Web全栈-CSS盒子模型

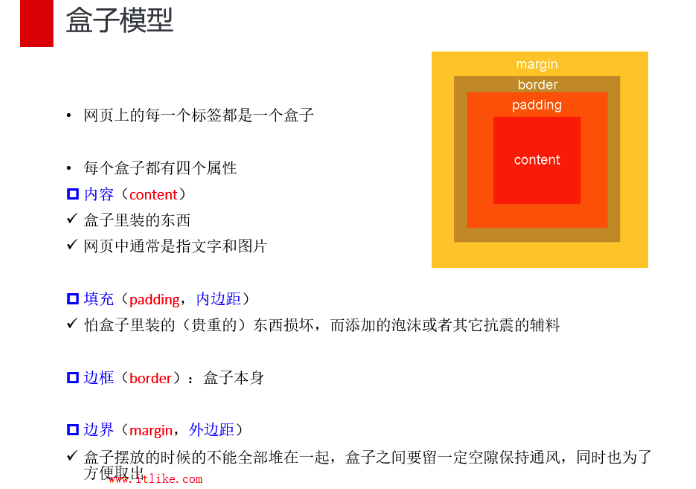
盒子与盒子之间的距离是margin;盒子里面的内容和盒子之间的距离是padding。
在html中border可以没有。content是内容的宽度和高度。
可以把盒子模型看成是一个装手机的盒子。 content是手机,padding是填充物,border是装手机的盒子,margin是手机盒子与盒子之间的距离
具体可以在浏览器调试窗口查看详细的盒子模型。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS盒子模型</title>
<style>
span,a,b,strong{
display: inline-block;
width: 100px;
height: 100px;
border: 6px solid #000;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<!--
1.什么是CSS盒子模型?
CSS盒子模型仅仅是一个形象的比喻, HTML中所有的标签都是盒子
结论
1.在HTML中所有的标签都可以设置
宽度/高度 == 指定可以存放内容的区域
内边距 == 填充物
边框 == 手机盒子自己
外边距 == 盒子和盒子之间的间隙
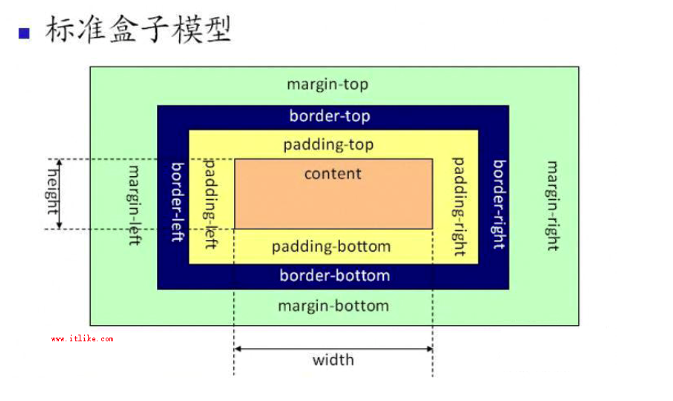
1.内容的宽度和高度
就是通过width/height属性设置的宽度和高度
2.元素的宽度和高度
宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框
高度 同理可证
3.元素空间的宽度和高度
宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距
高度 同理可证
-->
<span>我是span</span>
<a href="#">我是超链接</a>
<b>我是加粗</b>
<strong>我是强调</strong>
</body>
</html>
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。
author:yindanny
email: yindanny@qq.com
github: https://github.com/yindanny
githubblog: https://yindanny.github.io


