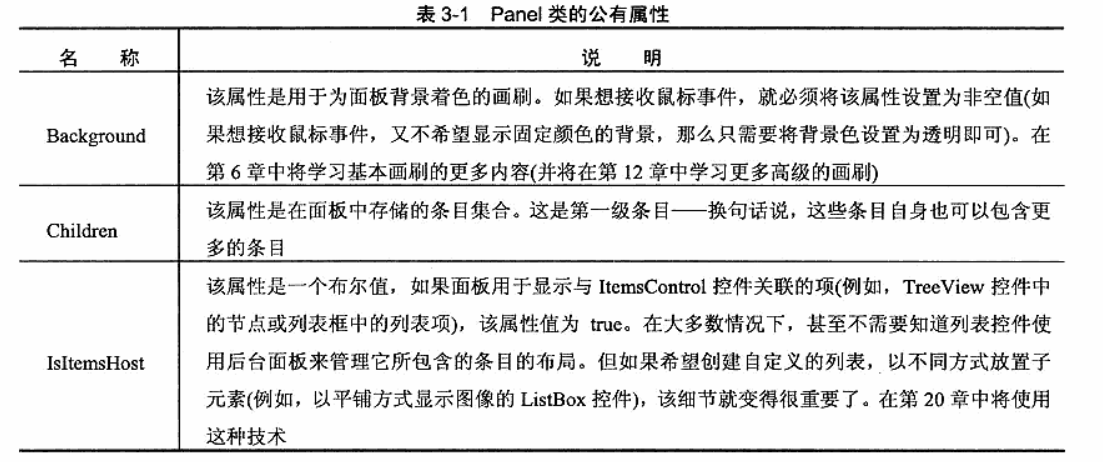
WPF 布局
WPF布局原则
WPF窗口只能包含单个元素,为在WPF窗口中放置多个元素并创建更贴近使用的用户界面,需要在窗口上放置一个容器,然后在这个容器中添加其他元素
遵循以下几条重要原则
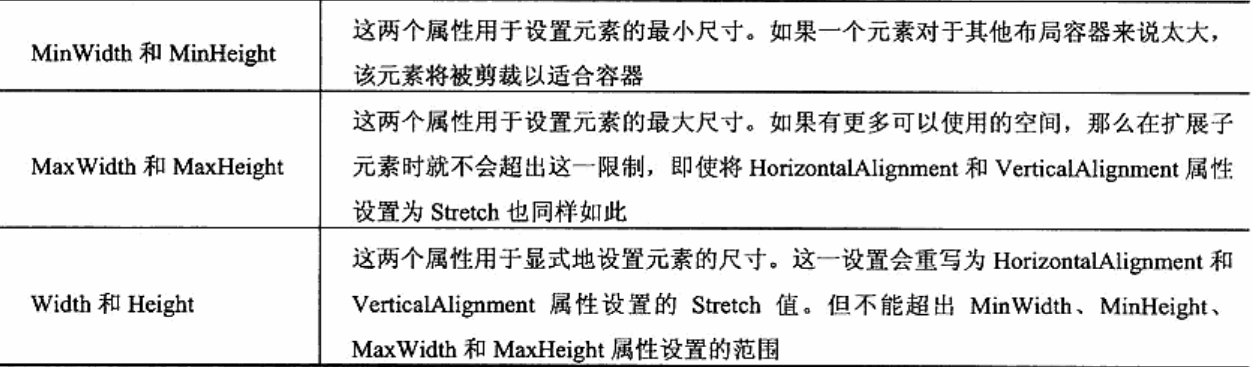
不应显式设定元素(如控件)的尺寸,元素应该可以改变尺寸以适合他们的内容。如:当添加更多的文本时按钮应当能够扩展。可通过设置最大和最小尺寸来限制可以接受的控件尺寸范围
不应使用屏幕坐标指定元素的位置。元素应当由他们的容器根据它们的尺寸,顺序以及(可选的)其他特定于具体布局容器的信息进行排列。如果需要在元素之前添加空白间,可使用Margin属性
布局容器的子元素“共享”可用空间,如果空间允许,布局容器会根据每个元素的内容尽可能为元素设置更合理的尺寸,它们还会向一个或多个子元素分配多余空间。
可嵌套的布局容器。Grid面板可包含其他布局容器,包含的这些容器以更小的分组排列元素
布局过程
WPF布局包括两个阶段,测量阶段和排列阶段
在测量阶段,容器遍历所有子元素,并询问子元素它们所期望的尺寸。
在排列阶段,容器在合适的位置放置子元素
布局容器


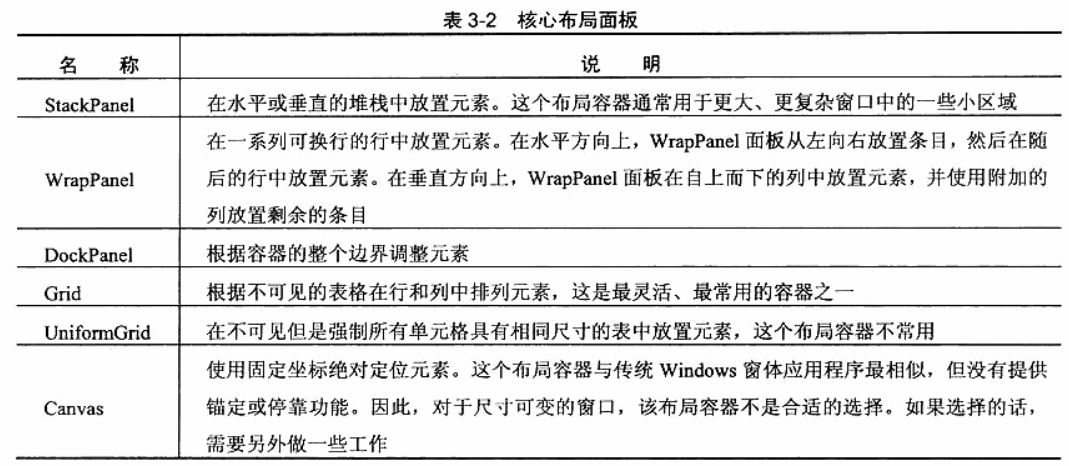
核心布局面板

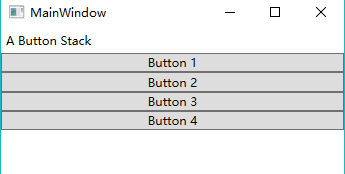
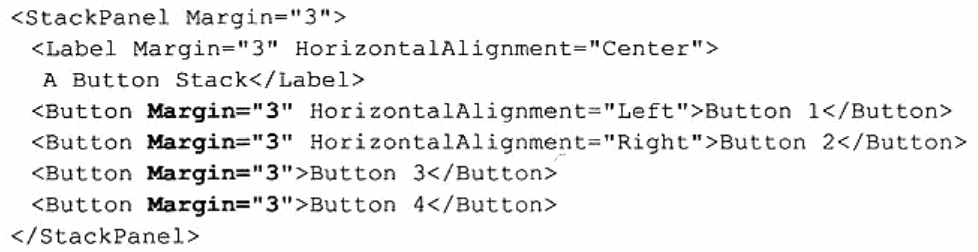
StackPanel面板进行简单布局
该面板简单地在单行或单列中以堆栈形式放置子元素
<Window x:Class="WpfApp2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp2" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <StackPanel> <Label> A Button Stack </Label> <Button>Button 1</Button> <Button>Button 2</Button> <Button>Button 3</Button> <Button>Button 4</Button> </StackPanel> </Window>

默认情况下,StackPanel面板按自上而下的顺序排列元素,使每个元素的高度适合它的内容
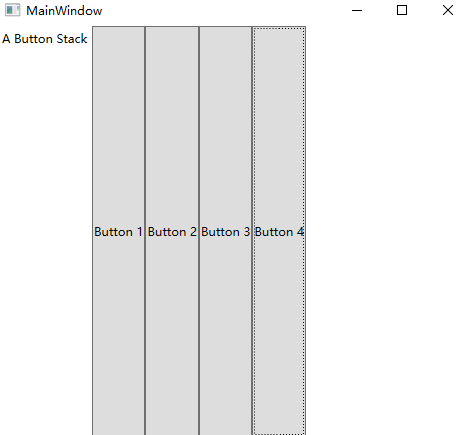
设置Orientation属性,面板也可用于水平排列元素,这样做可能导致一些元素不适应

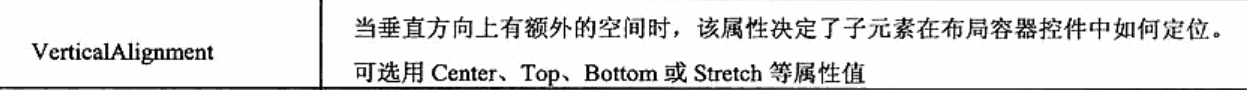
实际上布局面板支持一小组布局属性

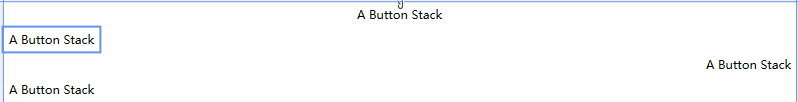
<Label HorizontalAlignment="Center"> A Button Stack </Label> <Label HorizontalAlignment="Left"> A Button Stack </Label> <Label HorizontalAlignment="Right"> A Button Stack </Label> <Label HorizontalAlignment="Stretch"> A Button Stack </Label>
Stretch不同之处


同理:


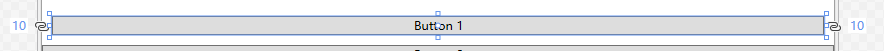
<Button Margin="10">Button 1</Button>


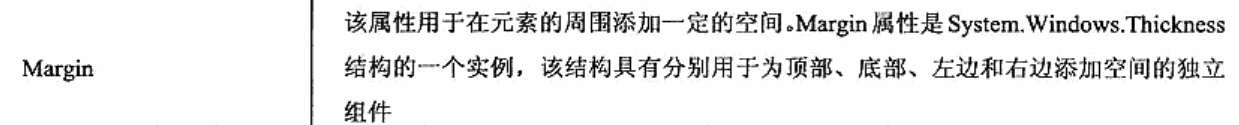
边距



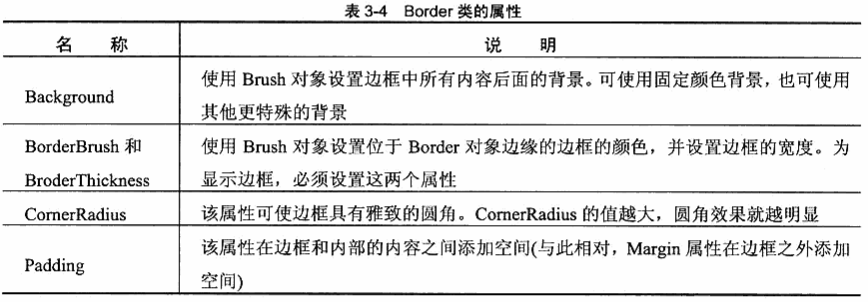
Border空间
Border类只能包含一段嵌套内容(通常是布局面板)

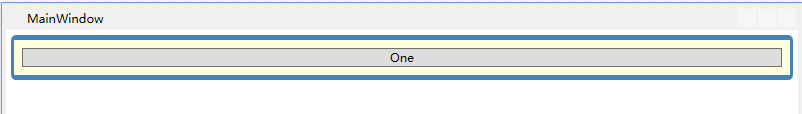
<Border Margin="5" Padding="5" Background="LightYellow" BorderBrush="SteelBlue" BorderThickness="3,5,3,5" CornerRadius="3" VerticalAlignment="top"> <StackPanel> <Button Margin="3"> One </Button> </StackPanel> </Border>

BorderThickness="3,5,3,5"表示蓝色的边框厚度
WrapPanel面板
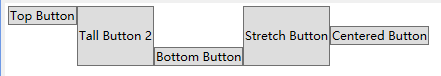
WrapPanel面板在可能的空间中,以一次一行或一列的方式布置控件,默认情况下WrapPanel.Orientation属性为Horizontal,控件从左向右排列,Vertical同上

<WrapPanel Margin="3"> <Button VerticalAlignment="Top">Top Button</Button> <Button MinHeight="60">Tall Button 2</Button> <Button VerticalAlignment="Bottom">Bottom Button</Button> <Button>Stretch Button</Button> <Button VerticalAlignment="Center">Centered Button</Button> </WrapPanel>

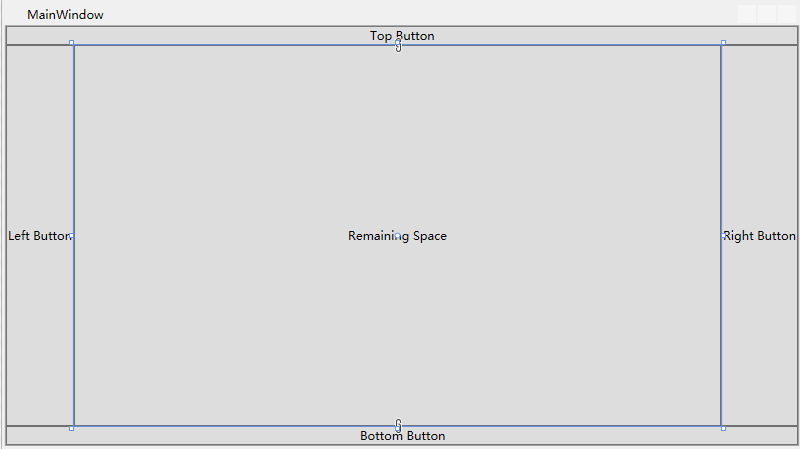
DockPanel面板


<DockPanel LastChildFill="True"> <Button DockPanel.Dock="Top">Top Button</Button> <Button DockPanel.Dock="Bottom">Bottom Button</Button> <Button DockPanel.Dock="Left">Left Button</Button> <Button DockPanel.Dock="Right">Right Button</Button> <Button>Remaining Space</Button> </DockPanel>

Grid面板

<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition> </RowDefinition> <RowDefinition> </RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition> </ColumnDefinition> <ColumnDefinition> </ColumnDefinition> </Grid.ColumnDefinitions> </Grid>


调整行和列
Grid面板支持一下三种设置尺寸模式
绝对设置尺寸方式
自动设置尺寸方式。每行和每列的尺寸刚好满足需要
按比例设置尺寸方式。按比例分割每一行每一列


布局舍入
比如有175个像素,分成两部分,而这两部分没办法细分

跨行和列
可以使用RowSpan和ColumnSpan这两个属性

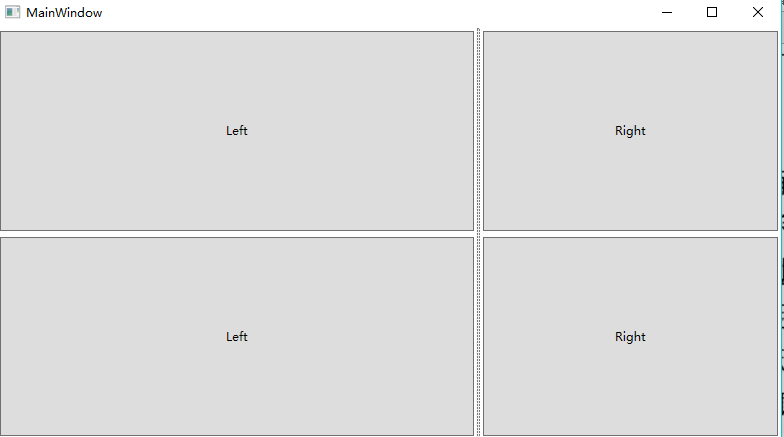
分割窗口



<Grid> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="100"></ColumnDefinition> <ColumnDefinition Width="auto"></ColumnDefinition> <ColumnDefinition MinWidth="50"></ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Row="0" Grid.Column="0" Margin="3">Left</Button> <Button Grid.Row="0" Grid.Column="2" Margin="3">Right</Button> <Button Grid.Row="1" Grid.Column="0" Margin="3">Left</Button> <Button Grid.Row="1" Grid.Column="2" Margin="3">Right</Button> <GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="2" Width="3" VerticalAlignment="Stretch" HorizontalAlignment="Center" ShowsPreview="False"></GridSplitter> </Grid>

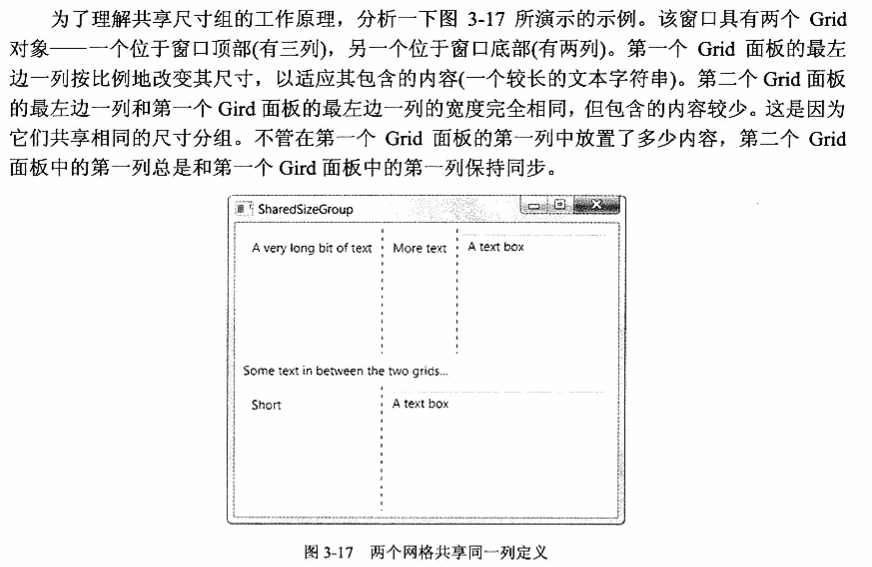
共享尺寸组

UniformGrid面板
<UniformGrid Rows="2" Columns="2"> <Button>Top Left</Button> <Button>Top Right</Button> </UniformGrid>
Canvas面板
需要设置Canvas.Left和Canvas.Top附加属性

ZIndex
可以通过这个函数来提高层次级别,因为具有更高ZIndex值的元素始终显示在ZIndex的元素上面

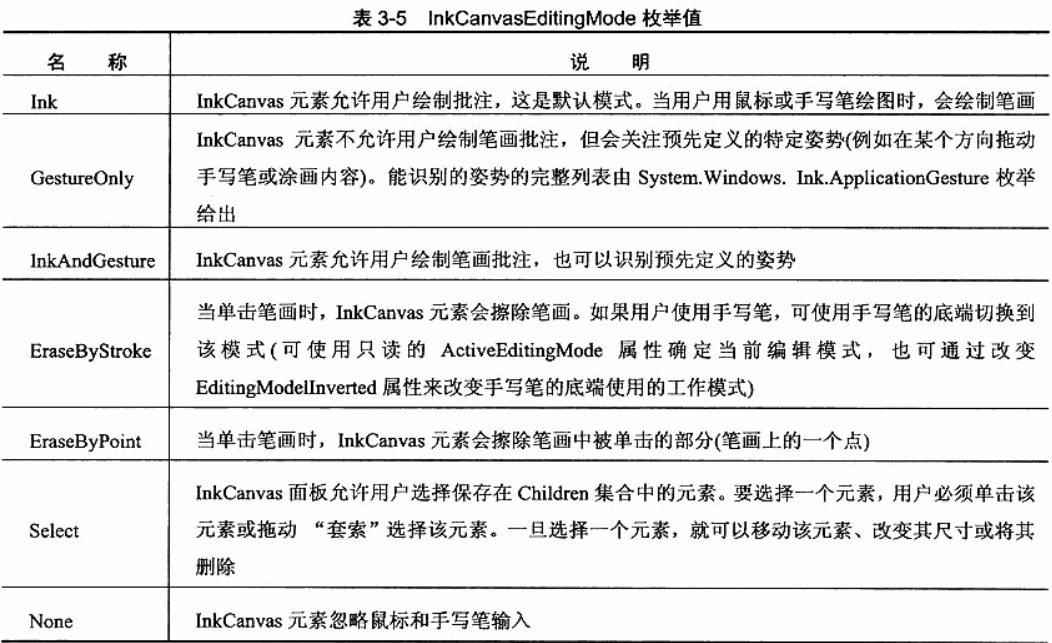
InkCanvas
主要用于手写笔输入







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~