博客主题皮肤探索-GitHub和jsdelivr的使用
有个前言
本萌并不会前端相关的知识,一切都是自己慢慢摸索出来的,如果存在代码方面的不足,请尽快告诉我~~~
使用一个主题
目前我博客使用是
https://www.cnblogs.com/bndong/p/9132439.html
https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
他开源的主题非常非常非常方便使用,注释都写的满满。只要认真看就知道该怎么做~

跟进大佬最新的代码
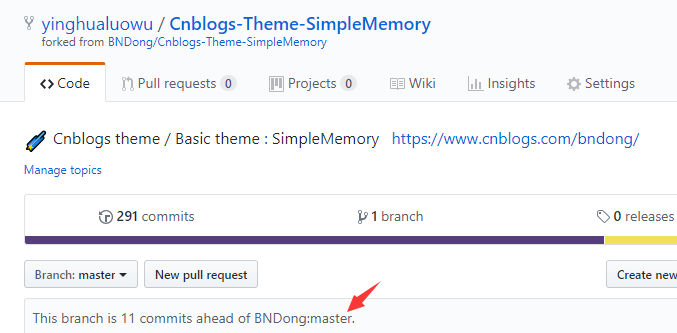
fork了大佬的代码,怎么去跟进呢?看到红色箭头了吗?图片显示branch比原版的多了11个提交(这是自己乱写的啦,不要在意),我们需要关注的是New pull request


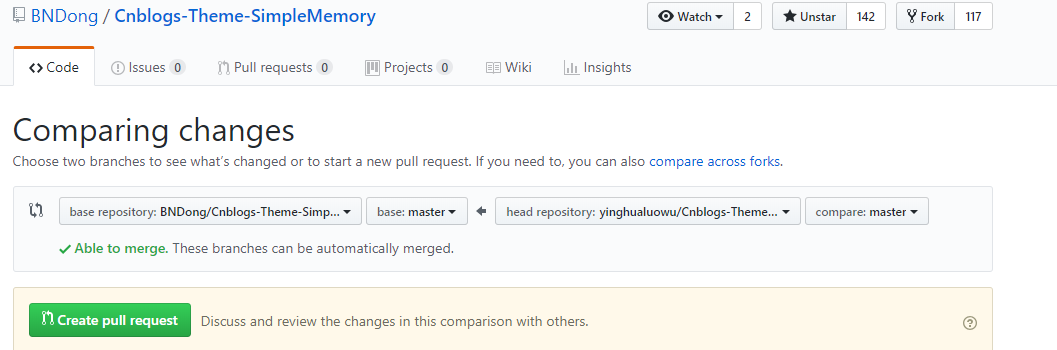
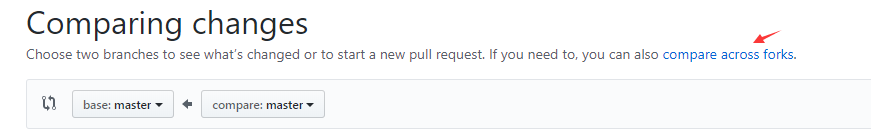
这个时候看仔细看,不是把自己的代码提交给原作者!!不能给大佬添麻烦哦,我们需要改一下双方的位置


这里本来我就比原版多了提交,所以没有啥变化,给一个有变化的。所以以后就这样,去拉取大佬最新的提交。

jsdelivr的使用
可能有人会觉得,我直接跟进原版的代码就好了,为什么要fork一份。我fork是因为自己要加点功能啦。
然后修改
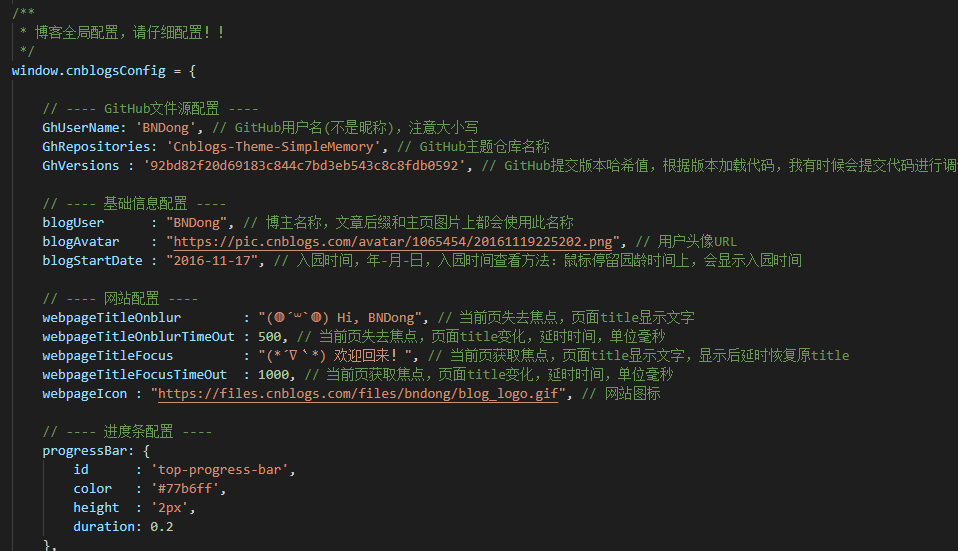
---- GitHub文件源配置 ----
// ---- GitHub文件源配置 ---- GhUserName: 'yinghualuowu', // GitHub用户名(不是昵称),注意大小写 GhRepositories: 'Cnblogs-Theme-SimpleMemory', // GitHub主题仓库名称 GhVersions : '4ab67793e806132a001b0c82415f819f50d1a806',
这里使用jsdeliver,把自己的以上配置按照下面的连接上就OK了。4abxxx是提交的哈希码啦,都知道的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~