vue+element 表单el-radio单选框回显不能被选中问题
先看看我之前做的错误的
<el-form-item label="启用:" prop="status">
<el-radio v-model="form.status" :label="1">启用</el-radio>
<el-radio v-model="form.status" :label="0">禁用</el-radio>
</el-form-item>
form:{
id:'',
name:'',
number:'',
shopId:'',
provinceId:'',
cityId:'',
districtId:'',
addressDetail:'',
linkman:'',
phone:'',
status:1,
},
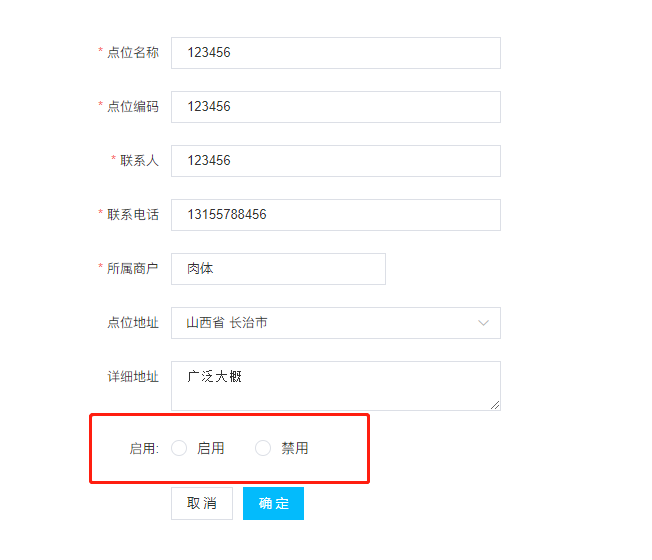
回显我也把返回的值赋值过了,但可以看到回显没有选中
解决如下:
把form改个名字就可以了
<el-form-item label="启用:" prop="status">
<el-radio v-model="formPoint.status" :label="1">启用</el-radio>
<el-radio v-model="formPoint.status" :label="0">禁用</el-radio>
</el-form-item>
formPoint:{
id:'',
name:'',
number:'',
shopId:'',
provinceId:'',
cityId:'',
districtId:'',
addressDetail:'',
linkman:'',
phone:'',
status:1,
},