

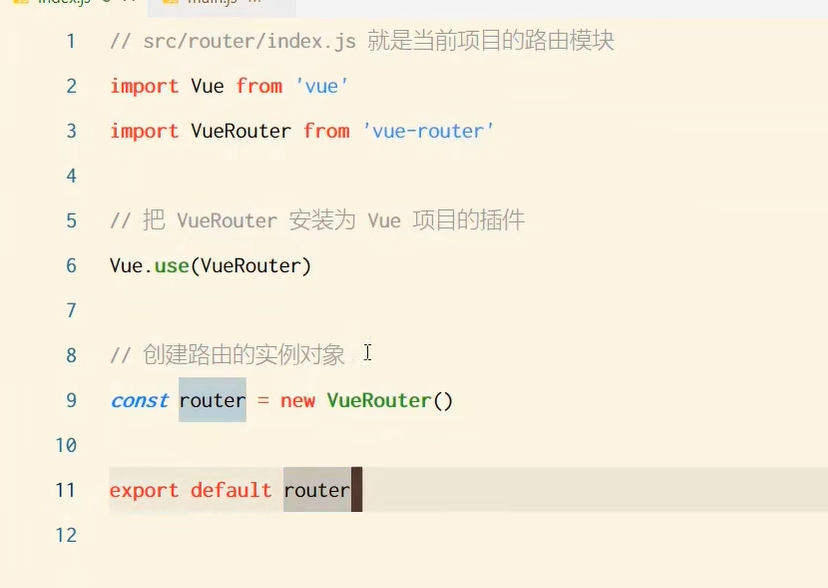
1.实例化router , export default router
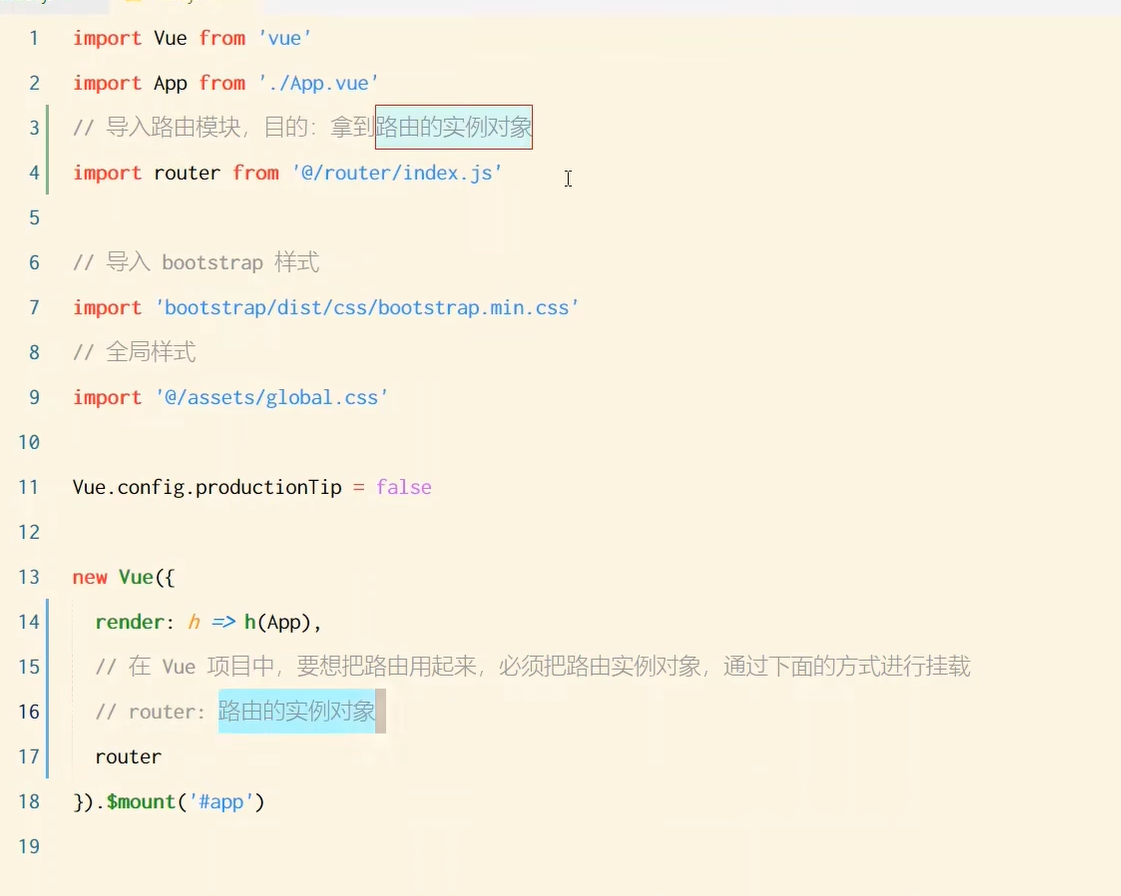
2.App.vue 中将router实例挂载进来
3.在App.vue中用
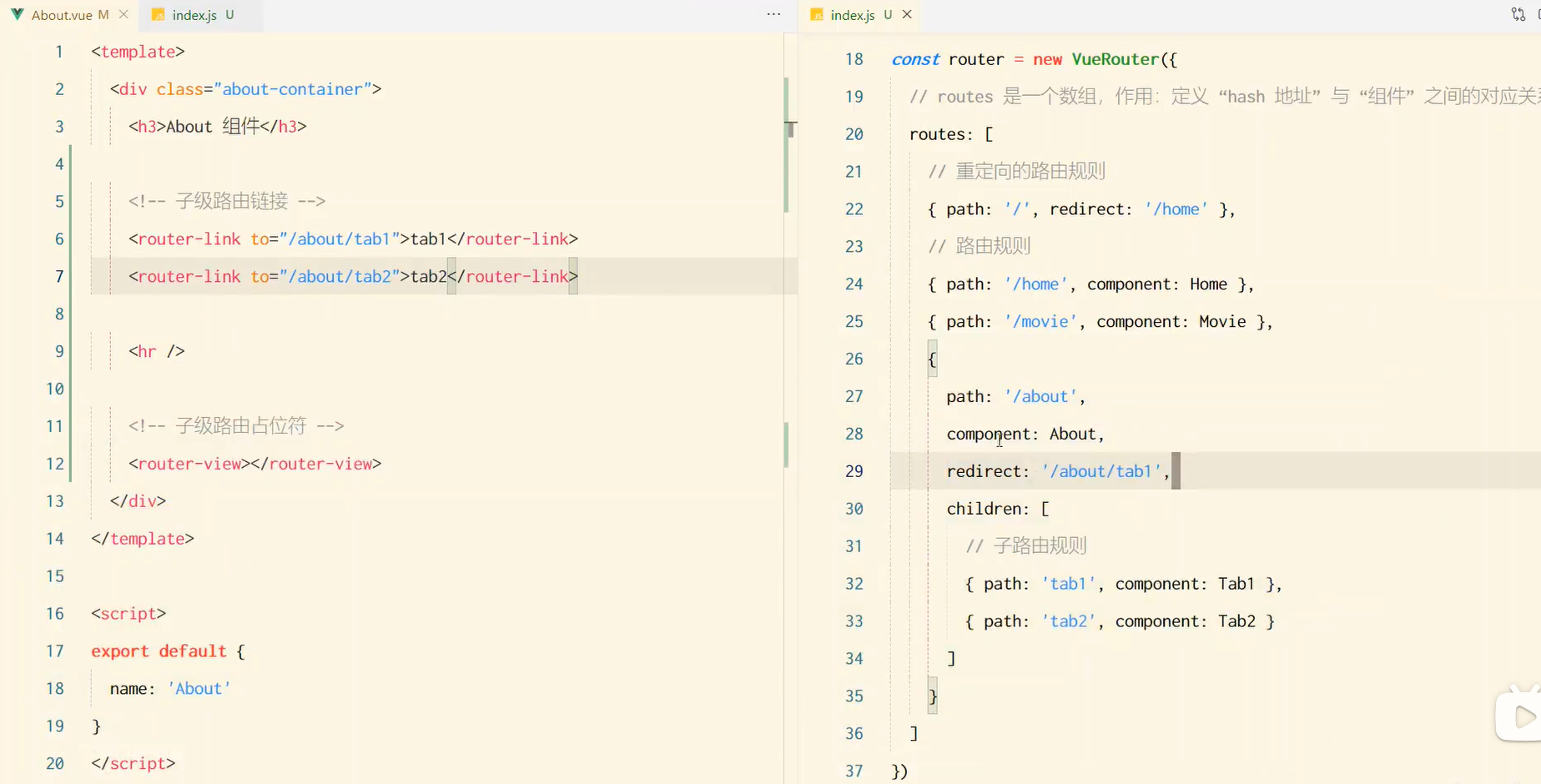
4.在路由配置文件中配置routes:{path:"",component:},先导入component

5.需要重定向的话就在routes中加入{path:"路径",redict:"跳转页面"}

6.哪个页面要子路由就在对应的Vue页面下加占位符,然后在对应路由的配置文件下加入子路由规则children:【{path:"",component:""}】(子路由path为空则为默认子路由)
子路由重定向(子路由中的path不需要加/!!!)

本文来自博客园,作者:{废青小李},转载请注明原文链接:https://www.cnblogs.com/ying866/p/16449184.html



