实训H5+CSS 太极图

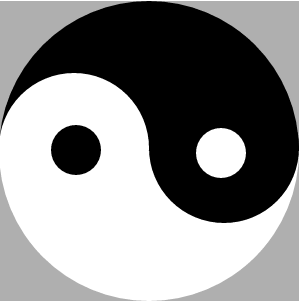
大概就是上面这个样子
我们准备 两个半圆,两个大圆,两个小圆,然后稍微的进行覆盖就行~
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 8 #big{ 9 height: 300px; 10 width: 300px; 11 background: #AFAFAF; 12 } 13 #biga{ 14 height: 150px; 15 width: 300px; 16 background: black; 17 border-top-left-radius: 150px; 18 border-top-right-radius: 150px; 19 } 20 #bigb{ 21 background: white; 22 height: 150px; 23 width: 300px; 24 border-bottom-left-radius: 150px; 25 border-bottom-right-radius: 150px; 26 } 27 #lita{ 28 height: 150px; 29 width: 150px; 30 background: white; 31 position: absolute; 32 top: 80px; 33 border-radius: 50%; 34 } 35 #litb{ 36 height: 150px; 37 width: 150px; 38 background: black; 39 position: absolute; 40 top: 80px; 41 left: 158px; 42 border-radius: 50%; 43 } 44 #litta{ 45 height: 50px; 46 width: 50px; 47 background: black; 48 position: absolute; 49 top: 132px; 50 left: 60px; 51 border-radius: 50%; 52 } 53 #littb{ 54 height: 50px; 55 width: 50px; 56 background: white; 57 position: absolute; 58 top: 135px; 59 left:205px; 60 border-radius: 50%; 61 } 62 </style> 63 </head> 64 65 <body> 66 <div id="big"> 67 <div id="biga"> 68 69 </div> 70 71 <div id="bigb"> 72 73 </div> 74 75 </div> 76 <div id="lita"> 77 78 </div> 79 <div id="litb"> 80 81 </div> 82 <div id="litta"> 83 84 </div> 85 <div id="littb"> 86 87 </div> 88 </body> 89 </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~