WPF 关于Grid下动态删除行列的操作
假设我们有以下布局
<Grid x:Name="Grid" ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <TextBlock x:Name="One" Grid.Row="0" Text="1" /> <TextBlock x:Name="Two" Grid.Row="1" Text="2" /> <TextBlock x:Name="Three" Grid.Row="2" Text="3" /> <TextBlock x:Name="Four" Grid.Row="3" Text="4" /> <TextBlock x:Name="Five" Grid.Row="4" Text="5" /> </Grid>
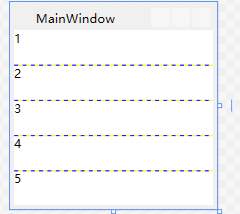
展示出来的界面是这样子的

我们尝试把2这一列删除~
Grid.Children.Remove(Two);

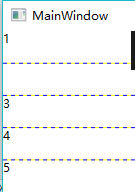
删除是删除了,但第二列还是占了位置啊!
于是我们尝试以下操作
Grid.RowDefinitions.Remove()

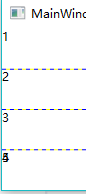
这样的操作仅仅是删除了最后一行,5这个Textbox只能向上靠拢。
因此我们在删除之后,需要重新指定一下新位置
private void ReSetIndex(){ var row = 0; foreach (var borderGridChild in BorderGrid.Children){ (borderGridChild as UIElement)?.SetValue(Grid.RowProperty, row++); } }

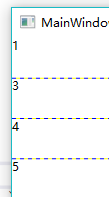
这样就正常了,但 Grid.RowDefinitions.Remove()这里怎么也得指定一下位置吧?
var row = Grid.RowDefinitions[int.Parse(Two.GetValue(Grid.RowProperty).ToString())];
private void Remove() { var row = Grid.RowDefinitions[int.Parse(Two.GetValue(Grid.RowProperty).ToString())]; Grid.Children.Remove(Two); Grid.RowDefinitions.Remove(row); ReSetIndex(); } private void ReSetIndex() { var row = 0; foreach (var borderGridChild in Grid.Children) { (borderGridChild as UIElement)?.SetValue(Grid.RowProperty, row++); } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~