AJAX技术入门 第三节 DOM基础和DOM操作HTML
1.DOM(Document Object Model)被称作文档对象模型
它是语言和平台中立的接口,允许程序和脚本动态访问和更新文档的内容,结构和风格。
在AJAX中,DOM对于我们来说是HTML 和 XML 文档的一个应用程序接口,它可以把HTML,XML与AJAX中的开发语言Javascript连接起来。
Javascript中的DOM实现可以使得我们在AJAX中通过Javascript代码对HTML和XML数据进行DOM方式的操作,从而做到页面的动态修改更新和数据的提取处理。
2.XML 和 HTML 的DOM
HTML的DOM和XML的DOM在API接口上基本一致,使用差别不大,但本质上有区别。
HTML的DOM是一个内存对象树,在浏览器中只保存一份,HTML的DOM修改HTML的内容会直接反应到浏览器中;
而XML的DOM则可以创建多个,每个可以对应一个XML文本。

3.DOM 对象树
在DOM眼中,HTML是由很多不同类型的节点组成的,这些节点都属于NODE对象。
NODE对象有一个nodeType的属性可用于判断节点类型
表格:


节点类型:
l元素节点是HTML中最常见的节点,页面中的<body>,<input>,<div>都是元素节点。
l属性节点表示的是一个元素节点的某个属性,例如<input>中的value属性就可以被看作一个属性节点。
l文本节点表示HTML页面中的一段文字信息,例如<div>Hello World</div>,其中的”Hello World”就是一个文本节点。
l注释文本节点也比较好理解,HTML的注释信息,<!—Comment Message-->比如这样一段内容就是一个注释文本节点。
l根节点顾名思义,表示的是HTML的根,在Javascript中有一个特殊的对象document,它可以表示HTML的根节点,
后面我们会介绍这个特殊对象有很多在AJAX中非常常用的方法。

4.DOM的API
根节点的属性和方法:


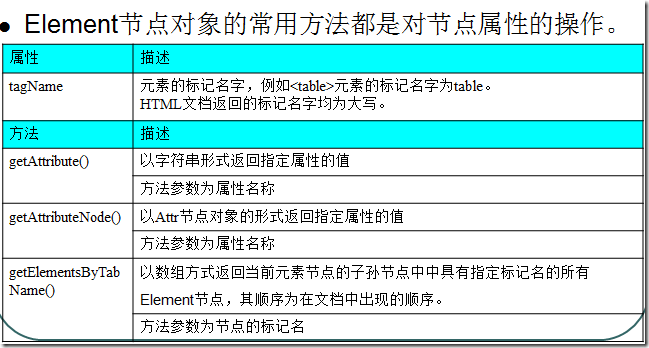
Element节点的属性和方法:


(所有的)Node 对象的属性:


方法列表:

insertBefore 既可以插入,还可以移动!功能很强!

使用 Apanta Studio 进行开发:

第一个测试代码:
<html> <head> <script type="text/javascript"> function test(){ var rootNode = document.documentElement;//得到根节点 var div1 = document.getElementById("div1");//根据id得到指定的元素 var tagName = div1.tagName;//得到某个元素的tag名称 var divNodes = document.getElementsByTagName("div");//根据tagName得到所有的这种元素 var newNode = document.createElement("div");//创建一个新的div元素节点 var textNode = document.createTextNode("textNode");//创建一个新的文本节点 var text = document.getElementById("text"); var flag = text.hasAttribute("value");//判断元素节点是否有某个属性 if(!flag){ text.setAttribute("value","new value");//设置某个节点的属性值 } text.removeAttribute("value");//移除某个节点的某个属性 var nodeName = text.nodeName;//分别得到nodeName,nodeType,nodeValue var nodeType = text.nodeType; var nodeValue = text.nodeValue; var pre = text.previousSibling;//得到上一个和下一个兄弟节点以及父节点 var aft = text.nextSibling; var parent = text.parentNode; text.appendChild(textNode);//添加一个子节点 var first = text.firstChild;//得到第一个和最后一个子节点 var last = text.lastChild; var remove = text.removeChild(textNode);//移除子节点 alert("test"); } </script> </head> <body> <div id="div1">Div1</div><br> <input type="button" value="TestAPI" onclick="test()"><br> <input type="text" id="text"><br> </body> </html>
在FireFox中测试:

第二个测试代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript"> var i; var body; function iniPage(){//页面加载时初始化页面,给一些参数附上初值 i = 0; body = document.getElementsByTagName("body")[0]; } function insert(){//插入一个新的节点,追加在body的子节点的末尾 var newDiv = document.createElement("div");//创建一个新的div元素节点 newDiv.innerHTML = "Div " + i; body.appendChild(newDiv); i++; } function clone(){//克隆最后一个子节点 var nodes = body.getElementsByTagName("div"); if(nodes.length==0){ alert("没有可以克隆的节点!"); return; } //var newNode = nodes[nodes.length-1].cloneNode(); //不行 //newNode = nodes[nodes.length-1]; //这种方式是不行的 var newNode = document.createElement("div");//创建一个新的div元素节点 newNode.innerHTML = nodes[nodes.length-1].innerHTML; body.appendChild(newNode); } function remove(){//移除最后一个节点 var nodes = body.getElementsByTagName("div"); if(nodes.length==0){ alert("没有可以删除的节点了!"); return; } body.removeChild(nodes[nodes.length-1]); } function replace(){//将第一个节点和最后一个节点进行交换 var nodes = body.getElementsByTagName("div"); if(nodes.length<2){ alert("已经不用替换了!"); return; } var firstNode = nodes[0]; var lastNode = nodes[nodes.length-1]; var replace = body.replaceChild(firstNode,lastNode);//用第一个节点去替换最后一个节点 body.insertBefore(replace,nodes[0]); } </script> </head> <body onload="iniPage()"> <input type="button" value="插入节点" onclick="insert()"> <input type="button" value="克隆节点" onclick="clone()"> <input type="button" value="移除节点" onclick="remove()"> <input type="button" value="替换节点" onclick="replace()"> </body> </html>
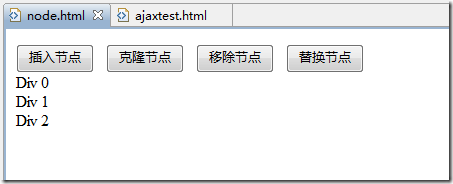
运行结果:
点击插入节点三次:显示出了三个Div

点击 克隆节点两次:又出现了两个 Div 2

点击移除节点:最后一个节点被移除了

点击 替换节点:第一个和最后一个节点位置发生了替换




