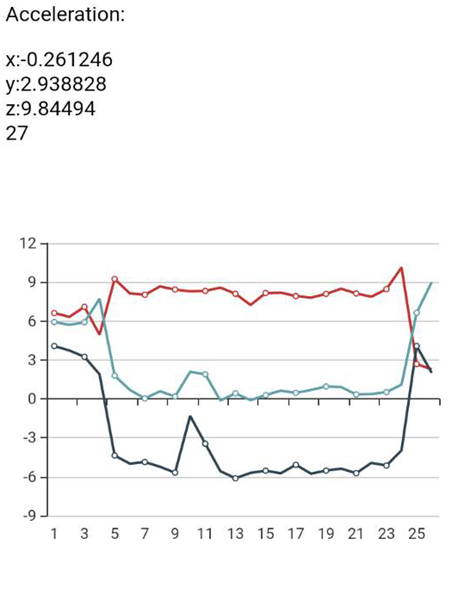
echart与Accelerometer综合
首先是x,y,z轴的加速度统计,利用四个数组记录,并长度为偶数时生成图表
var x=[]; var y=[]; var z=[]; var t=[];
document.addEventListener( "plusready", function(){ // 扩展API加载完毕,现在可以正常调用扩展API var acc = document.getElementById("acc"); plus.accelerometer.watchAcceleration( function ( a ) { x.push(a.xAxis); y.push(a.yAxis); z.push(a.zAxis); t.push(x.length); acc.innerText = "x:" + a.xAxis + "\ny:" + a.yAxis + "\nz:" + a.zAxis+"\n"+x.length; if(x.length%2==0){ line(); } }, function ( e ) { alert( "Acceleration error: " + e.message ); }, {frequency:1000} ); // 设置更新间隔时间为1s }, false );
上面的全代码
<script type="text/javascript">
var x=[];
var y=[];
var z=[];
var t=[];
var line = function(){
var dom = document.getElementById("main");
var myChart = echarts.init(dom);
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c}'
},
xAxis: {
type: 'category',
name: 'x',
splitLine: {show: false},
data: t
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: {
},
series: [
{
name: 'x',
type: 'line',
data: x
},
{
name: 'y',
type: 'line',
data: y
},
{
name: 'z',
type: 'line',
data: z
}
]
};
myChart.setOption(option, true);
};
document.addEventListener( "plusready", function(){
// 扩展API加载完毕,现在可以正常调用扩展API
var acc = document.getElementById("acc");
plus.accelerometer.watchAcceleration( function ( a ) {
x.push(a.xAxis);
y.push(a.yAxis);
z.push(a.zAxis);
t.push(x.length);
acc.innerText = "x:" + a.xAxis + "\ny:" + a.yAxis + "\nz:" + a.zAxis+"\n"+x.length;
if(x.length%2==0){
line();
}
}, function ( e ) {
alert( "Acceleration error: " + e.message );
}, {frequency:1000} ); // 设置更新间隔时间为1s
}, false );
</script>
<head> <meta charset="utf-8"/> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <title>Accelerometer Example</title> <script src="js/echarts.min.js"></script> </head> <body> Acceleration:<br/> <p id="acc"></p> <div id="main" style="width: 350px;height:300px;"></div> </body> <script> document.addEventListener("plusready", function() { // 注册返回按键事件 plus.key.addEventListener('backbutton', function() { // 事件处理 window.history.back(); }, false); }); </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~