
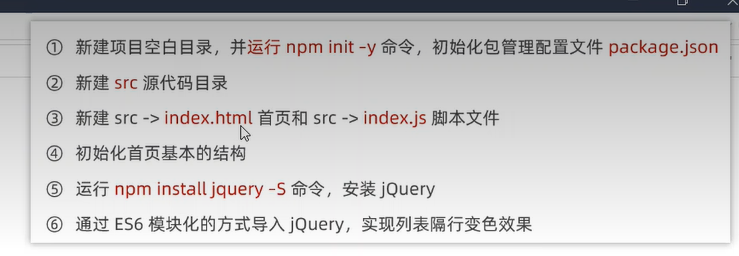
npm init -y
npm i jquery -s
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
index.js下
//1.使用 ES6导入jQuery
import $ from 'jquery'
$(function () {
//3.实现奇偶行变色
$('li:odd').css('background-color', 'red');
$('li:even').css('background-color', 'pink');
})
index.html下
- 这是第1个li
- 这是第2个li
- 这是第3个li
- 这是第4个li
- 这是第5个li
- 这是第6个li
- 这是第7个li
- 这是第8个li
- 这是第9个li

本文来自博客园,作者:{废青小李},转载请注明原文链接:https://www.cnblogs.com/ying866/p/16445593.html



