echart 初级尝试
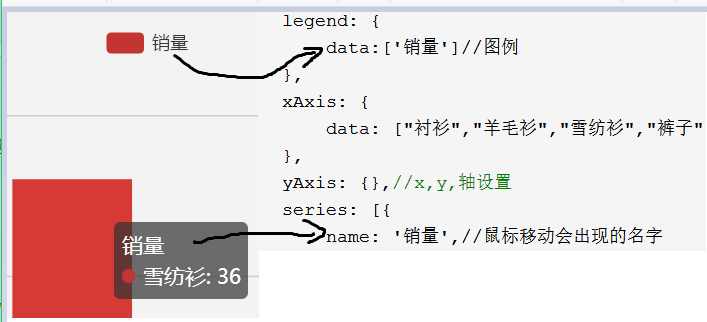
var option = { title: { text: 'ECharts 入门示例'//标题 }, legend: { data:['销量']//图例 }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {},//x,y,轴设置 series: [{ name: '销量',//鼠标移动会出现的名字 type: 'bar',//图表类型 data: [5, 20, 36, 10, 10, 20]//数据 }] };

经过测试发现,有没有中括号对结果没有影响
series: { name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }
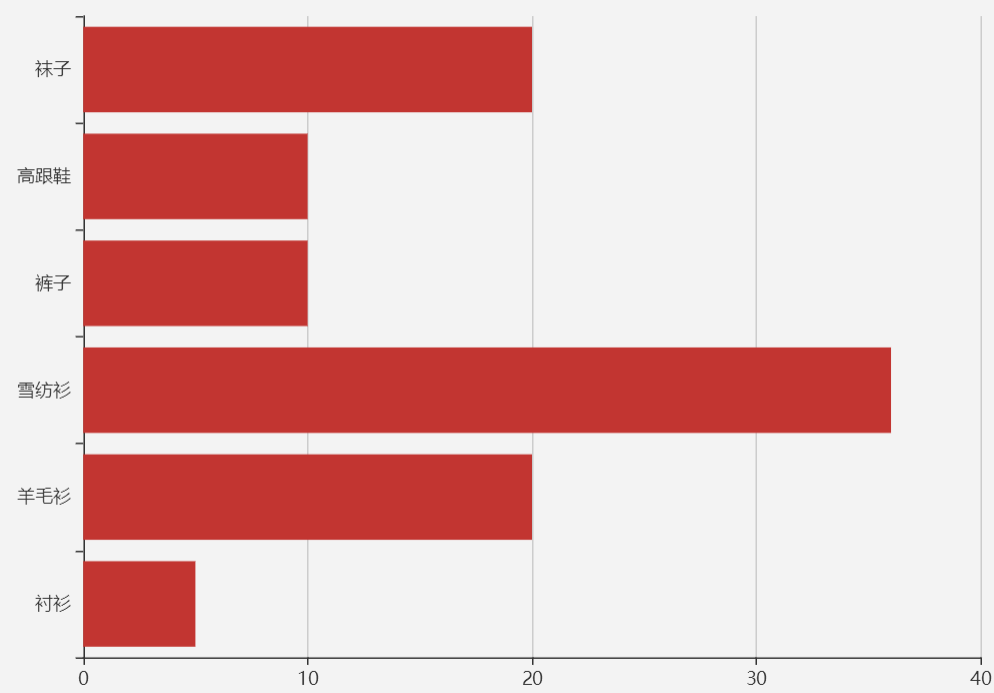
调整x与yAxis可以调换

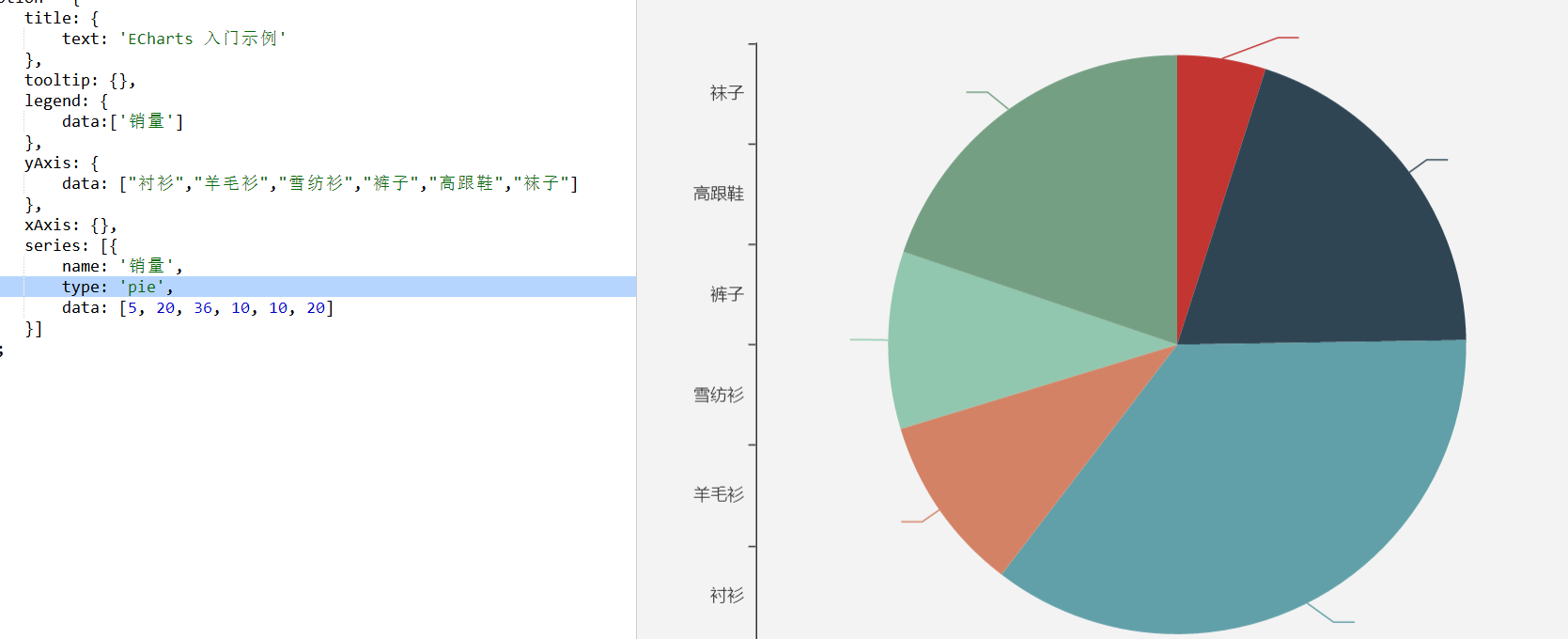
修改 pie就变了

<div id="main" style="width: 350px;height:200px;"></div> <script src="../js/app2.js"></script>//数据写成js模式
var dom = document.getElementById("main.2");
var myChart = echarts.init(dom);
/---------------------
数据
----------------------/
myChart.setOption(option, true);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2016-09-18 Codeforces Round #372 (Div. 2) B
2016-09-18 Codeforces Round #372 (Div. 2) A