WPF Hidden和Collapsed
对于这两种设定,其实已经提示的很清楚了
Visibility="Hidden"
不显示元素,但是在布局为元素保留空间
Visibility="Collapsed"
不显示元素,并且不在布局中为它保留空间
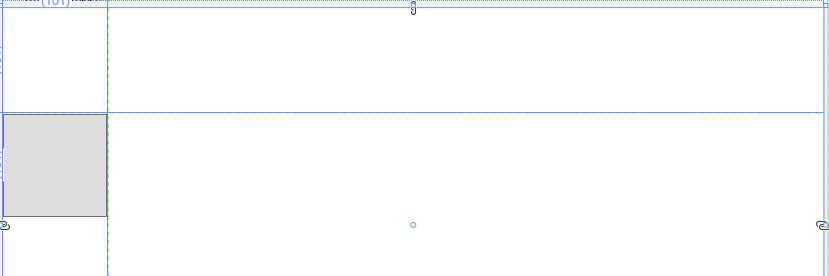
<Grid ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"></ColumnDefinition> <ColumnDefinition Width="auto"></ColumnDefinition> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="auto"></RowDefinition> <RowDefinition Height="auto"></RowDefinition> </Grid.RowDefinitions> <Button Width="100" Height="100" Grid.Column="0" Grid.Row="0" Visibility="Hidden"/> <Button Width="100" Height="100" Grid.Column="0" Grid.Row="1" /> </Grid>
可以看见,空白区域依旧保留位置

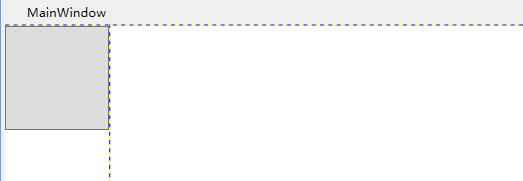
<Grid ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"></ColumnDefinition> <ColumnDefinition Width="auto"></ColumnDefinition> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="auto"></RowDefinition> <RowDefinition Height="auto"></RowDefinition> </Grid.RowDefinitions> <Button Width="100" Height="100" Grid.Column="0" Grid.Row="0" Visibility="Collapsed" /> <Button Width="100" Height="100" Grid.Column="0" Grid.Row="1" /> </Grid>
已经不保留其位置






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2017-09-28 echart与Accelerometer综合