博客主题皮肤探索-主题的本地化和ChromeCacheView使用
还有前言
用了大佬的主题之后,有些资源是无法在暴露的接口处更改的,需要自己去css更改。但后台给的都是压缩过的,找起来比较困难,所以特意记录了这篇。
本地资源替换
侧边栏:
.introduce-box { width: 100%; position: absolute; top: 0; left: 0; color: #f5f5f5; z-index: 1; opacity: 1; height: 225px; -webkit-transition: opacity 0.3s, -webkit-transform 0.3s; transition: opacity 0.3s, transform 0.3s; -webkit-transition-delay: 0.4s; transition-delay: 0.4s; outline: none; cursor: pointer; /*background: #000 url(https://raw.githubusercontent.com/BNDong/Cnblogs-Theme-SimpleMemory/master/img/menu_bg.jpeg) 0 -195px no-repeat;*/ background: #000 url(http://images.cnblogs.com/cnblogs_com/yinghualuowu/760257/o_66744742_p0%20-%20%E5%89%AF%E6%9C%AC.jpg) center no-repeat; background-size: 100%; }

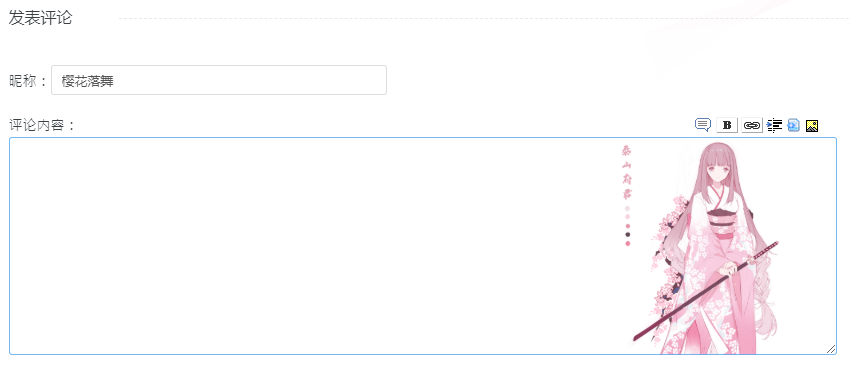
评论栏
#tbCommentBody { width: 100%; border-radius: 10px; outline: none; padding: 10px; height: 200px; position: relative; background: #fff url(https://images.cnblogs.com/cnblogs_com/yinghualuowu/760257/o_62c6040655e35c778aab4133d1b25f1cf6a50adc.png) right -5px; background-size: 250px; background-repeat: no-repeat; }

ChromeCacheView使用
ChromeCacheView可以查看浏览器的缓存,使用它可以寻找https://s01.flagcounter.com,有关自己的统计数据(https://s01.flagcounter.com/more/ckrA),后面四个字母就是个人的标识。有关flagcounter的信息以后还会继续提到。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2016-04-09 Codeforces Round #305 (Div. 2) A