OpenSeadragon入门了解请看第一篇:http://www.cnblogs.com/yingjiehit/p/4362377.html
OpenSeadragon给我们提供了很多的可选界面元素,这些界面元素可以通过简单的配置很容易的能使用了。
此外,OpenSeadragon旨在让你把它的控制绑定到完全由你自定义的界面(例如,自定义一个按钮,按下就执行OpenSeadragon界面里的控制)。
OpenSeadragon提供了很多选项来约束限定最大最小的变焦范围和规划的范围(也就是整张图的边界范围)。
这些特征一般是通过不同的选项组合控制的。快速看效果可以看官网的Demo http://openseadragon.github.io/examples/ui-zoom-and-pan/
(1)拖拽平移的约束参数
visibilityRatio:规定了图像在显示框中最少要保留的比例,默认值0.5,范围0-1,0表示图像可以完全被移动到显示框之外,1表示,图像一点也不能被移动到显示框之外,
如果用鼠标将图片拖拽出去,图片还会自动弹回来,0.3表示图像至少要有30%在显示框之内,如果图像被拖出超过30%,松开鼠标后将会恢复到30%的图像在框内。
例如要设置图像最小保留比例为30%,关键代码为:
OpenSeadragon({ ... visibilityRatio : 0.3, //图片在框内的最小比例 ... });
constrainDuringPan : 规定了图像是否能被拖拽出允许最小范围,true为不允许,false为允许 配合上面的visibilityRatio参数使用,也就是是说,例如visibilityRatio为0.3
constrainDuringPan 为true的时候,图片被拖出70%之后就不能再拖出更多了,将其设置为false的时候,图片可以被完全脱出显示框,但是松开鼠标之后,图片会自动弹回到保留30%的位置。
在上一篇http://www.cnblogs.com/yingjiehit/p/4362377.html的Demo基础上,我们设置这两个属性,运行以下代码,你拖动图片,你将感受到效果:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>OpenSeadragon_Demo1</title> 6 <script src="openseadragon.min.js"></script> 7 </head> 8 <body> 9 <h1>图像显示范围控制</h1> 10 <div id="openSeadragon1" style="width:500px; height:400px; border:1px solid blue;"></div> 11 </body> 12 <script type="text/javascript"> 13 var openSeadragon = OpenSeadragon({ 14 id: "openSeadragon1", //指定显示的div 15 prefixUrl: "./images/", //库中按钮等图片所在文件夹 16 tileSources: { 17 Image: { 18 xmlns: "http://schemas.microsoft.com/deepzoom/2009",//指令集 19 Url: "./aaa_files/", //图片库地址 20 Overlap: "1", //相邻图片重合的像素 21 TileSize: "256", //单个切片(正方形)的边长 22 Format : "jpg", //切片格式 23 Size:{ //图片总大小 24 Height: "1600", 25 Width: "2560" 26 } 27 } 28 }, 29 visibilityRatio : 0.3, //图片在框内的最小比例 30 constrainDuringPan : true //管拖拽,true就不能拖拽了 31 }); 32 </script> 33 </html>
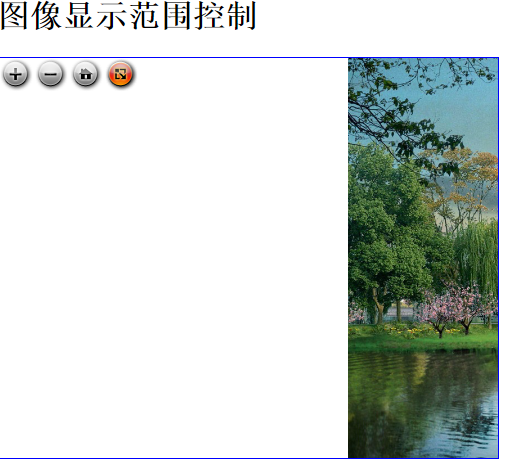
怎么也拖拽不出去更多了:

将visibilityRatio 设为1、将constrainDuringPan 设为true,这样,图像将不能有一点被拖出边框:

(2)设置图像的放大倍数允许范围
defaultZoomLevel :初始化默认放大倍数,按home键也返回显示该放大倍数,值为0时则显示自动适应显示框(view)的倍数,默认值为0
minZoomLevel 最小允许放大倍数 默认值null
maxZoomLevel 最大允许放大倍数 默认值null
(3)移动方向限制
panHorizontal: 水平移动约束,设为true则图片可以水平被拖动,false则不能水平移动,默认值true。
(4)开启调试模式
debugMode:设置为true的时候调试模式开启,此时将会在图片上显示放大倍数、层数等信息,每一张切片的位置也会被显示。
我们将上面的关键代码OpenSeadragon改为:
1 var openSeadragon = OpenSeadragon({ 2 id: "openSeadragon1", //指定显示的div 3 prefixUrl: "./images/", //库中按钮等图片所在文件夹 4 tileSources: { 5 Image: { 6 xmlns: "http://schemas.microsoft.com/deepzoom/2009",//指令集 7 Url: "./aaa_files/", //图片库地址 8 Overlap: "1", //相邻图片重合的像素 9 TileSize: "256", //单个切片(正方形)的边长 10 Format : "jpg", //切片格式 11 Size:{ //图片总大小 12 Height: "1600", 13 Width: "2560" 14 } 15 } 16 }, 17 debugMode : true, //开启调试模式 18 panHorizontal: false, //不能水平移动了,只能竖直移动 19 defaultZoomLevel: 5, //初始化默认放大倍数,按home键也返回该层 20 minZoomLevel: 3, //最小允许放大倍数 21 maxZoomLevel: 20, //最大允许放大倍数 22 });
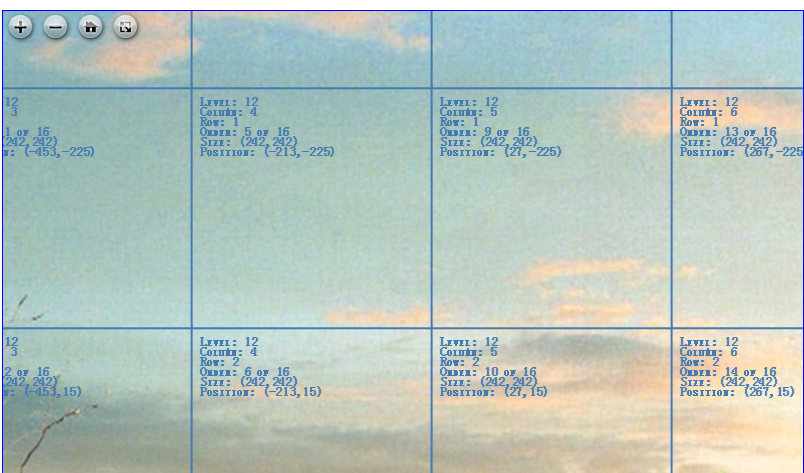
将会得到以下效果

发现不能左右拖动,只能上下拖动了,并且多了很多显示的数据,一开始放大倍数为5倍,最多可以放大20倍,最少也要看放大3被的。
如何查看放大倍数呢?我们将panHorizontal改为true。
1 var openSeadragon = OpenSeadragon({ 2 ... 3 panHorizontal: true, //可以水平移动 4 ... 5 });
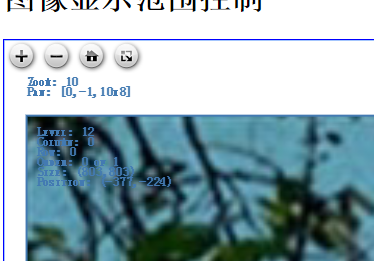
此时就能将图片往右下方拖,在左上方有标记Zoom显示当前放大了多少倍:

以下是本次用到的属性和一些常用图片查看控制属性总结,读者可以自己试验一下效果:
panHorizontal(default: true) 水平允许拖拽panVertical(default: true) 竖直允许拖拽constrainDuringPan(default: false) 是否限制拖拽出允许显示范围wrapHorizontal(default: false) 在水平方向会连续显示,例如当图像显示到右边缘以外的时候,会把图像的左边缘跟右边缘结合,接着显示,一般用于显示地图wrapVertical(default: false) 垂直方向连续显示visibilityRatio(default: 0.5) 图片在显示框view中被限制的最小百分百minPixelRatio(default: 0.5) 最小像素比,这个值越高效果,停止显示更高效果的值就约低,比如带宽低的时候可以设置在1.5,具体效果我也没完全读懂minZoomImageRatio(default: 0.9) 最小允许的缩小比例maxZoomPixelRatio(default: 2) 像素最大允许放大比例,如果是设置为“infinite”可以无限放大,在HTML5的canvas中用的时候,如果viewing device不可用则效果会不好defaultZoomLevel(default: 0) 默认显示的放大倍数,页面刚打开或按home键时候的放大倍数,0则自动适应viewminZoomLevel(default: null) 最小放大倍数maxZoomLevel(default: null) 最大放大倍数



