利用.NET 5和Github Action 自动执行米游社原神每日签到福利
背景
众所周知,原神的签到福利是需要下载app才可以领取的。但像我这种一般不怎么刷论坛的人,每天点开app签到很麻烦。
很多大佬利用Github的Action自动执行的模式,实现了很多好东西。加上.net 5平台刚刚发布,因此才有这个项目
项目链接
https://github.com/yinghualuowu/GenshinDailyTools
https://github.com/yinghualuowu/GenshinDailyHelper.Docs
签到逻辑
根据米游社的抓包记录,签到逻辑如下
- 绑定角色(获取角色信息)
- 查询是否签到
- 执行签到
获取角色接口
binding/api/getUserGameRolesByCookie?
这个接口将返回账户角色信息,重要的有角色区域,角色 uid,角色昵称,角色等级
查询签到情况
event/bbs_sign_reward/info?
如果已经签到则不执行签到,虽然允许重复签到。
执行签到
event/bbs_sign_reward/sign?
注意:执行签到需要带上额外的请求头部,这里不做介绍,可以在上面或者最下面的链接有源码
接口返回码参考
/// <summary> /// 判断返回码 /// </summary> /// <returns></returns> public virtual string CheckOutCode() { Task.Delay(3 * 1000).Wait(); switch (Retcode) { case 0:return "执行成功"; case -5003:return "已经签到"; default:throw new GenShinException($"请求异常{Message}"); } }
Action执行逻辑
在.github/workflows中,主要配置了有
name: genshenDailyChekin
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
workflow_dispatch: # 手动触发
schedule: # 计划任务触发
- cron: '10 16 * * *' # cron表达式,Actions时区是UTC时间,所以要往前推8个小时,如上表示每天0点10分
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
# 设置服务器时区为东八区
- name: Set time zone
run: sudo timedatectl set-timezone 'Asia/Shanghai'
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 5.0.100
- name: Install dependencies
run: dotnet restore
- name: Build
run: dotnet build --configuration Release --no-restore
- name: Run
env:
Cookie: ${{secrets.Cookie}}
run: dotnet run -p ./GenshinDailyHelper ${Cookie}
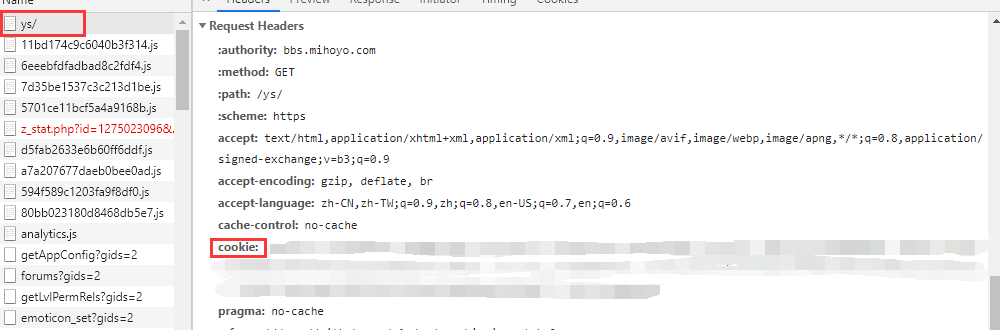
Cookie抓取
- 通过浏览器登录米哈游论坛 https://bbs.mihoyo.com/ys/
- 按
F12,打开开发者工具 -> Network点击进入 - 刷新网页,找到以下的位置,复制Cookie后放在记事本或其它可以保存的地方
代码实现
代码主要由HttpClient进行请求,实现较为简单。并没有有意处理异常。
/// <summary> /// 对外做出请求 /// </summary> /// <param name="uri">请求接口</param> /// <param name="method">请求方式</param> /// <param name="content">请求数据实体</param> /// <returns>返回实体对象<see cref="T"/></returns> private async Task<T> ExecuteRequest<T>(Uri uri, HttpMethod method, HttpContent content = null) { using var requestMessage = BuildHttpRequestMessage(uri, method, content); var response = await Client.SendAsync(requestMessage); var rawResult = await response.Content.ReadAsStringAsync(); var result = JsonConvert.DeserializeObject<T>(rawResult); return result; }
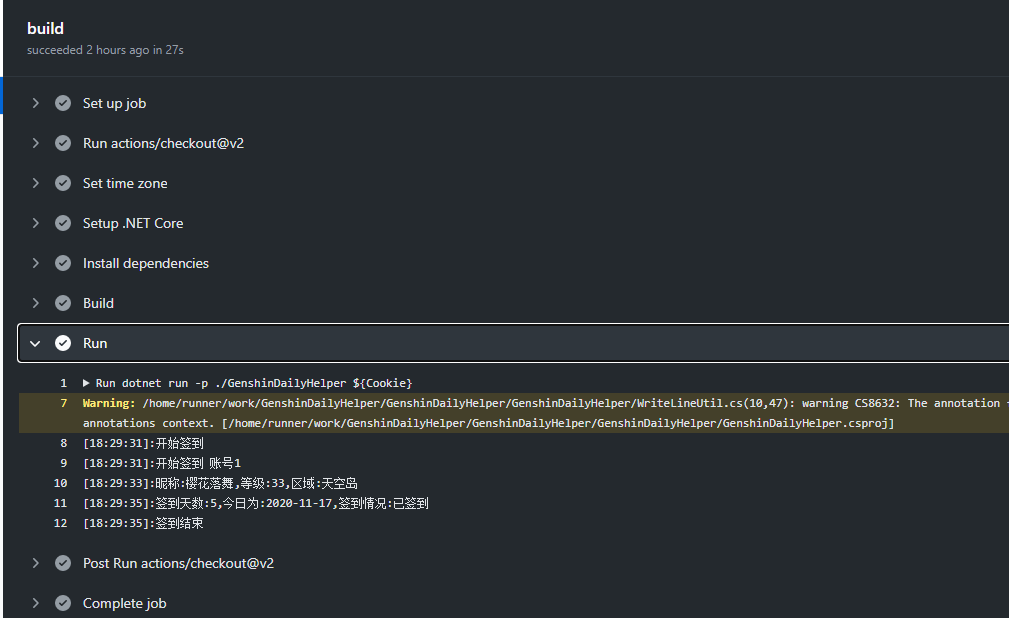
执行结果
由于功能简单,输出的日志结果也尽量的直观,为了确保Cookie失效能第一时间通知到我,因此任何异常都会被抛出并构建失败。

相关参考
https://github.com/y1ndan/genshin-impact-helper
该项目支持多号签到,但各位旅行者爱惜羊角包,不要滥用>3<
分类:
C#






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~