django之web分页
#500条数据要做成分页展示
LIST = [] for i in range(500): LIST.append(i) #vitest函数 def vitest(request): #获取p页面的int类型数字 访问连接其实:127.0.0.1/8000/vitest/?p=1 current=request.GET.get('p',1) current=int(current) start=(current-1)*20 end=current *20 data=LIST[start:end] return render(request,'4.html',{'i':data})
html代码
如何想好看些建议使用bootstrap
http://www.runoob.com/bootstrap/bootstrap-pagination.html
<div id="3"> <a href="http://127.0.0.1:8100/vitest/?p=1">1</a> <a href="http://127.0.0.1:8100/vitest/?p=2">2</a> <a href="http://127.0.0.1:8100/vitest/?p=3">3</a>
</div>
如何你的 分页代码写到后台想以模板传染的方式渲染到前台,这样是有问题 1.渲染到模板上无法识别html语言
所以用管道夫
| safe之后就可以识别html,这种是django防止xss攻击做分防备。

后端py文件也可以操作,前端可以I不动
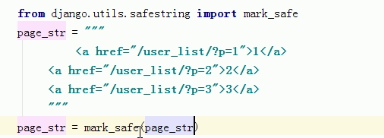
导入一个mark_safe
后端直接处理成safe模式