中,将js、css、html拆分成几个文件最后合并到一起的能力。有了这项能力,可以有效的减少http请求数,提升工程的可维护性。fis不建议用户使用内容嵌入能力作为组件化拆分的手段,因为下面这个能力会更适合组件化开发。
- 依赖声明,为工程师提供了声明依赖关系的编译接口。fis在执行编译的过程中,会扫描这些编译标记,从而建立一张静态资源关系表,它会被产出为一份 map.json 文件,这份文件详细记录了项目内的静态资源开发路径、线上路径、资源类型以及 依赖关系 和 资源打包信息,这样,使用fis作为编译工具的产品线,就可以将这张表提交给后端或者前端框架去运行时根据组件使用情况来按需加载资源或者资源所在的包,从而提升前端页面运行性能。
ok,回到刚刚的firstblood示例项目,进入到output目录,你将看到:
- 所有的资源,除了html都加了md5戳
- 多了一个map.json文件,里面记录了当前项目下的静态资源信息。
- 编辑器打开index.html文件,你将看到更多惊喜。
接下来,我们使用install命令安装一个配置文件,用于 调整文件编译后的部署路径 :
$ fis install firstblood-conf
此时firstblood项目目录下会多出一个fis-conf.js文件,让我们看一下里面的内容:
fis.config.merge({
roadmap : {
domain : {
//所有css文件添加http://localhost:8080作为域名
'**.css' : 'http://localhost:8080'
},
path : [
{
//所有的js文件
reg : '**.js',
//发布到/static/js/xxx目录下
release : '/static/js$&'
},
{
//所有的css文件
reg : '**.css',
//发布到/static/css/xxx目录下
release : '/static/css$&'
},
{
//所有image目录下的.png,.gif文件
reg : /^\/images\/(.*\.(?:png|gif))/i,
//发布到/static/pic/xxx目录下
release : '/static/pic/$1'
}
]
}
});
删除一下output目录,再次执行编译命令:
$ fis release --md5 --domains --dest ./output
就可以看到,fis调整了编译产出的目录结构。编辑output目录下的index.html,还会发现,fis将所有引用资源的地方也都调整为了发布路径,所有css也自动添加了域名!
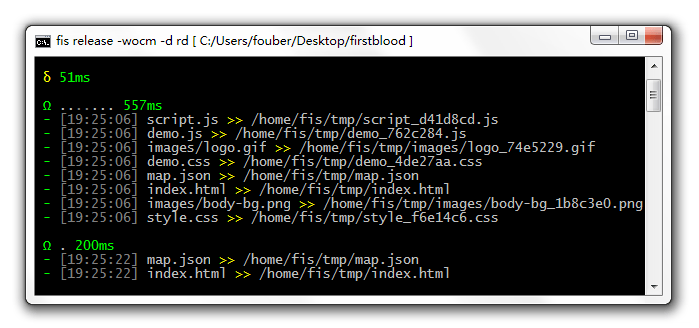
fis release命令还有强大的自动上传功能,这篇文档不会详细介绍此功能的使用方式,但小编可以先发个截图表示一下。截图中显示的是我在windows下编译了firstblood项目,然后自动同步到我的linux测试机上的截图。之后我修改了index.html文件,它又帮我秒传上去了,嚯嚯!

当你学习到这里时,恭喜你,你已掌握了F.I.S自动化/辅助开发工具的大部分功能,下面一条命令,会给你带来更爽的开发体验。
fis server <command> [options]
难度等级:★★☆☆☆
考虑到工程师需要在后端程序没开始的时候就能写点东西看看效果,或者离开公司在别处与妹子把酒言欢时突然来了灵感要写码,没有一个小巧的调试服务器怎么能行?!fis团队将本地调试服务器作为一项重要功能来开发,赋予工程师无处不在的写码调试能力。不要小看这个调试服务器,它是特别定制的,使用php-java-bridge技术实现,完美支持运行php程序,可以比较真实 的模拟产品线线上运行环境。
fis的调试服务器依赖于用户本地的 jre 和 php-cgi 环境,所以:
搞定环境后,让我们来启动调试服务器看看:
$ fis server start
checking java support : version 1.6.0
checking php-cgi support : version 5.2.11
starting fis-server on port : 8080
不需要再使用调试服务器时,可以通过
fis server stop关闭
服务器启动之后,它会自动检查环境,最后告诉你它监听了8080端口,这个时候,你的浏览器应该打开了一个调试服务器根目录的浏览页面,地址是 http://localhost:8080/。
在刚刚的firstblood项目中执行命令:
$ fis release --md5 --optimize --watch
现在,fis已经将编译好的代码发布到调试服务器中啦,刷新浏览器,你会看到我们的firstblood示例项目的运行效果。此时,你修改项目文件都将自动编译并发布到调试服务器目录下,看看页面源代码,你会发现更多惊喜!顺便恭喜你,至此你已完全掌握了fis的基本用法,你可以借助fis这个利器去挑战大型商业产品开发了!



